JavaScript HTML DOM对象
一、HTML DOM 对象概述
1.1 HTML DOM 对象概述
1.1.1 DOM 对象介绍
- DOM是指文档对象模型(Document Object Model),在网页被加载的时候,由浏览器创建的,通过 HTML DOM,可访问 JavaScript HTML 文档的所有元素。
- 通过获取DOM对象,JavaScript可以改变页面中的HTML 元素、HTML 属性、CSS 样式以及对页面的触发事件做出反应等。
1.1.2 DOM 对象获取方式
(1)通过id获取
var doms = document.getElementById("id值");
(2)通过标签名获取
var doms = document.getElementsByTagName("标签名");
(3)通过类名获取
var doms = document.getElementsByClassName("类名");
示例
<body>
<p id="t">test</p>
<p>test1</p>
<p class="c">test2</p>
</body>
<script type="text/javascript">
/* 通过id获取 */
var doms = document.getElementById("t");
console.log("doms = " + doms);
/* 通过标签名获取 */
var doms1 = document.getElementsByTagName("p");
console.log("doms1 = " + doms1);
/* 通过类名获取 */
var doms2 = document.getElementsByClassName("c");
console.log("doms2 = " + doms2);
</script>
1.2 HTML DOM 对象使用
1.2.1 通过DOM对象改变HTML内容
当获取到了DOM对象后,如果想要改变一些相应的页面内容,可以进一步获取到DOM对象的内容,进行更改。
一般可以用innerHTML属性,这个属性可以获取到DOM对象的内容,同时也可以直接修改这个内容。
语法如下
/* 获取内容 */
var x = document.getElementById(id).innerHTML
/* 修改内容 */
document.getElementById(id).innerHTML = "要修改的内容"
示例如下
<body>
<h3 id="t">test</h3>
<h4>test1</h4>
<h5 class="c">test2</h5>
</body>
<script type="text/javascript">
/* 通过id获取 */
var doms = document.getElementById("t").innerHTML;
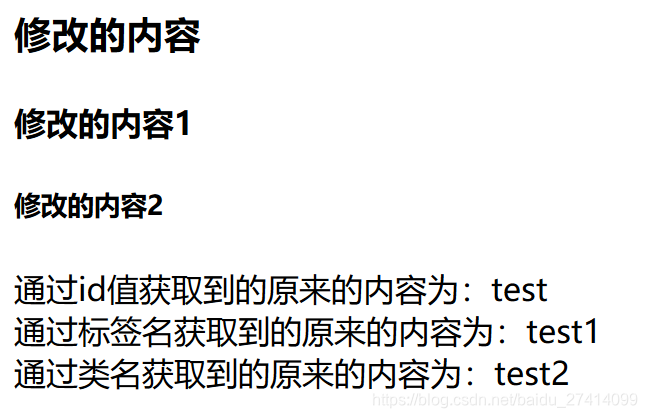
document.write("通过id值获取到的原来的内容为:" + doms);
document.getElementById("t").innerHTML = "修改的内容";
/* 通过标签名获取 */
var doms1 = document.getElementsByTagName("h4")[0].innerHTML;
document.write("<br>通过标签名获取到的原来的内容为:" + doms1);
document.getElementsByTagName("h4")[0].innerHTML = "修改的内容1";
/* 通过类名获取 */
var doms2 = document.getElementsByClassName("c")[0].innerHTML;
document.write("<br>通过类名获取到的原来的内容为:" + doms2);
document.getElementsByClassName("c")[0].innerHTML = "修改的内容2";
</script>

除了用innerHTML外,还可以用innerText,效果与innerHTML一致。示例如下
<body>
<h3 id="t">test</h3>
<h4>test1</h4>
<h5 class="c">test2</h5>
</body>
<script type="text/javascript">
/* 通过id获取 */
var doms = document.getElementById("t").innerText;
document.write("通过id值获取到的原来的内容为:" + doms);
document.getElementById("t").innerText = "修改的内容";
/* 通过标签名获取 */
var doms1 = document.getElementsByTagName("h4")[0].innerText;
