web登录页面:有两个文本框,一个提交按钮(注册、忘记密码等按钮)
1.输入正确的用户名和密码,点击提交按钮,验证是否能正确登录。(正常输入)
2.输入错误的用户名或者密码, 验证登录会失败,并且提示相应的错误信息。(错误校验)
3.登录成功后能否能否跳转到正确的页面(低)
4.用户名和密码,如果太短或者太长,应该怎么处理(安全性,密码太短时是否有提示)
5.用户名和密码,中有特殊字符(比如空格),和其他非英文的情况(是否做了过滤)
6.记住用户名的功能
7.登陆失败后,不能记录密码,用户名可以保存
8.用户名和密码前后有空格的处理
9.密码是否加密显示(星号圆点等)
10.登录需要验证码的,输入完用户名和密码后,验证码为必填项
11.牵扯到验证码的,还要考虑文字是否扭曲过度导致辨认难度大,考虑颜色(色盲使用者),"刷新"或"换一个"按钮是否好用
12.登录页面中的注册、忘记密码,登出用另一帐号登陆等链接是否正确
13.输入密码的时候,大写键盘开启的时候要有提示信息。
14.输入错指定次数后,账号锁定,需要做解锁处理
15.登录失败的提示信息需要高亮处理
16.登录失败有次数限制的,每失败一次,提示剩余可以登录次数和处理建议
【性能测试(performance test)
1.打开登录页面,需要几秒
2.输入正确的用户名和密码后,登录成功跳转到新页面,不超过5秒
3.多用户登录是否达到设计要求
4.登录达到需求上限,系统稳定工作时间达到要求
【安全性测试(Security test)
1.登录成功后生成的Cookie,是否是httponly (否则容易被脚本盗取)
2.用户名和密码是否通过加密的方式,发送给Web服务器
3.用户名和密码的验证,应该是用服务器端验证, 而不能单单是在客户端用javascript验证
4.用户名和密码的输入框,应该屏蔽SQL注入攻击
5.用户名和密码的的输入框,应该禁止输入脚本 (防止XSS攻击)
6.错误登陆的次数限制(防止暴力破解)
7.考虑是否支持多用户在同一机器上登录;
8.考虑一用户在多台机器上登录
9.cookie有效时间验证
【可用性测试(Usability Test)
1.是否可以全用键盘操作,是否有快捷键
2.输入用户名,密码后按回车,是否可以登陆
3.输入框能否可以以Tab键切换
【兼容性测试(Compatibility Test)
1.主流的浏览器下能否显示正常已经功能正常(IE,6,7,8,9, 10,Firefox, Chrome, Safari,等)
2.不同的平台是否能正常工作,比如Windows, Mac
3.移动设备上是否正常工作,比如Iphone, Andriod
4.不同的分辨率
【本地化测试 (Localization test)
1.不同语言环境下,页面的显示是否正确。
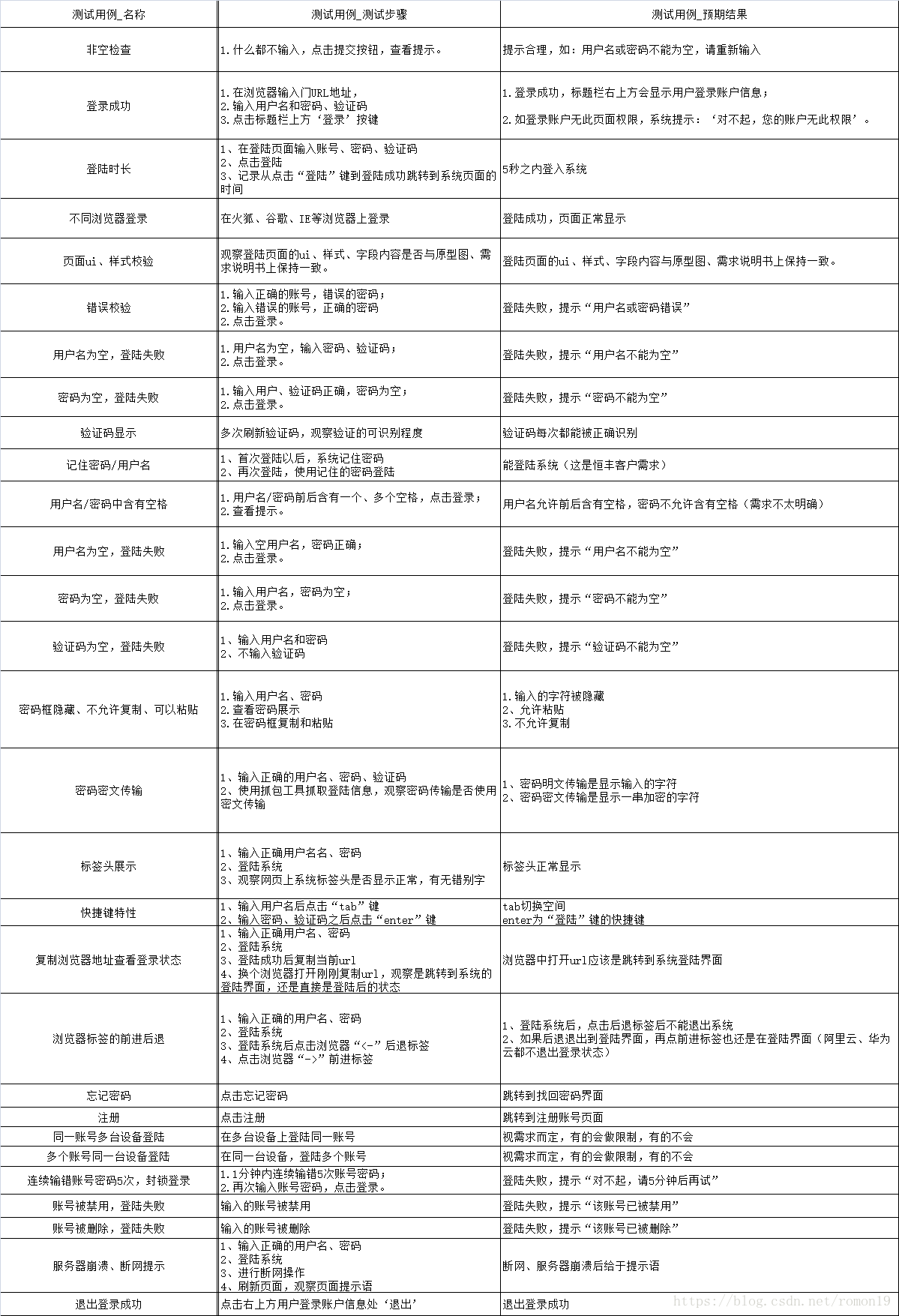
用例设计
【功能测试(Function test)
