版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/CodingNoob/article/details/82833865
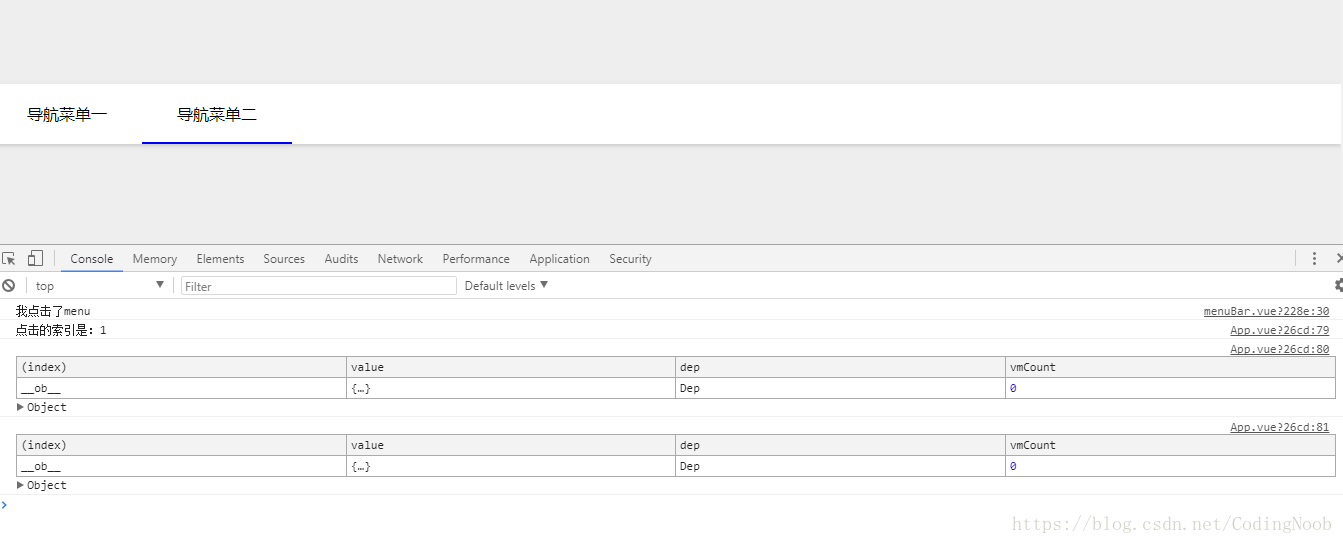
运行结果:
调用代码部分:
<template>
<div id="app">
<menu-bar :list="list" @click="menuClick"></menu-bar>
<!--first></first-->
<!--banner
:list="list"
:looptime="looptime"
:width="width"
:height="height"
:background="background"
:color="color"
:fontSize="fontSize"
@prev="prev"
@next="next"
@change="changeBanner"
@click="bannerClick">
</banner-->
<!--footer>Footer</footer-->
</div>
</template>
<script>
import menuBar from './pages/menuBar'
import banner from './pages/banner'
export default {
name: 'App',
data () {
return {
list: [
{
id: 1,
menu: '导航菜单一',
child: [
{
id: 101,
menu: '导航菜单一01',
url: 'menu01'
},
{
id: 102,
menu: '导航菜单一02',
url: 'menu02'
},
{
id: 103,
menu: '导航菜单一03',
url: 'menu03'
}
]
},
{
id: 2,
menu: '导航菜单二',
child: [
{
id: 101,
menu: '导航菜单一02',
url: 'menu02'
},
{
id: 102,
menu: '导航菜单一03',
url: 'menu03'
},
{
id: 103,
menu: '导航菜单一04',
url: 'menu05'
}
]
}
]
}
},
created() {
},
methods: {
menuClick (index, item, subMenu) {
console.log('点击的索引是:' + index);
console.table(item);
console.table(subMenu);
},
components: {
banner,
menuBar
}
}
</script>
<style lang="less">
*{margin:0;padding:0;font-family:"微软雅黑";}
li{list-style:none;}
body{padding:100px 0;background:#eee;}
header,footer{
position:fixed;
height:100px;
width:100%;
background:blue;
font-size:30px;
color:#fff;
line-height:100px;
text-align:center;
}
footer{bottom:0;}
header{top:0;}
</style>
menu组件封装部分代码:
<template>
<div class="menu-bar">
<div class="box">
<ul>
<li class="sub-menu" v-for="(item, index) in list" :key="item.id">
<span :class="current === index ? 'active' : ''">{{item.menu}}</span>
<ul class="child-menu">
<li v-for="(v, i) in item.child" :key="v.id" @click="menuClick(i, v, item)">
<span>{{v.menu}}</span>
</li>
</ul>
</li>
</ul>
</div>
</div>
</template>
<script>
export default{
name: 'menuBar',
data () {
return {
current: 0 // 当前索引
}
},
created () {
console.log(111);
},
methods: {
menuClick (index, item, subMenu) {
console.log('我点击了menu');
this.current = index; // 设置点击后的激活状态
this.$emit('click', index, item, subMenu);
}
},
props: ['list']
}
</script>
<style lang="less" scoped>
*{margin:0;padding:0;}
li{list-style:none;}
.menu-bar{
height:60px;
width:100%;
background:#fff;
box-shadow: 0 2px 5px #ccc;
.sub-menu{
float:left;
width:150px;
>span{
display:block;
height:58px;
line-height:60px;
text-align:center;
border-bottom:2px solid #fff;
}
span.active{
border-bottom:2px solid blue;
}
.child-menu{
display:none;
li{
display:block;
height:60px;
line-height:60px;
text-align:center;
background:#fff;
span{
display:block;
height:58px;
border-bottom:2px solid #fff;
&:hover{
border-bottom:2px solid blue;
cursor:defualt;
}
}
}
}
&:hover{
>span{
border-bottom:2px solid blue;
cursor:defualt;
}
.child-menu{
display:block;
}
}
}
}
</style>
已经过了中秋节和几个好朋友一起吃饭,突然发现附近有个大的商场刚开业几天,商场下面刚好有个书吧,里面可以点咖啡喝奶茶喝,还有好多书,是自己喜欢的地方,蛮开心了以后又多了一个可以坐的地方,又发现了一个新大陆,嘿嘿。。。。