document.write("<br>通过标签名获取到的原来的内容为:" + doms1);
document.getElementsByTagName("h4")[0].innerText = "修改的内容1";
/* 通过类名获取 */
var doms2 = document.getElementsByClassName("c")[0].innerText;
document.write("<br>通过类名获取到的原来的内容为:" + doms2);
document.getElementsByClassName("c")[0].innerText = "修改的内容2";
</script>
innerHTML、outerHTML和innerText、outerText的区别
- innerHTML设置或获取标签所包含的HTML+文本信息(从标签起始位置到终止位置全部内容,包括HTML标签,但不包括自身)
- outerHTML设置或获取标签自身及其所包含的HTML+文本信息(包括自身)
- innerText设置或获取标签所包含的文本信息(从标签起始位置到终止位置的内容,去除HTML标签,但不包括自身);
- outerText设置或获取标签自身及其所包含的文本信息(包括自身);
- innerText和outerText在获取的时候是相同效果,但在设置时,innerText仅设置标签所包含的文本,而outerText设置包含包括标签自身在内的文本。
1.2.2 通过DOM对象改变HTML属性
获取HTML属性和修改HTML属性。
语法
/* 获取属性 */
var x = document.getElementById(id)."属性名";
/* 修改属性 */
document.getElementById(id)."属性名" = "新属性值";
示例:通过属性名获取和改变属性名,如改变字体的左右对齐方式和按钮的宽度
<body>
<h1 id="t" align="left" style="border: 1px red solid;width: 200px;">test</h1>
<h2 align="left" style="border: 1px red solid;width: 200px;">test1</h2>
<h3 class="c" align="left" style="border: 1px red solid;width: 200px;">test2</h3>
</body>
<script type="text/javascript">
/* 通过id获取 */
var doms = document.getElementById("t").align;
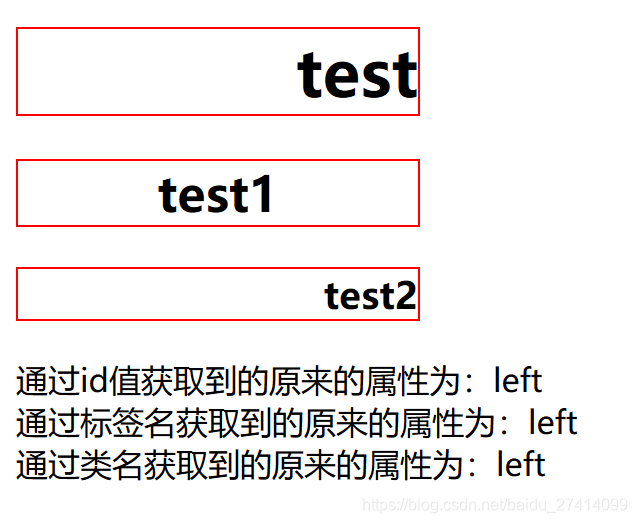
document.write("通过id值获取到的原来的属性为:" + doms);
document.getElementById("t").align = "right";
/* 通过标签名获取 */
var doms1 = document.getElementsByTagName("h2")[0].align;
document.write("<br>通过标签名获取到的原来的属性为:" + doms1);
document.getElementsByTagName("h2")[0].align = "center";
/* 通过类名获取 */
var doms2 = document.getElementsByClassName("c")[0].align;
document.write("<br>通过类名获取到的原来的属性为:" + doms2);
document.getElementsByClassName("c")[0].align = "right";
</script>
上述示例中,我们将文字的align属性即文字对齐方式从原始的left做了修改,修改后的显示结果如下

1.2.3 通过DOM对象改变HTML CSS样式
获取和更改HTML的CSS样式类似于获取和更改HTML的属性。
语法
/* 获取属性 */
var x = document.getElementById(id).style."css样式名";
/* 修改属性 */
document.getElementById(id).style."css样式名" = "新css样式";
示例
<body>
<h1 id="t" align="left" style="border: 1px red solid;width: 200px;">test</h1>
<h2 align="left" style="border: 1px red solid;width: 200px;">test1</h2>
<h3 class="c" align="left" style="border: 1px red solid;width: 200px;">test2</h3>
