添加纹理
添加颜色太单调,有时候需要在图形上添加纹理,比如一幅画,就用到了纹理特征。
为了让webGL可以访问我们指定的图像数据,需要将图像数据保存到webGL内部纹理对象中,步骤如下:
1. 创建纹理对象,使用createTexture()函数。
2. 将该纹理对象设置为相应纹理类型的当前操作对象;
3. 将指定的图像数据复制到该纹理对象对应的存储区,以使webGL内部能够访问到它。
4. 图像数据弄到webGL内部后,要给它打上标识。在片段着色器中,通过这个标识进行纹理访问。该标识称为纹理单元。分为两步操作:
1. 使用activeTexture()激活标识;
2. 使用bindTexture()函数,将指定的纹理对象关联到当前激活的纹理单元上。
5. 在顶点着色器中计算出顶点的纹理坐标。这里就是进行坐标转换,应该是将渲染坐标转换到范围为(0,0)到(1,1)的纹理坐标系上。
看了两个例子,发现,给图形上色或者给图形添加纹理,都是修改片段着色器中的gl_FragColor变量,所不同的是
给图形上色,是将颜色矩阵在顶点着色器中计算完成后,传给片段着色器,赋值给gl_FragColor;
给图形纹理,是将纹理坐标在顶点着色器中计算完成后,传给片段着色器,并赋值给gl_FragColor;
关于cross-origin错误
在将图片赋值给webGL时,如果直接打开html文件,则会出现这个错误!
原因是,javascript没有加载本地路径文件的权限,并且浏览器不让访问不同源的数据。比如,在www.lzw1.com网页上,要使用www.lzw2.com的资源,则也会出现错误。
解决方案是,在将所有网页和资源挂到网页服务器上。比如,我就将所有资源挂到了iis服务器上。这样,通过输入http://localhost/webGL/csdnExample3.html就可以正确加载图片了。
关于创建iis服务
之前想学习asp.net,所以了解了一下iis服务器,但是一直没用。今天想搭建一个用于webGL测试的网站,还是废了点事。
* 安装和启动iis服务器,很好弄,随便一片晚上文章就解决了。
* 我想将lzw.webgl.com绑定到我的电脑,这里卡了下。总结一下这个绑定步骤:
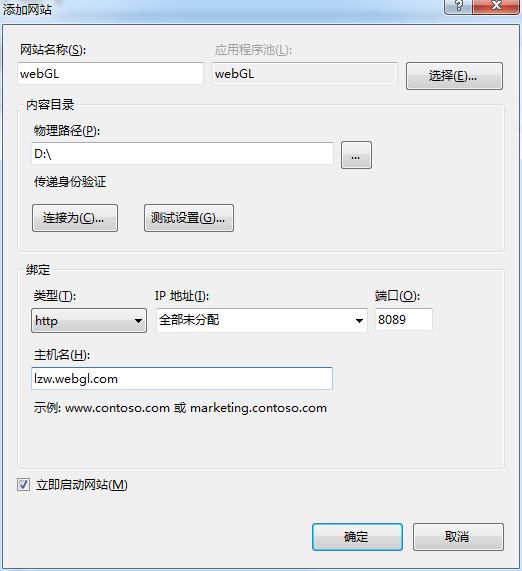
1. 新建站点,我命名为webGL,如下图所示进行输入。

2. 将域名关联到我的电脑。打开C:\Windows\System32\drivers\etc\hosts文件,将127.0.0.1 lzw.webgl.com这句话添加到最后。
3. 重启动一下webGL,浏览器输入http://lzw.webgl.com:8088/,即可访问网站了。