根据上篇博文,这篇主要实现获取签到列表逻辑。
获得签到列表主要有以下步骤:
(1)查询老师的ID
(2)查询老师的签到记录
(3)如果当前用户是老师,直接显示所有记录,因为签到记录都是老师发起的,肯定每次都签到
(4)如果当前用户是学生,以老师的签到列表作为长度,然后以item遍历老师的签到列表,如果item在学生的签到列表中,说明学生本次是完成签到的,否则没有完成签到
(5)如果到最后一个item,没有在学生的签到列表,提示学生用户当前有新的签到
具体代码如下:
| // 获得当前用户的签到记录 getSignRecord:function(){ if(app.globalData.currentUser == null)return; wx.showToast({ title: '更新签到记录', icon: 'loading', duration: 10000 }); // 1、查询老师的ID var queryTeacher = Bmob.Query('_User'); queryTeacher.equalTo("userType", '==', 1); queryTeacher.find().then(resTeacher=>{ var teacher = resTeacher[0]; // 2、查询老师的签到记录 var queryTeacherSignRecord = Bmob.Query('sign_record'); queryTeacherSignRecord.order("-numberNo"); var teacherPointer = Bmob.Pointer('_User') var teacherPointId = teacherPointer.set(teacher.objectId); queryTeacherSignRecord.equalTo("userId", '==', teacherPointId); queryTeacherSignRecord.find().then(resTeacherSignRecord => { // 老师无签到记录,学生肯定也没有签到记录 if (resTeacherSignRecord.length==0){ wx.hideToast(); return; } // 签到记录 var signRecord = []; // 如果是老师用户,直接显示 if (app.globalData.currentUser.userType==1){ for (var i = 0; i < resTeacherSignRecord.length; i++) { signRecord[i] = { date: resTeacherSignRecord[i].createdAt.split(' ')[0], numberNo: resTeacherSignRecord[i].numberNo, signFlag: true } } wx.hideToast(); //把记录保存并渲染界面 that.setData({ mSignRecord: signRecord }); } // 如果是学生用户 else{ // 3、查询学生签到记录 var queryStudentSignRecord = Bmob.Query('sign_record'); queryStudentSignRecord.order("-numberNo"); var pointer = Bmob.Pointer('_User'); var poiID = pointer.set(app.globalData.currentUser.objectId); queryStudentSignRecord.equalTo("userId", '==', poiID); queryStudentSignRecord.find().then(resStudentSignRecord => { console.log(resStudentSignRecord); // 学生的签到记录和老师的一样,说明学生每次都完成签到 if (resStudentSignRecord.length == resTeacherSignRecord.length) { for (var i = 0; i < resStudentSignRecord.length; i++) { signRecord[i] = { date: resTeacherSignRecord[i].createdAt.split(' ')[0], numberNo: resTeacherSignRecord[i].numberNo, signFlag: true } } } // 学生少签到则以老师签到为准 else { for (var i = 0; i < resTeacherSignRecord.length; i++) { var flag = false; // 老师的签到在学生的签到表中,说明学生签到了 if (that.isNumberNoInStudentSignRecord(resTeacherSignRecord[i].numberNo, resStudentSignRecord) == true){ flag = true; } // 提示有最新签到 if (i == resTeacherSignRecord.length - 1){ that.setData({ signFlag: flag, signNumber: i + 1}); } signRecord[i] = { date: resTeacherSignRecord[i].createdAt.split(' ')[0], numberNo: resTeacherSignRecord[i].numberNo, signFlag: flag } } } wx.hideToast(); //把记录保存并渲染界面 that.setData({ mSignRecord: signRecord }); // 不再刷新 that.data.selectedScrollItemsLoadingComplete[0] = true; that.setData({selectedScrollItemsLoadingComplete: that.data.selectedScrollItemsLoadingComplete }); }).catch(err => { }); } }).catch(err=>{}); }).catch(err=>{}); }, |
data数据自己加下,注意这个在调用时有个坑,因为是在onLoad()中要加载,而加载时需要获得app.globalData.currentUser,所以要等到app.globalData.currentUser不为null时才能执行方法,因为Bmob.User.current()是异步获得的,所以可能没有获取到就执行方法时是得不到数据的,因此要确保app.globalData.currentUser获得以后才执行上述方法,解决办法是定时请求,直到app.globalData.currentUser不为空时结束销毁定时器。
onLoad()中具体代码如下:
| // 设定定时器为0.5秒,直到获得到用户信息才执行签到列表逻辑 var getCurrentUserResult = setInterval(function () { if (app.globalData.currentUser == null) { var current = Bmob.User.current(); if (current != null) { app.setGlobalData({ currentUser: current }); } } else { // 清除定时器 clearInterval(getCurrentUserResult); wx.hideToast(); // 加载签到列表 that.getSignRecord(); } }, 500); |
最终效果如下(以学生端为例):
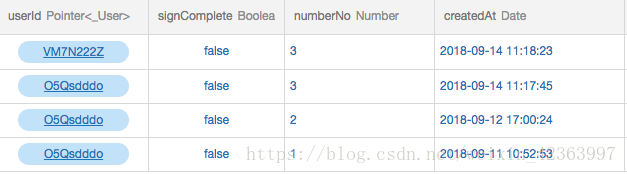
服务器
客户端
可以看到能正确获得签到表的数据,当然现在的数据是直接在后台加上的,下篇更新实现签到逻辑。