</body>
<script type="text/javascript">
/* 通过id获取 */
var doms = document.getElementById("t").style.width;
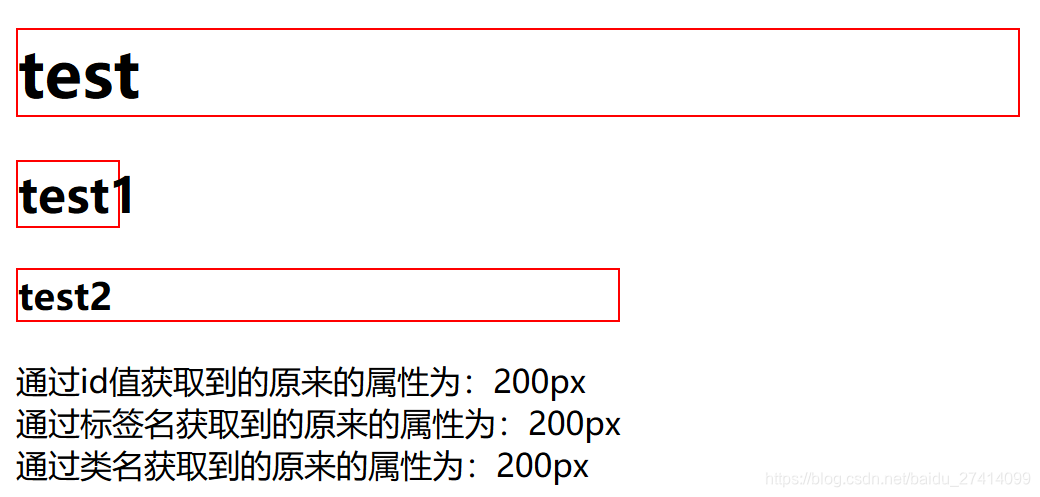
document.write("通过id值获取到的原来的属性为:" + doms);
document.getElementById("t").style.width = "500px";
/* 通过标签名获取 */
var doms1 = document.getElementsByTagName("h2")[0].style.width;
document.write("<br>通过标签名获取到的原来的属性为:" + doms1);
document.getElementsByTagName("h2")[0].style.width = "50px";
/* 通过类名获取 */
var doms2 = document.getElementsByClassName("c")[0].style.width;
document.write("<br>通过类名获取到的原来的属性为:" + doms2);
document.getElementsByClassName("c")[0].style.width = "300px";
</script>

1.2.4 通过DOM对象改变HTML 元素
(1) appendChild() :创建新的元素,创建到原有的末尾
语法
//创建元素结点
var ele = document.createElement("要创建的标签类型");
//添加文字
var txt = document.createTextNode("要给新建的标签添加的内容");
//挂载文字到元素节点
ele .appendChild(txt);
新增标签示例
<body>
<div id="div1" align="center" style="border: 1px blue solid;width: 250px;">
<h1 id="t" align="left" style="border: 1px red solid;width: 200px;">test</h1>
<h2 align="left" style="border: 1px red solid;width: 200px;">test1</h2>
<h3 class="c" align="left" style="border: 1px red solid;width: 200px;">test2</h3>
</div>
</body>
<script type="text/javascript">
var ele = document.createElement("h4");
var txt = document.createTextNode("新增的h4");
ele.appendChild(txt);
var element = document.getElementById("div1");
element.appendChild(ele);
</script>
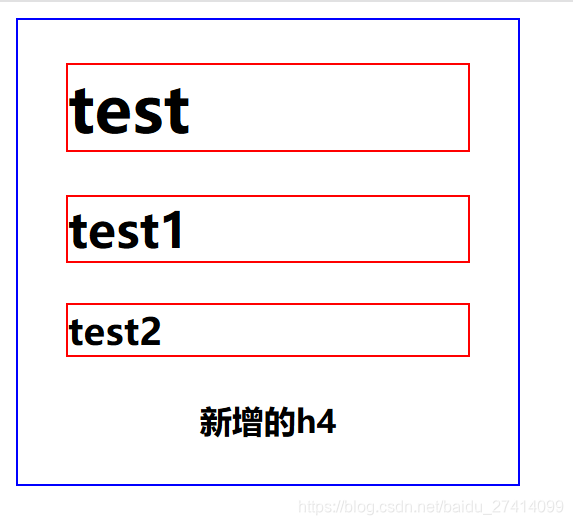
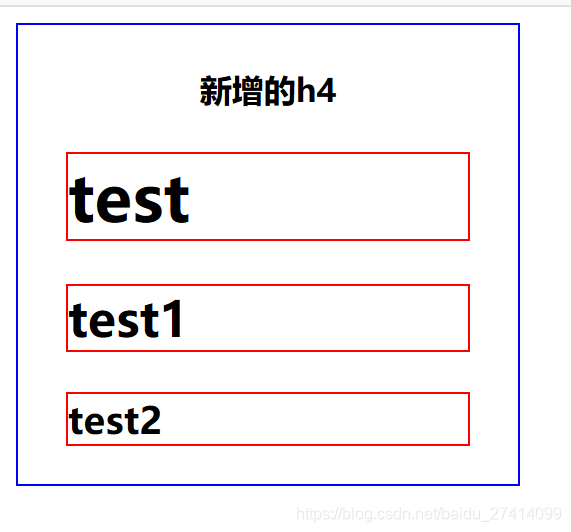
创建的结果

(2) insertBefore() :创建新的元素,创建到原有的开头
语法:
//创建元素结点
var ele = document.createElement("要创建的标签类型");
//添加文字
var txt = document.createTextNode("要给新建的标签添加的内容");
//挂载文字到元素节点
ele .insertBefore(txt);
新增标签示例
<body>
<div id="div1" align="center" style="border: 1px blue solid;width: 250px;">
<h1 id="t" align="left" style="border: 1px red solid;width: 200px;">test</h1>
<h2 align="left" style="border: 1px red solid;width: 200px;">test1</h2>
<h3 class="c" align="left" style="border: 1px red solid;width: 200px;">test2</h3>
</div>
</body>
<script type="text/javascript">
var ele = document.createElement("h4");
