Django(2.1.2)对数据库MySQL操作
Django(2.1.2)对数据库MySQL操作
今天结合一个学生表,说一下Django(2.1.2)对数据库MySQL基本操作,包括数据库的建表,数据库的增删改。在这工程中我使用了PyCharm工具,在数据刷新方面我用来后端刷新。
1.建一张表
在此次项目中我主要实现对学生信息的增删改查,所以先建一张学生表。
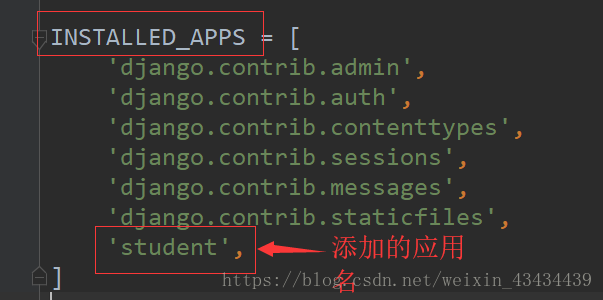
在创建一个应用(student),在工程目录(mysite)的settings.py完成以下操作
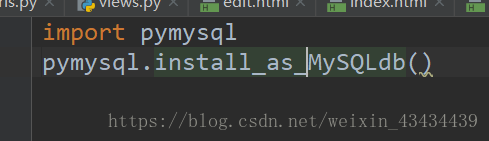
数据库默认SQLite3,因为数据库MySQL要使用PyMySQL,所以在__int__.py文件中完成
建一张学生表,在应用(student)目录下的models.py中完成
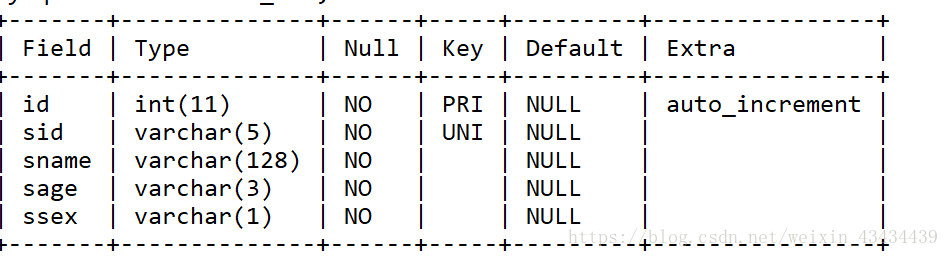
在终端输入命令python manage.py makeigrations 和python manage.py migrate创建学生表如下:
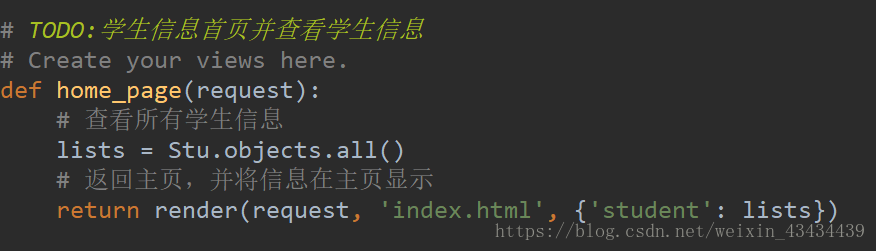
2.查看数据
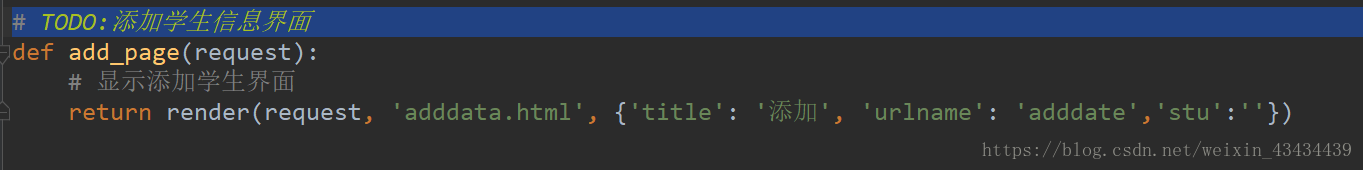
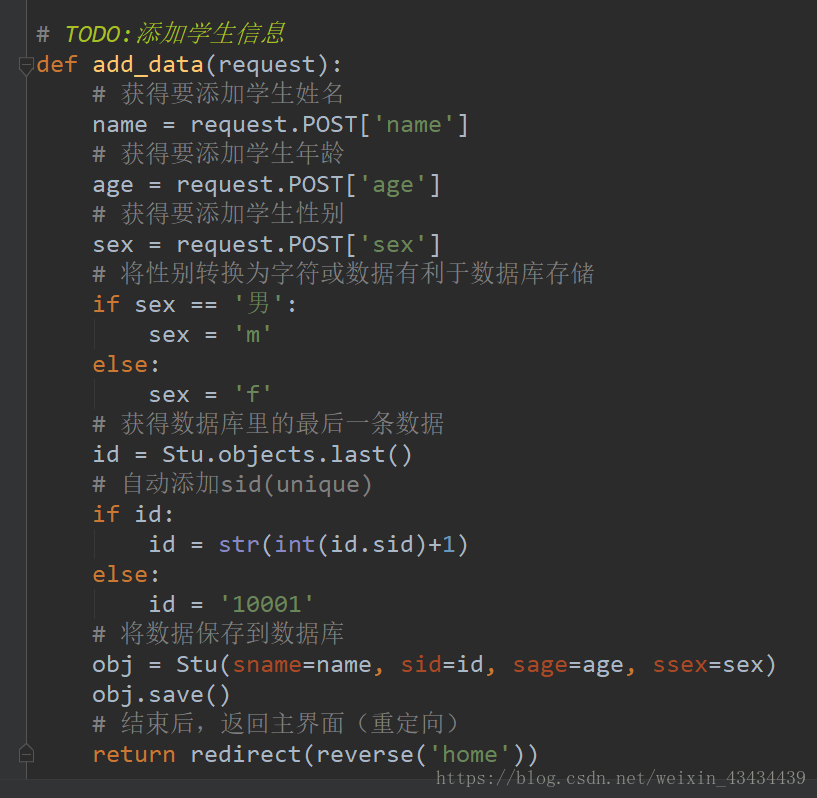
3.增加数据
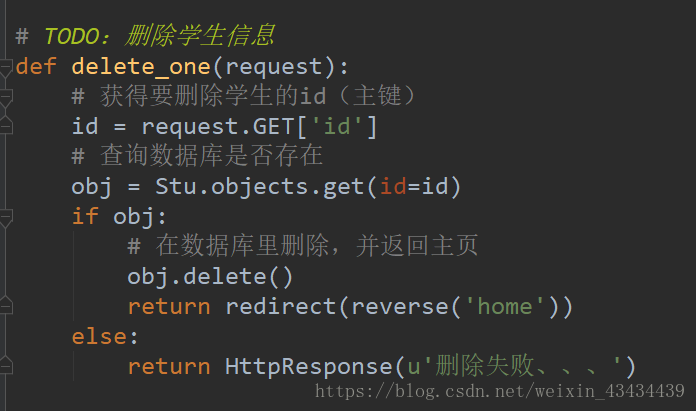
4.删除数据
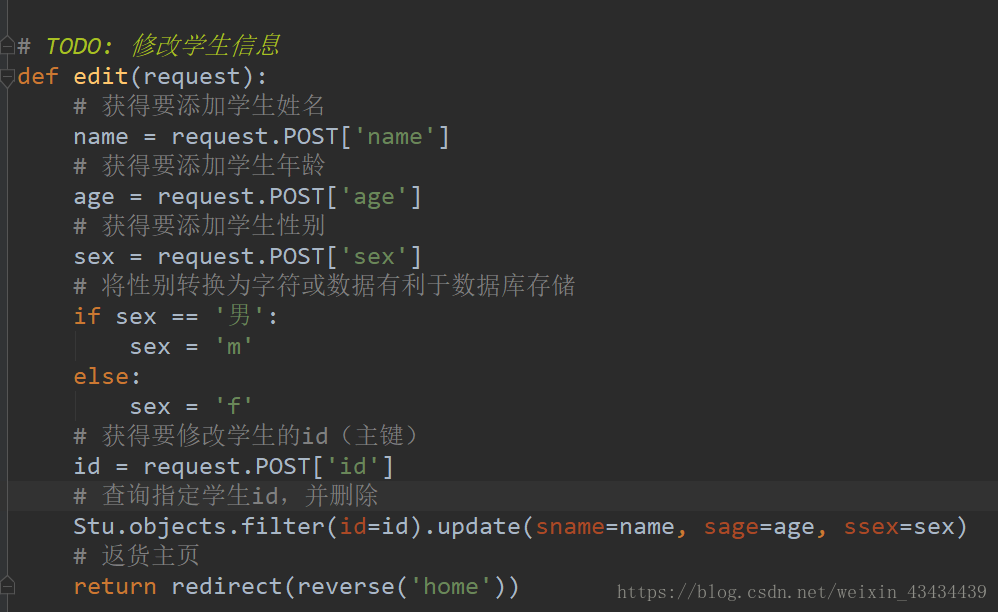
