上周项目比较忙,所以没更今天给大家带来一组选择器的福利。
本文Github代码链接
https://github.com/AndroidMsky/AndoirdIOSPicker
转载请注明出处:
http://blog.csdn.net/AndroidMsky/article/details/53302959
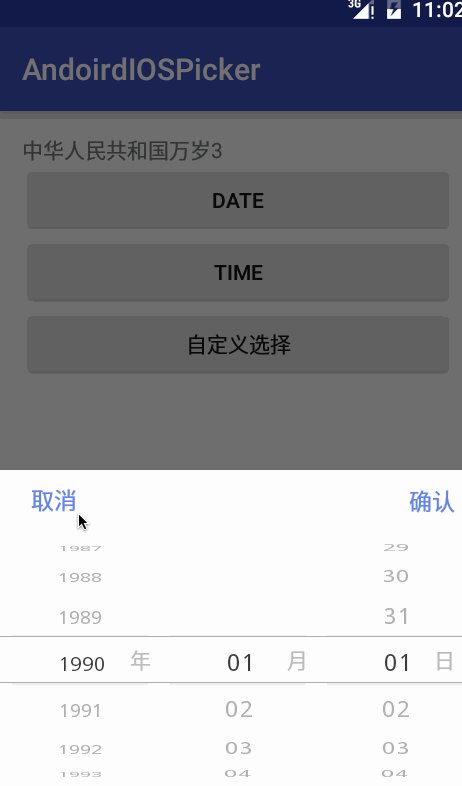
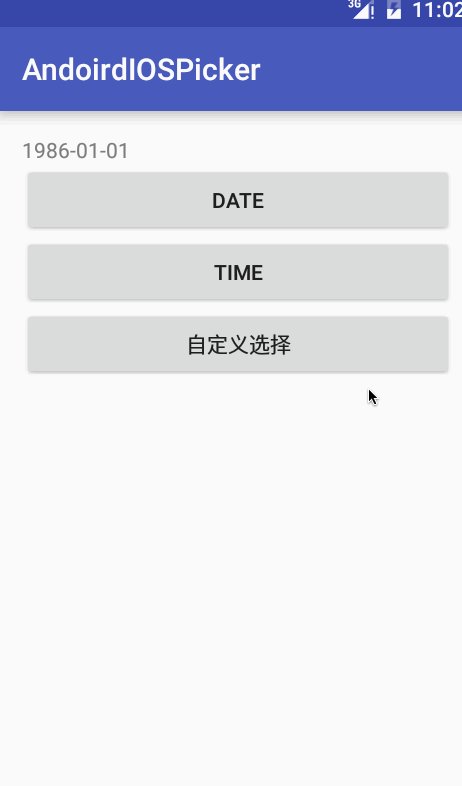
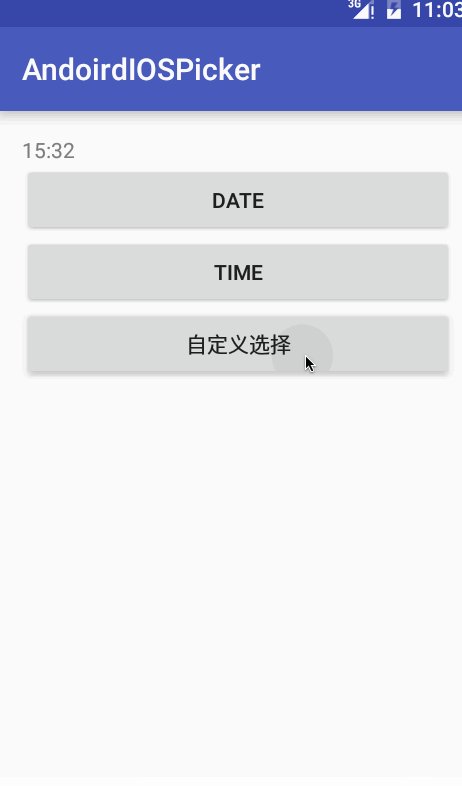
先上图吧:
这是笔者最近一个项目一直再用的一个选择器库,自己也在其中做了修改,并决定持续维护下去。
先看使用方法:
日期选择:
private void showDateDialog(List<Integer> date) {
DatePickerDialog.Builder builder = new DatePickerDialog.Builder(this);
builder.setOnDateSelectedListener(new DatePickerDialog.OnDateSelectedListener() {
@Override
public void onDateSelected(int[] dates) {
mTextView.setText(dates[0] + "-" + (dates[1] > 9 ? dates[1] : ("0" + dates[1])) + "-"
+ (dates[2] > 9 ? dates[2] : ("0" + dates[2])));
}
@Override
public void onCancel() {
}
})
.setMinYear(1900)
.setMaxYear(2050)
.setSelectYear(date.get(0) - 1)
.setSelectMonth(date.get(1) - 1)
.setSelectDay(date.get(2) - 1);
builder.setMaxYear(DateUtil.getYear());
builder.setMaxMonth(DateUtil.getDateForString(DateUtil.getToday()).get(1));
builder.setMaxDay(DateUtil.getDateForString(DateUtil.getToday()).get(2));
dateDialog = builder.create();
dateDialog.show();
}解释几个方法:
1.setMinYear(1900)
设置最小
2.setMaxYear(2050)
设置最大年
3.setSelectYear
设置当前年份
时间选择:
private void showTimePick() {
if (timeDialog == null) {
TimePickerDialog.Builder builder = new TimePickerDialog.Builder(this);
timeDialog = builder.setOnTimeSelectedListener(new TimePickerDialog.OnTimeSelectedListener() {
@Override
public void onTimeSelected(int[] times) {
mTextView.setText(times[0] + ":" + times[1]);
}
}).create();
}
timeDialog.show();
}比较简单就不解释了
自定义选择:
先搞一个list
private List<String> list = new ArrayList<>();
然后调用时候传入这个list就可以了
/**
* chooseDialog
*/
private void showChooseDialog(List<String> mlist) {
DataPickerDialog.Builder builder = new DataPickerDialog.Builder(this);
chooseDialog = builder.setData(mlist).setSelection(1).setTitle("取消")
.setOnDataSelectedListener(new DataPickerDialog.OnDataSelectedListener() {
@Override
public void onDataSelected(String itemValue, int position) {
mTextView.setText(itemValue);
}
@Override
public void onCancel() {
}
}).create();
chooseDialog.show();
}
接下来我们就那timepick开刀简单分析下其中的原理,也方便我们做自定义的扩展。
首先打开TimePickerDialog可见继承自Dialog对自定义Dialog还不熟悉的可以看:
安卓下Builder模式解析+自定义Dialog实战演练
http://blog.csdn.net/androidmsky/article/details/52982815