var txt = document.createTextNode("新增的h4");
ele.appendChild(txt);
var element = document.getElementById("div1");
var first = document.getElementById("t");
element.insertBefore(ele, first);
</script>

(3)removeChild():移除已有的元素
语法
//获取要移除的元素的父级元素
var parent = document.getElementById("父级元素id");
//获取要移除的元素
var child = document.getElementById("要移除的元素id");
//从父级删除子级
parent.removeChild(child);
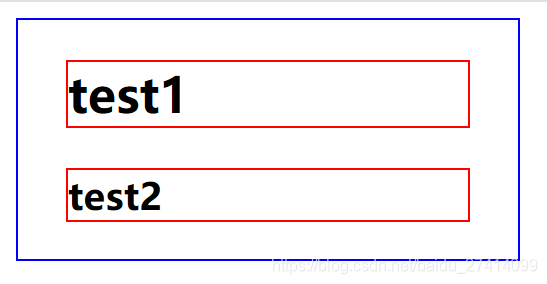
示例
<body>
<div id="div1" align="center" style="border: 1px blue solid;width: 250px;">
<h1 id="t" align="left" style="border: 1px red solid;width: 200px;">test</h1>
<h2 align="left" style="border: 1px red solid;width: 200px;">test1</h2>
<h3 class="c" align="left" style="border: 1px red solid;width: 200px;">test2</h3>
</div>
</body>
<script type="text/javascript">
var parent = document.getElementById("div1");
var child = document.getElementById("t");
parent.removeChild(child);
</script>

(4)replaceChild():替换元素
语法
//创建一个新的元素
var ele = document.createElement("要创建的标签类型");
var txt = document.createTextNode("要给新建的标签添加的内容");
ele .appendChild(txt);
//获取要移除的元素的父级元素和子级元素
var parent = document.getElementById("父级元素id");
var child = document.getElementById("要移除的元素id");
//从父级替换子级
parent.replaceChild(child);
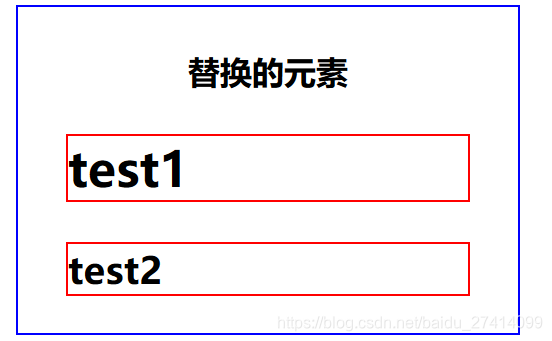
示例
<body>
<div id="div1" align="center" style="border: 1px blue solid;width: 250px;">
<h1 id="t" align="left" style="border: 1px red solid;width: 200px;">test</h1>
<h2 align="left" style="border: 1px red solid;width: 200px;">test1</h2>
<h3 class="c" align="left" style="border: 1px red solid;width: 200px;">test2</h3>
</div>
</body>
<script type="text/javascript">
var ele = document.createElement("h4");
var txt = document.createTextNode("替换的元素");
ele .appendChild(txt);
var parent = document.getElementById("div1");
var child = document.getElementById("t");
parent.replaceChild(ele, child);
</script>

二、附表:HTML DOM 相关方法
| 方法 | 描述 |
|---|---|
| document.activeElement | 返回当前获取焦点元素 |
| document.addEventListener() | 向文档添加句柄 |
| document.body | 返回文档的body元素 |
| document.createAttribute() | 创建一个属性节点 |
| document.createElement() | 创建元素节点。 |
| document.createTextNode() | 创建文本节点。 |
