版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/WZh0316/article/details/82146252
进行C#开发时,可以将复制到剪切板中的内容转为HTML文件,再将HTML页面转为图片进行保存,示例效果如下。
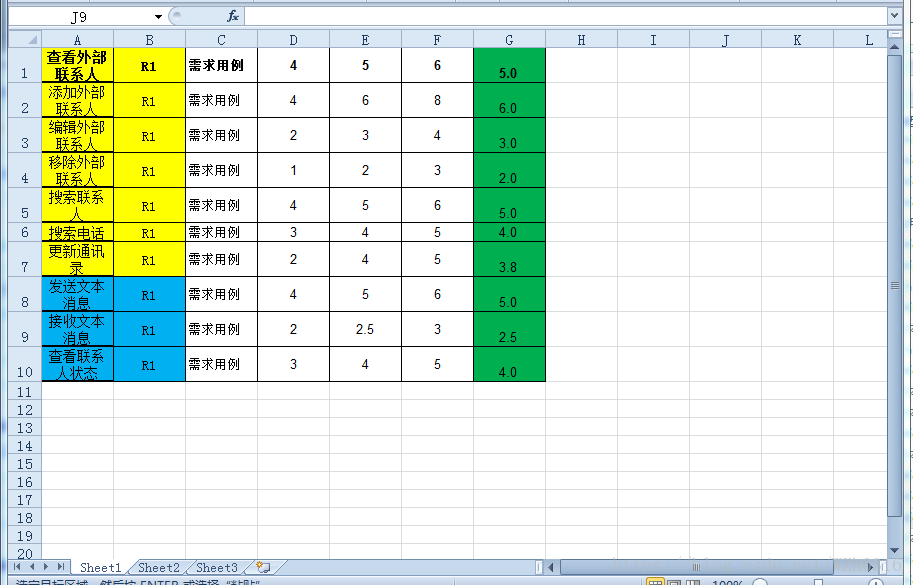
被复制的Excel表格:

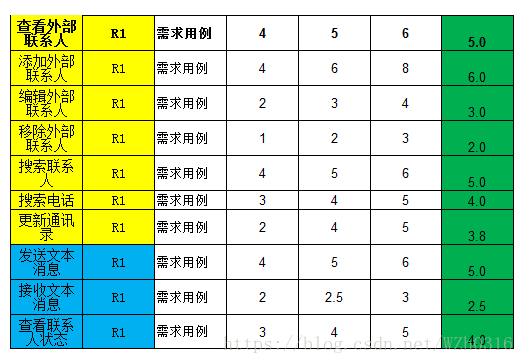
生成的图片:

实现上述功能的主要代码如下,能够将从Word、Excel、网页等地方复制的内容导出,并保存为图片。
代码:
public MainWindow()
{
InitializeComponent();
// 加载键盘监听事件
this.KeyDown += new KeyEventHandler(MainWindow_KeyDown);
}
// C#内置浏览器对象
private System.Windows.Forms.WebBrowser webBrowser;
/// <summary>
/// 监听键盘按键事件
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
private void MainWindow_KeyDown(object sender, KeyEventArgs e)
{
//同时按下了Ctrl + V键(V要最后按,因为判断了此次事件的e.Key)
//修饰键只能按下Ctrl,如果还同时按下了其他修饰键,则不会进入
if (e.KeyboardDevice.Modifiers == ModifierKeys.Control && e.Key == Key.V)
{
if (Clipboard.ContainsData(DataFormats.Html))
{
//将剪切板中的内容先转为HTML,再转成图片
string html = Clipboard.GetData(DataFormats.Html).ToString();
//去除HTML文件中的文件源信息部分
html = html.Substring(html.IndexOf("<html"));
webBrowser = new System.Windows.Forms.WebBrowser();
//是否显式滚动条
webBrowser.ScrollBarsEnabled = false;
//加载 html
webBrowser.DocumentText = html;
//页面加载完成执行事件
webBrowser.DocumentCompleted += new System.Windows.Forms.WebBrowserDocumentCompletedEventHandler(webBrowser_DocumentCompleted);
}
}
}
/// <summary>
/// 表格html加载完毕事件
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
private void webBrowser_DocumentCompleted(object sender, System.Windows.Forms.WebBrowserDocumentCompletedEventArgs e)
{
//获取解析后HTML的大小
System.Drawing.Rectangle rectangle = webBrowser.Document.Body.ScrollRectangle;
int width = rectangle.Width;
int height = rectangle.Height;
//设置解析后HTML的可视区域
webBrowser.Width = width;
webBrowser.Height = height;
string filePath = string.Empty;
using (System.Drawing.Bitmap bitmap = new System.Drawing.Bitmap(width, height))
{
webBrowser.DrawToBitmap(bitmap, new System.Drawing.Rectangle(0, 0, width, height));
//设置图片文件保存路径和图片格式,格式可以自定义
string dir = new StringBuilder(AppDomain.CurrentDomain.BaseDirectory).Append(ICTResources.ICTUser.Session.useraccount).Append("\\Image").ToString();
if (!Directory.Exists(dir))
{
Directory.CreateDirectory(dir);
}
filePath = new StringBuilder(dir).Append("\\").Append(DateTime.Now.ToString("yyyyMMddHHmmss.")).Append("png").ToString();
bitmap.Save(filePath, System.Drawing.Imaging.ImageFormat.Png);
}
if (File.Exists(filePath))
{
messageMethods.SendChosenPicture(filePath);
}
}