今天周六,本来计划是加班的,但是项目临时出现问题,临时通知不用加班了。但是来早了,那就在公司待会吧。偶然兴起,逛起了家乡的政府网站(漂泊在外的人会想家 ),随意点点,居然发现老家的政府网站居然支持手机和电脑的自适应。虽然这个技术不是什么很新鲜的技术。但是我第一次发现,以前也没有在项目中遇到过。(自己想到的实现方式记录一下,为以后开发这样的需求做记录)
),随意点点,居然发现老家的政府网站居然支持手机和电脑的自适应。虽然这个技术不是什么很新鲜的技术。但是我第一次发现,以前也没有在项目中遇到过。(自己想到的实现方式记录一下,为以后开发这样的需求做记录)
1、网站PC端:
手机端:
2、我发现请求头信息中的内容不一样
PC端请求中的user-agent:
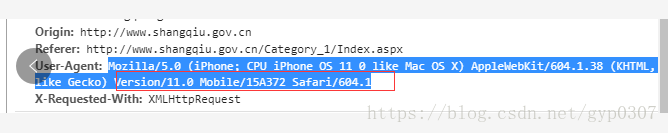
手机端请求的user-agent:
3、实现方式:
这样的话,可以在后台控制层获取http中user-agent中的信息,然后进行判断。
获取方式:
工具类:
public static boolean isMobileDevice(String requestHeader){
/**
* android : 所有android设备
* mac os : iphone ipad
* windows phone:Nokia等windows系统的手机
*/
String[] deviceArray = new String[]{"android","mac os","windows phone"};
if(requestHeader == null)
return false;
requestHeader = requestHeader.toLowerCase();
for(int i=0;i<deviceArray.length;i++){
if(requestHeader.indexOf(deviceArray[i])>0){
return true;
}
}
return false;
}调用:
String requestHeader = request.getHeader("user-agent");
if(JudgeRequestDeviceUtil.isMobileDevice(requestHeader)){
logger.debug("使用手机浏览器");
}else{
logger.debug("使用web浏览器");
}