| document.documentElement | 返回文档的根节点 |
| document. getElementsByClassName() | 返回文档中所有指定类名的元素集合,作为 NodeList 对象。 |
| document.getElementById() | 返回对拥有指定 id 的第一个对象的引用。 |
| document.getElementsByName() | 返回带有指定名称的对象集合。 |
| document.getElementsByTagName() | 返回带有指定标签名的对象集合。 |
| document.lastModified | 返回文档被最后修改的日期和时间。 |
| document.removeEventListener() | 移除文档中的事件句柄(由 addEventListener() 方法添加) |
| document.renameNode() | 重命名元素或者属性节点。 |
| document.title | 返回当前文档的标题。 |
| document.URL | 返回文档完整的URL |
| document.write() | 向文档写 HTML 表达式 或 JavaScript 代码。 |
| document.writeln() | 等同于 write() 方法,不同的是在每个表达式之后写一个换行符。 |
| element.appendChild() | 为元素添加一个新的子元素 |
| element.attributes | 返回一个元素的属性数组 |
| element.childNodes | 返回元素的一个子节点的数组 |
| element.className | 设置或返回元素的class属性 |
| element.clientHeight | 在页面上返回内容的可视高度(不包括边框,边距或滚动条) |
| element.clientWidth | 在页面上返回内容的可视宽度(不包括边框,边距或滚动条) |
| element.firstChild | 返回元素的第一个子节点 |
| element.getAttribute() | 返回指定元素的属性值 |
| element.getAttributeNode() | 返回指定属性节点 |
| element.hasAttribute() | 如果元素中存在指定的属性返回 true,否则返回false。 |
| element.hasAttributes() | 如果元素有任何属性返回true,否则返回false。 |
| element.hasChildNodes() | 返回一个元素是否具有任何子元素 |
| element.id | 设置或者返回元素的 id。 |
| element.innerHTML | 设置或者返回元素的内容。 |
| element.insertBefore() | 现有的子元素之前插入一个新的子元素 |
| element.isContentEditable | 如果元素内容可编辑返回 true,否则返回false |
| element.lastChild | 返回的最后一个子元素 |
| element.nodeValue | 返回元素的类型 |
| element.ownerDocument | 返回元素的根元素(文档对象) |
| element.parentNode | 返回元素的父节点 |
| element.querySelector() | 返回匹配指定 CSS 选择器元素的第一个子元素 |
| document.querySelectorAll() | 返回匹配指定 CSS 选择器元素的所有子元素节点列表 |
| element.removeAttribute() | 从元素中删除指定的属性 |
| element.removeAttributeNode() | 删除指定属性节点并返回移除后的节点。 |
| element.removeChild() | 删除一个子元素 |
| element.replaceChild() | 替换一个子元素 |
| element.setAttribute() | 设置或者改变指定属性并指定值。 |
| element.setAttributeNode() | 设置或者改变指定属性节点。 |
| element.setIdAttribute() | 设置指定元素的属性值 |
| element.setIdAttributeNode() | 设置指定属性节点 |
| element.style | 设置或返回元素的样式属性 |
| element.tagName | 作为一个字符串返回某个元素的标记名(大写) |
| element.textContent | 设置或返回一个节点和它的文本内容 |
| element.title | 设置或返回元素的title属性 |
| element.toString() | 一个元素转换成字符串 |
