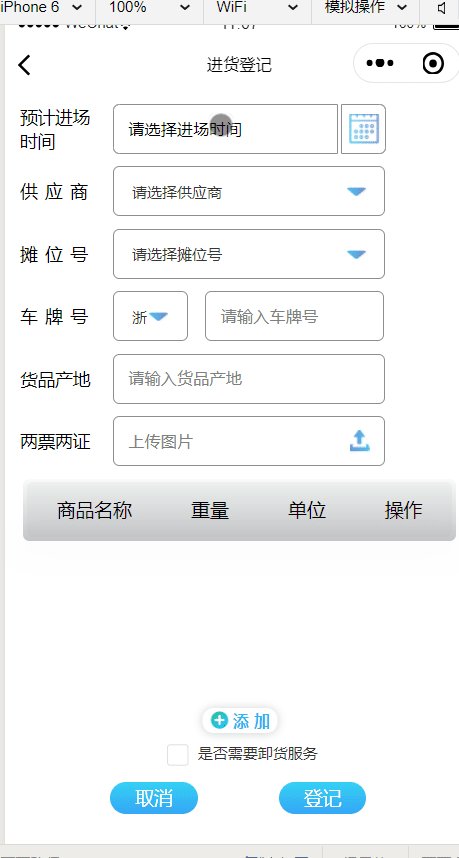
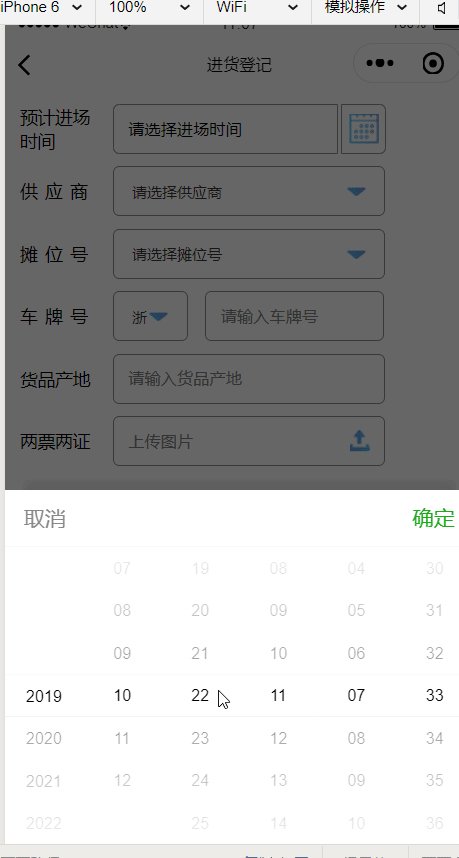
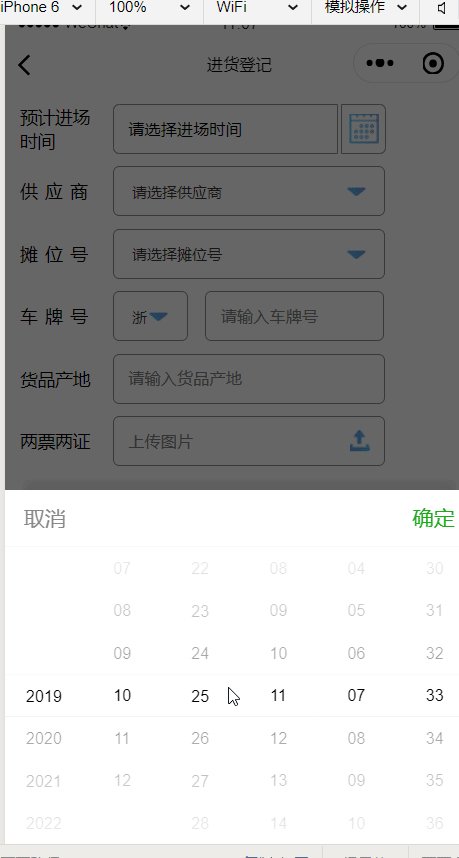
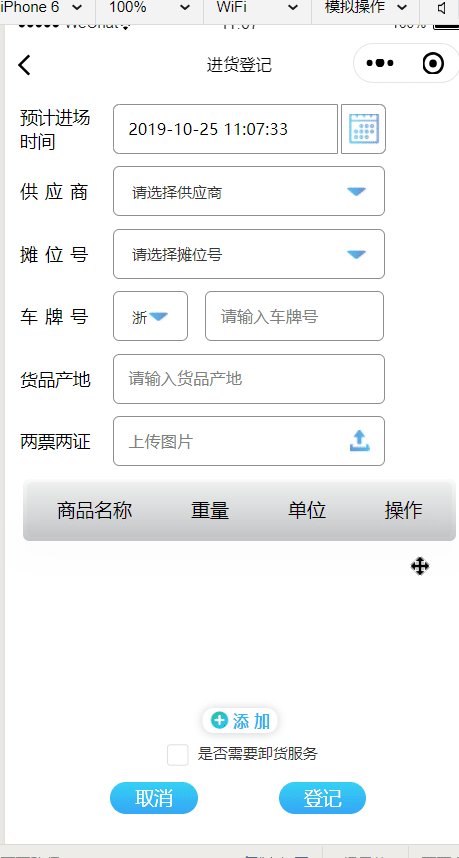
效果图:

需求:预计进场时间,精确到秒;
需要实现一个时间日期的选择器,但是小程序的picker组件只支持五种选择器,分别是普通选择器、多列选择器、时间选择器、日期选择器、省市区选择器。并没有我需要的时间日期的选择器,于是就找了一个.
实现方法:
wxml:
<picker mode="multiSelector" value="{{dateTime}}" bindchange="changeDateTime" range="{{dateTimeArray}}">
<view class="selectDate tui-picker-detail">
{{estimate_in_time ? estimate_in_time : '请选择进场时间'}}
</view>
<view class="caleander">
<image src="/images/home/stock/caleander.png" class="caleanderPic"></image>
</view>
</picker>
js
import dateTimePicker from '../../../utils/dateTimePicker.js';
Page({
data: {
estimate_in_time: '',
dateTime: null,
dateTimeArray: null,
startYear: new Date().getFullYear(),
endYear: new Date().getFullYear() + 10,
},
changeDateTime(e) {
this.setData({
dateTime: e.detail.value
});
var arr = this.data.dateTime,
dateArr = this.data.dateTimeArray;
// arr[e.detail.column] = e.detail.value;
dateArr[2] = dateTimePicker.getMonthDay(dateArr[0][arr[0]], dateArr[1][arr[1]]);
var estimate_in_time = `${dateArr[0][arr[0]]}-${dateArr[1][arr[1]]}-${dateArr[2][arr[2]]} ${dateArr[3][arr[3]]}:${dateArr[4][arr[4]]}:${dateArr[5][arr[5]]}`;
this.setData({
dateTimeArray: dateArr,
dateTime: arr,
estimate_in_time,
});
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function(options) {
// 获取完整的年月日 时分秒,以及默认显示的数组
var obj = dateTimePicker.dateTimePicker(this.data.startYear, this.data.endYear);
var obj1 = dateTimePicker.dateTimePicker(this.data.startYear, this.data.endYear);
// 精确到分的处理,将数组的秒去掉
var lastArray = obj1.dateTimeArray.pop();
var lastTime = obj1.dateTime.pop();
this.setData({
dateTime: obj.dateTime,
dateTimeArray: obj.dateTimeArray
});
},
})
外部JS,dateTimePicker.js的引入
function withData(param){
return param < 10 ? '0' + param : '' + param;
}
function getLoopArray(start,end){
var start = start || 0;
var end = end || 1;
var array = [];
for (var i = start; i <= end; i++) {
array.push(withData(i));
}
return array;
}
function getMonthDay(year,month){
var flag = year % 400 == 0 || (year % 4 == 0 && year % 100 != 0), array = null;
switch (month) {
case '01':
case '03':
case '05':
case '07':
case '08':
case '10':
case '12':
array = getLoopArray(1, 31)
break;
case '04':
case '06':
case '09':
case '11':
array = getLoopArray(1, 30)
break;
case '02':
array = flag ? getLoopArray(1, 29) : getLoopArray(1, 28)
break;
default:
array = '月份格式不正确,请重新输入!'
}
return array;
}
function getNewDateArry(){
// 当前时间的处理
var newDate = new Date();
var year = withData(newDate.getFullYear()),
mont = withData(newDate.getMonth() + 1),
date = withData(newDate.getDate()),
hour = withData(newDate.getHours()),
minu = withData(newDate.getMinutes()),
seco = withData(newDate.getSeconds());
return [year, mont, date, hour, minu, seco];
}
function dateTimePicker(startYear,endYear,date) {
// 返回默认显示的数组和联动数组的声明
var dateTime = [], dateTimeArray = [[],[],[],[],[],[]];
var start = startYear || 1978;
var end = endYear || 2100;
// 默认开始显示数据
var defaultDate = date ? [...date.split(' ')[0].split('-'), ...date.split(' ')[1].split(':')] : getNewDateArry();
// 处理联动列表数据
/*年月日 时分秒*/
dateTimeArray[0] = getLoopArray(start,end);
dateTimeArray[1] = getLoopArray(1, 12);
dateTimeArray[2] = getMonthDay(defaultDate[0], defaultDate[1]);
dateTimeArray[3] = getLoopArray(0, 23);
dateTimeArray[4] = getLoopArray(0, 59);
dateTimeArray[5] = getLoopArray(0, 59);
dateTimeArray.forEach((current,index) => {
dateTime.push(current.indexOf(defaultDate[index]));
});
return {
dateTimeArray: dateTimeArray,
dateTime: dateTime
}
}
module.exports = {
dateTimePicker: dateTimePicker,
getMonthDay: getMonthDay
}
