版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/ParanoidYang/article/details/71599251
今天想用ejs模板引擎初始化一个名叫microblog的项目,输入了下面命令:
express -t ejs microblog运行完它就提示我要安装相关依赖,于是就继续输入命令:
cd microblog && npm install注:无参数的 npm install 的功能就是检查当前目录下的package.json,并自动安装所有指定的依赖。
结果,在packag.json中发现安装的模板引擎是express默认提供的引擎jade,而不是ejs,非常的纳闷,后来谷歌了一下,发现现在的express版本已经没有 -t 这个命令了,不能使用这个命令来指定模板引擎为ejs,而是使用下面的命令:
express -e microblog运行完这个命令,继续运行cd microblog && npm install,ejs模板引擎就安装好了。这里再查看package.json,就可以看到dependencies 属性中有ejs了。
这里还要注意的是,express3以上的版本把layout默认给取消了,所以现在在views文件夹下并没有生成layout.ejs,而jade的话是有layout.jade的。
用 Express 实现的网站实际上就是一个 Node.js 程序,因此可以直接运行。执行命令:
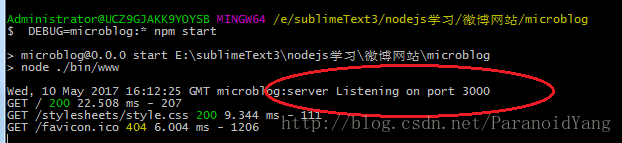
$ DEBUG=microblog:* npm start或者执行命令:
$ node app.js //一开始,我以为直接输入这一句命令就行了,其实还要加下面的命令
$ npm start这时会输出:
我们在浏览器输入:http://localhost:3000,就可以看到下面页面了