0.什么都不输入,点击提交按钮,看提示信息。(非空检查)1.输入正确的用户名和密码,点击提交按钮,验证是否能正确登录。(正常输入)
2.输入错误的用户名或者密码, 验证登录会失败,并且提示相应的错误信息。(错误校验)
3.登录成功后能否能否跳转到正确的页面(低)
4.用户名和密码,如果太短或者太长,应该怎么处理(安全性,密码太短时是否有提示)
5.用户名和密码,中有特殊字符(比如空格),和其他非英文的情况(是否做了过滤)
6.记住用户名的功能
7.登陆失败后,不能记录密码,用户名可以保存
8.用户名和密码前后有空格的处理
9.密码是否加密显示(星号圆点等)
10.登录需要验证码的,输入完用户名和密码后,验证码为必填项
11.牵扯到验证码的,还要考虑文字是否扭曲过度导致辨认难度大,考虑颜色(色盲使用者),"刷新"或"换一个"按钮是否好用
12.登录页面中的注册、忘记密码,登出用另一帐号登陆等链接是否正确
13.输入密码的时候,大写键盘开启的时候要有提示信息。
14.输入错指定次数后,账号锁定,需要做解锁处理
15.登录失败的提示信息需要高亮处理
16.登录失败有次数限制的,每失败一次,提示剩余可以登录次数和处理建议
【界面测试(UI Test)
1.布局是否合理,输入框和按钮是否对齐
2.输入框和按钮的长度,高度是否复合要求
3.界面的设计风格是否与UI的设计风格统一
4.界面中的文字简洁易懂,没有错别字。【性能测试(performance test)
1.打开登录页面,需要几秒
2.输入正确的用户名和密码后,登录成功跳转到新页面,不超过5秒
3.多用户登录是否达到设计要求
4.登录达到需求上限,系统稳定工作时间达到要求
【安全性测试(Security test)
1.登录成功后生成的Cookie,是否是httponly (否则容易被脚本盗取)
2.用户名和密码是否通过加密的方式,发送给Web服务器
3.用户名和密码的验证,应该是用服务器端验证, 而不能单单是在客户端用javascript验证
4.用户名和密码的输入框,应该屏蔽SQL注入攻击
5.用户名和密码的的输入框,应该禁止输入脚本 (防止XSS攻击)
6.错误登陆的次数限制(防止暴力破解)
7.考虑是否支持多用户在同一机器上登录;
8.考虑一用户在多台机器上登录
9.cookie有效时间验证
【可用性测试(Usability Test)
1.是否可以全用键盘操作,是否有快捷键
2.输入用户名,密码后按回车,是否可以登陆
3.输入框能否可以以Tab键切换
【兼容性测试(Compatibility Test)
1.主流的浏览器下能否显示正常已经功能正常(IE,6,7,8,9, 10,Firefox, Chrome, Safari,等)
2.不同的平台是否能正常工作,比如Windows, Mac
3.移动设备上是否正常工作,比如Iphone, Andriod
4.不同的分辨率
【本地化测试 (Localization test)
1.不同语言环境下,页面的显示是否正确。