5.修改数据
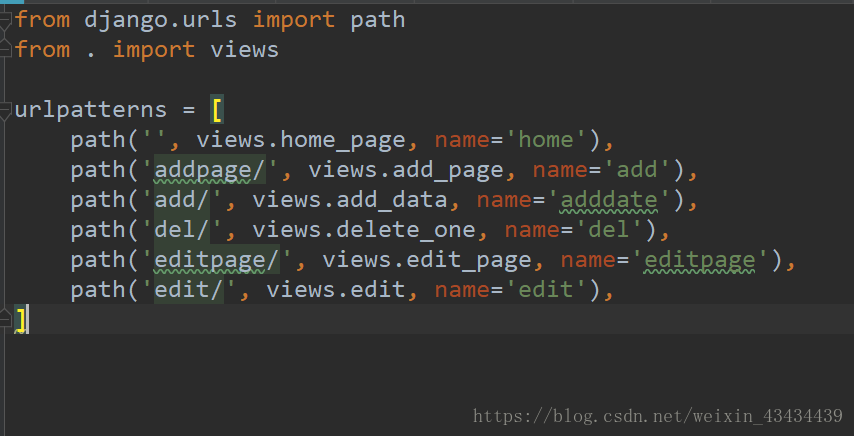
6.路由设置
7.HTML设置
主界面的index.html的设置
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>学生信息首页</title>
</head>
<body>
<h1>学生信息首页</h1>
<div>
{% if student %}
<ul>
{% for item in student %}
<li>
学号:{{ item.sid }}
姓名:{{ item.sname }}
年龄:{{ item.sage }}
{% if item.ssex == 'm' %}
<span>性别:男</span>
{% elif item.ssex == 'f' %}
<span>性别:女</span>
{% endif %}
<a href="{% url 'editpage' %}?id={{ item.id }}">编辑</a>
<a href="{% url 'del' %}?id={{ item.id }}">删除</a>
</li>
{% endfor %}
</ul>
{% endif %}
<a href="{% url 'add' %}">添加学生</a>
</div>
</body>
</html>
添加学生信息界面的adddata.html的设置
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>{{ title }}信息</title>
</head>
<body>
<div>
<form action="{% url urlname %}" method="post">
{% csrf_token %}
<input type="text" name="name" placeholder="姓名" required value="{{ stu.sname }}"><br>
<input type="text" name="age" placeholder="年龄" required value="{{ stu.sage }}"><br>
{% if stu.ssex == 'm' %}
<input type="text" name="sex" placeholder="性别" required value="男"><br>
{% elif stu.ssex == 'f' %}
<input type="text" name="sex" placeholder="性别" required value="女"><br>
{% else %}
<input type="text" name="sex" placeholder="性别" required value=""><br>
{% endif %}
<input type="submit" value="保存">
<input type="text" name="id" value="{{ stu.id }}" style="display: none">
</form>
</div>
</body>
</html>
修改界面继承了添加学生信息界面的edit.html的设置
{% extends 'adddata.html' %}```