谷歌,火狐,猎豹,ie,极速360亲测!
background 语法:
background: url(../img/bg1.png)no-repeat 0% 8%;
url(../img/bg1.png)no-repeat 0%(左右距离) 8%(上下距离);1.添加两张或者多张背景图:
background: url(../img/t_blueBanner.png)top center no-repeat,url(../img/t_blueDown.png)center bottom no-repeat;效果:
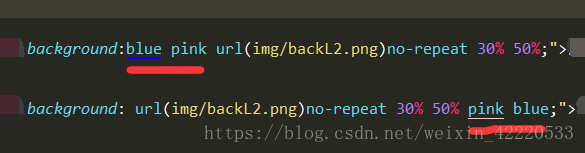
2.背景颜色+背景图片
<!-- 背景颜色在前 -->
<div class="test" style="width:200px;height:200px;margin:10px;background: pink url(img/backL2.png)no-repeat 30% 50%;">测试背景颜色 <br /> <br /> 和背景图片 </div>
<!-- 背景颜色在后 -->
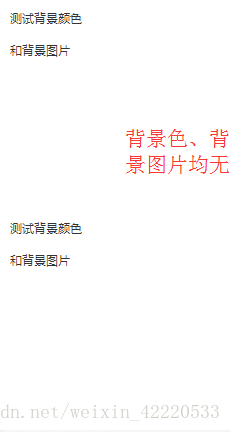
<div class="test" style="width:200px;height:200px;margin:10px;background: url(img/backL2.png)no-repeat 30% 50% pink;">测试背景颜色 <br /> <br /> 和背景图片 </div>效果图如下:
PS:测试写两个背景颜色(不管置于前或后)都无效果。
如:
无效果: