在app 中,最基本的设置用户头像,需要进行头像的图片上传,那就会使用到 post 进行上传文件的操作。必然要了解下 Multipart/form-data 的含义。以前在写这部分代码的时候,不理解Headers.of(xxx)什么意思,而且 里面填写的格式又有什么要求代表了什么意思 等。
看到上面的api 的说明文档更是头大,所以需要了解下 Multipart/form-data
1.Multipart/form-data 解释
1.1 什么是 Multipart/form-data:
Multipart/form-data是上传文件的一种方式,是浏览器用表单上传文件的方式1.2 Multipart/form-data 上传步骤:
首先,客户端和服务器建立连接(TCP协议)。
第二,客户端可以向服务器端发送数据。因为上传文件实质上也是向服务器端发送请求。
第三,客户端按照符合“multipart/form-data”的格式向服务器端发送数据。(这一点非常重要)。1.3 Multipart/form-data 上传格式的说明:
因为在进行上传文件的操作的时候,有些公共的api 会要求header 的上传格式 ,所以需要具体了解下相关格式的含义,以便更加精确的了解。下面是摘录的一段(http://blog.csdn.net/xiaojianpitt/article/details/6856536)
这里是相关请求头的信息:
POST /t2/upload.do HTTP/1.1
User-Agent: SOHUWapRebot
Accept-Language: zh-cn,zh;q=0.5
Accept-Charset: GBK,utf-8;q=0.7,*;q=0.7
Connection: keep-alive
Content-Length: 60408
Content-Type:multipart/form-data; boundary=ZnGpDtePMx0KrHh_G0X99Yef9r8JZsRJSXC
Host: w.sohu.com
–ZnGpDtePMx0KrHh_G0X99Yef9r8JZsRJSXC
Content-Disposition: form-data;name=”desc”
Content-Type: text/plain; charset=UTF-8
Content-Transfer-Encoding: 8bit
[……][……][……][……]………………………
–ZnGpDtePMx0KrHh_G0X99Yef9r8JZsRJSXC
Content-Disposition: form-data;name=”pic”; filename=”photo.jpg”
Content-Type: application/octet-stream
Content-Transfer-Encoding: binary

[图片二进制数据]
–ZnGpDtePMx0KrHh_G0X99Yef9r8JZsRJSXC–
我们来分析下数据,第一个空行之前自然还是HTTP header,之后则是Entity,而此时的Entity也比之前要复杂一些。根据RFC 1867定义,我们需要选择一段数据作为“分割边界”( boundary属性),这个“边界数据”不能在内容其他地方出现,一般来说使用一段从概率上说“几乎不可能”的数据即可。 不同浏览器的实现不同,例如火狐某次post的 boundary=—————————32404670520626 , opera为boundary=———-E4SgDZXhJMgNE8jpwNdOAX ,每次post浏览器都会生成一个随机的30-40位长度的随机字符串,浏览器一般不会遍历这次post的所有数据找到一个不可能出现在数据中的字符串,这样代价太大了。一般都是随机生成,如果你遇见boundary值和post的内容一样,那样的话这次上传肯定失败,不过我建议你去买彩票,你太幸运了。Rfc1867这样说明{A boundary is selected that does not occur in any of the data. (This selection is sometimes done probabilisticly.)}。
选择了这个边界之后,浏览器便把它放在Content-Type 里面传递给服务器,服务器根据此边界解析数据。下面的数据便根据boundary划分段,每一段便是一项数据。(每个field被分成小部分,而且包含一个value是”form-data”的”Content-Disposition”的头部;一个”name”属性对应field的ID,等等,文件的话包括一个filename)
IE和Chrome在filename的选择策略上有所不同,前者是文件的完整路径,而后者则仅仅是文件名。
数据内容以两条横线结尾,并同样以一个换行结束。在网络协议中一般都以连续的CR、LF(即\r、\n,或0x0D、Ox0A)字符作为换行,这与Windows的标准一致。如果您使用其他操作系统,则需要考虑它们的换行符。
另外Content-length 指的是所用数据的长度。
2.okhttp post 上传图片文件
public class UploadHelper extends Presenter {
public static final String TAG = "UploadHelper";
private static final MediaType MEDIA_TYPE_PNG = MediaType.parse("image/png");
private final OkHttpClient client = new OkHttpClient();
public String upload(String imageType,String userPhone,File file) throws NetworkException{
RequestBody fileBody = RequestBody.create(MediaType.parse("image/png"), file);
RequestBody requestBody = new MultipartBody.Builder()
.setType(MultipartBody.FORM)
/// .addPart(
// Headers.of("Content-Disposition", "form-data; name=\"file\"; filename=\"" + fileName + "\""),
// RequestBody.create(MEDIA_TYPE_PNG, file))
// .addPart(
// Headers.of("Content-Disposition", "form-data; name=\"imagetype\""),
// RequestBody.create(null, imageType))
// .addPart(
// Headers.of("Content-Disposition", "form-data; name=\"userphone\""),
// RequestBody.create(null, userPhone))
.addFormDataPart("file", "head_image", fileBody)
.addFormDataPart("imagetype", imageType)
.addFormDataPart("userphone", userPhone)
.build();
Request request = new Request.Builder()
.url("http://xxxxx")
.post(requestBody)
.build();
Response response;
try {
response = client.newCall(request).execute();
String jsonString = response.body().string();
Log.d(TAG," upload jsonString ="+jsonString);
if(!response.isSuccessful()){
throw new NetworkException("upload error code "+response);
}else{
JSONObject jsonObject = new JSONObject(jsonString);
int errorCode = jsonObject.getInt("errorCode");
if(errorCode == 0){
Log.d(TAG," upload data ="+jsonObject.getString("data"));
return jsonObject.getString("data");
}else {
throw new NetworkException("upload error code "+errorCode+",errorInfo="+jsonObject.getString("errorInfo"));
}
}
} catch (IOException e) {
Log.d(TAG,"upload IOException ",e);
}catch (JSONException e){
Log.d(TAG,"upload JSONException ",e);
}
return null;
}addPart 就是发送头部的具体内容了,其中 addFormDataPart 封装了部分内容,本质上 和
.addPart(
Headers.of(“Content-Disposition”, “form-data; name=\”token\”“),
RequestBody.create(null, uploadToken))
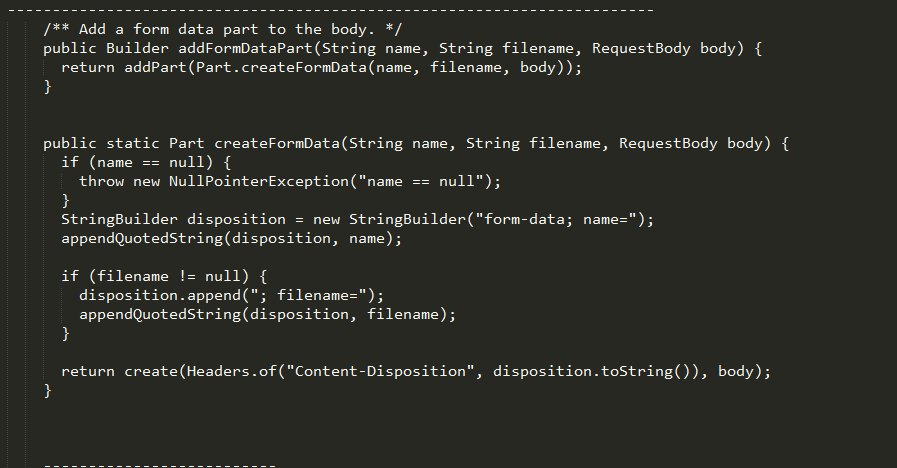
道理是一样的,只是内部进行了自己的封装。下面是相关的源代码
3.相关的参考的博客
http://blog.csdn.net/xiaojianpitt/article/details/6856536