一 继承机制的完善,访问被重写的父函数方法
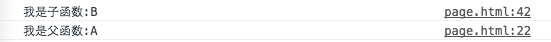
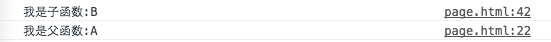
- 在“js函数(类)的继承机制的设计与实现”中,我们提到一个问题,即如果子函数中的方法名称与父函数中的方法名称一样,则子函数中的该方法会重写父函数的方法。我们都知道,在C++中,子类可以通过Parent::funx()的方式来访问被重写的父类方法,在java中则是通过super()来实现。那么,在本文提出的js继承机制中,如何来实现同样的功能呢?测试代码如下:
function test(){
var b = B().instantiate();
b.callname();
}
function A(){
var obj_this = this;
obj_this.name_a = "A";
obj_this.instantiate = function(){
obj_this = new A();
obj_this.assign(obj_this);
return obj_this;
};
obj_this.assign = function(obj){
obj_this = obj;
};
obj_this.callname = function(){
console.log("我是父函数:A");
}
return obj_this;
}
function B(){
var obj_this = this;
obj_this.name_b = "B";
obj_this.instantiate = function(){
B.prototype = A().instantiate();
B.prototype.construct = B;
obj_this = new B();
obj_this.assign(obj_this);
obj_this.obj_parent = B.prototype;
return obj_this;
};
this.assign = function(obj){
obj_this = obj;
};
obj_this.callname = function(){
console.log("我是子函数:B");
obj_this.obj_parent.callname();
}
return obj_this;
}

- 也就是说,通过在实例化instantiate()中为obj_this指针添加一个指向父函数实体的obj_parent属性即可实现本文开始提出的功能。
二 完善本文提出的继承机制模板
- 为了在本文提出的继承机制中实现子函数访问被重写的父函数方法的功能,本文基于“js函数(类)的继承机制的设计与实现(二)”中完善的模板进行再次完善。结果如下:
//js函数继承机制实现的模板规范。
//没有继承任何函数的函数规范定义
function parent_function(){
var obj_this = this;
obj_this.instantiate = function(){
obj_this = new parent_function();
obj_this.assign(obj_this);
return obj_this;
};
obj_this.assign = function(obj){
obj_this = obj;
};
/...
your code are written here
用obj_this完全代替this指针
.../
return obj_this;
}
//继承了父函数的子函数的函数规范定义
function your_function(){
var obj_this = this;
obj_this.instantiate = function(){
your_function.prototype = parent_function().instantiate();//继承父函数
your_function.prototype.construct = your_function;
obj_this = new your_function();
obj_this.assign(obj_this);//将本身赋值给自己包含的obj_this,相当于obj_this.obj_this = obj_this
obj_this.obj_parent = your_function.prototype;//通过obj_parent属性指向父函数实体
return obj_this;
};
obj_this.assign = function(obj){//将本身赋值给自己包含的obj_this,相当于obj_this.obj_this = obj_this
obj_this = obj;
};
/...
your code are written here
用obj_this完全代替this指针,并可通过obj_this.来访问父函数和本函数的所有公有属性和方法。
当子函数重写父函数方法时,可以通过obj_this.obj_parent.访问被重写的父函数的方法
.../
return obj_this;
}
- 本次完善与“js函数(类)的继承机制的设计与实现(二)”中的模板相比,增加了可以通过obj_this.obj_parent访问被重写的父函数的能力。