public class TimePickerDialog extends Dialog肯定这中Dialog都会使用Builder模式,接下来看里面的字段
private static final class Params {
private boolean shadow = true;
private boolean canCancel = true;
private LoopView loopHour, loopMin;
private OnTimeSelectedListener callback;
}看到主力军是两个LoopView来表示小时和分钟,接下来我们就要看LoopView这类了,进去会发现比较庞大有一脸的参数。不用怕,我们直接来到它的两个最关键的方法,
protected void onDraw(Canvas canvas) 可以看到就是在把文字画出来也不要怕反反复复就那么几个方法:
核心就是它
canvas.drawText(as[j1], startX, h, paintB);
在几种情况下调用它,肯定就是12345个位置数字不同的样式
if (i2 <= n && h + i2 >= n) {
canvas.save();
canvas.clipRect(0, 0, v, n - i2);
canvas.drawText(as[j1], startX, h, paintA);
canvas.restore();
canvas.save();
canvas.clipRect(0, n - i2, v, (int) ((float) h * l));
canvas.drawText(as[j1], startX, h, paintB);
canvas.restore();
} else if (i2 <= o && h + i2 >= o) {
canvas.save();
canvas.clipRect(0, 0, v, o - i2);
canvas.drawText(as[j1], startX, h, paintB);
canvas.restore();
canvas.save();
canvas.clipRect(0, o - i2, v, (int) ((float) h * l));
canvas.drawText(as[j1], startX, h, paintA);
canvas.restore();
} else if (i2 >= n && h + i2 <= o) {
canvas.clipRect(0, 0, v, (int) ((float) h * l));
canvas.drawText(as[j1], startX, h, paintB);
mSelectItem = arrayList.indexOf(as[j1]);
} else {
canvas.clipRect(0, 0, v, (int) ((float) h * l));
canvas.drawText(as[j1], startX, h, paintA);
}
canvas.restore();下一个关键方法就是:
public boolean onTouchEvent(MotionEvent motionevent)通过手指的移动改变绘制的偏移值:
case MotionEvent.ACTION_MOVE:
y = motionevent.getRawY();
z = x - y;
x = y;
totalScrollY = (int) ((float) totalScrollY + z);
if (!isLoop) {
if (totalScrollY > (int) ((float) (-positon) * (l * (float) h))) {
break; /* Loop/switch isn't completed */
}
totalScrollY = (int) ((float) (-positon) * (l * (float) h));
}
break;大概就是这种姿势去看开源自定义view了。
该项目原地址:
https://github.com/brucetoo/PickView
欢迎关注作者。欢迎评论讨论。欢迎拍砖。 如果觉得这篇文章对你有帮助,欢迎打赏, 欢迎star,Fork我的github。 喜欢作者的也可以Follow。也算对作者的一种支持。
本文Github代码链接 https://github.com/AndroidMsky/AndoirdIOSPicker
欢迎加作者自营安卓开发交流群:308372687

博主原创未经允许不得转载,转载必究。
—————————————————————————————
作者推荐:
安卓自定义view滚动数据显示
http://blog.csdn.net/androidmsky/article/details/53009886
RecyclerView下拉刷新分页加载性能优化和Gilde配合加载三部曲
http://blog.csdn.net/androidmsky/article/details/53115818
打造企业级网络请求框架集合retrofit+gson+mvp
http://blog.csdn.net/androidmsky/article/details/52882722
安卓手机自动接起QQ视频秒变摄像头
http://blog.csdn.net/androidmsky/article/details/53066441 —————————————————————————————