前面做了那么多的铺垫其实就是小试牛刀,看看JavaScript代码是什么样的。但是我们平时写前端代码的时候又不是在浏览器的控制台上写的,而是写在我们的HTML代码里,那应该怎么去写呢?下面我们就来使用HBuilder这个软件写一下JS的代码吧。
首先呢,打开HBuilder,然后呢,创建一个WEB项目,接着呢,在index.html文件里写上JS代码,最后呢,看写的是否成功。。。OK,教程到此结束,谢谢各位观看。
看到这里各位的心情估计就是这般的吧,好了言归正传,咱们开始去写里面的代码吧。当然,打开HBuilder和创建HTML页面这里就不用说了,咱们直接开始写!那么问题来了,JS代码应该写在哪里呢?嗯。。这个问题问得好。学过HTML的同学都知道,HTML用的都是标签(如果还不知道什么是HTML,请移步w3school),而JS也正好是写在一个叫<script></script>的标签里面。一般来说<script>元素应该放在页面的<head>元素中,例如:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script>
function hello(){
console.log("Hello World")
}
hello();
</script>
</head>
<body>
</body>
</html>
然后把HBuilder的视图改成边改变看视图
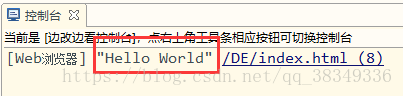
然后我们保存一下。。瞧!我发现了什么??
没错又是Hello World!这下明白了吧。但是…我不建议你们写在这里,因为HTML在加载的时候会从上面开始,而JS代码加载的速度回略微那么慢一点,特别是比较复杂的那更是不用说了,所以呢我的建议是JS代码尽量写在下面,eg:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<!--上面是写标签的-->
<script>
function hello(){
console.log("Hello World")
}
hello();
</script>
</body>
</html>
这样也一样能实现同样的功能。
又有人会问了,如果写的JS代码太多或者需要重复使用一个JS代码的时候这么写会不会不好!哎呀呀,你这个小同志,思想觉悟很高啊,没错,是这样的,所以我们又有了一种新的方法:
首先我们在JS文件夹里建一个JS文件
然后把之前的代码复制到里面(<script>标签不用写),
接着就在要使用这段代码的HTML文件里将这个JS文件引入,告诉他们我们要用里面的代码就可以了,这样我们运行的结果还是和之前一样的。千万记住,script的标签要放在下面!