版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/itluochen/article/details/77338032
为Button设置多种状态的selector
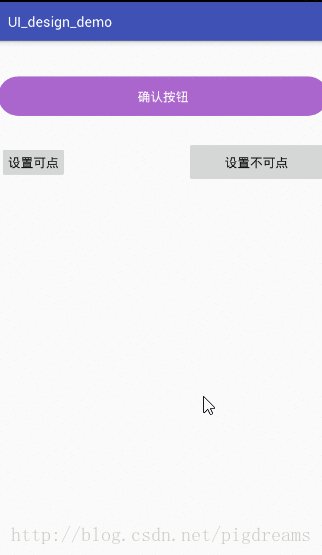
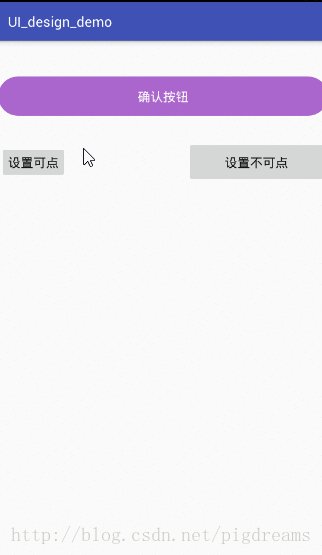
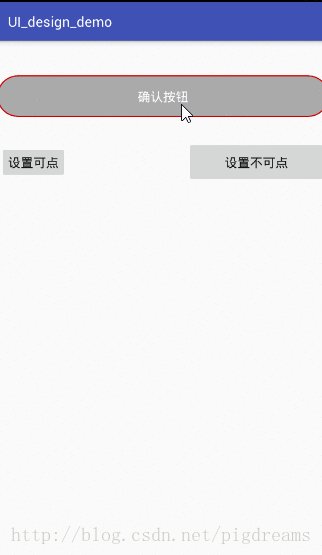
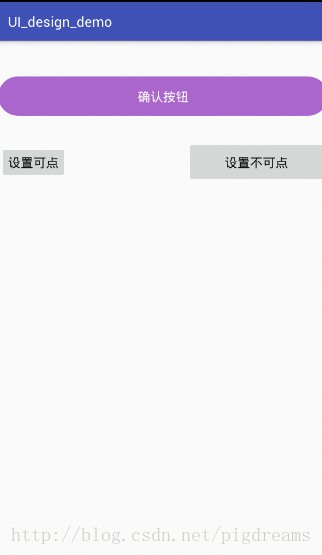
- 描述:有时候button需要有多种不同的状态对应不同的背景,如正常状态下颜色是紫色,但按下状态是绿色,不可点状态是灰色,对应的三种不同背景颜色。
- 实现:要实现按钮按下状态,可点状态,对应状态下不同的颜色,需要为selector设置三个item来对应不同状态,以实现不同背景颜色。
- 直接上动图,效果如下:
以下是各个状态下button所需要设置的背景颜色
| 事件 | 状态 | 颜色 |
|---|---|---|
| pressed | true | 绿 |
| pressed | false | 紫 |
| enable | true | 紫 |
| enable | false | 灰 |
selector item对应的颜色
| pressed | enable | color |
|---|---|---|
| true | true | 绿 |
| false | true | 紫 |
| true | false | 灰 |
| false | false | 灰 |
注意点:
- 当控件不可点的时候,肯定是为灰色的,这里的selector第一项应该为控件不可点时的对应选项。
- 因为selector是按照item顺序来进行判断的,如果有一项符合则退出selector,不再进行下面item项的判断。
selector代码如下
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:state_enabled="false"
android:drawable="@drawable/shape_bg_button_no_enable"
/>
<item
android:state_pressed="false"
android:drawable="@drawable/shape_bg_button_unpress"
/>
<item
android:state_pressed="true"
android:drawable="@drawable/shape_bg_button_onpress"
/>
</selector>
shape布局如下
1.button不可点状态:shape_bg_button_no_enable
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle" >
<!-- 圆角半径 -->
<corners android:radius="200dp" />
<!-- 填充颜色 -->
<solid android:color="@android:color/holo_blue_light"/>
<!-- 线的宽度,颜色灰色 -->
<stroke android:width="1dp"
android:color="#fff"
/>
</shape>- 1
2.button正常状态,可点未按下:shape_bg_button_unpress
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle" >
<!-- 圆角半径 -->
<corners android:radius="200dp" />
<!-- 填充颜色 -->
<solid android:color="@android:color/holo_purple"/>
<!-- 线的宽度,颜色灰色 -->
<stroke android:width="2dp"
android:color="#fff"
/>
</shape>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 92
3.button可点按下状态:shape_bg_button_onpress
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle" >
<!-- 圆角半径 -->
<corners android:radius="200dp" />
<!-- 填充颜色 -->
<solid android:color="@android:color/holo_green_light"/>
<!-- 线的宽度,颜色灰色 -->
<stroke android:width="2dp"
android:color="@android:color/holo_orange_dark"
/>
</shape>- 1
- 2
- 12