2018网页和APP设计潮流风向推荐,细微变化赋予独特风格,逆风向阳,灵光乍现。
精心定制的插画
作为设计领域最能体现个人风格的门类之一,插画本身具有强大的视觉吸引力。不过,插画元素虽在网页和 APP设计当中并不少见,但也只有精心定制的插画会更加吸引用户的注意力。精心把控的细节,贴合语境的视觉内容,高度的定制性和独特性,都大大提升了插画品质,成为促进转化率的重要手段。

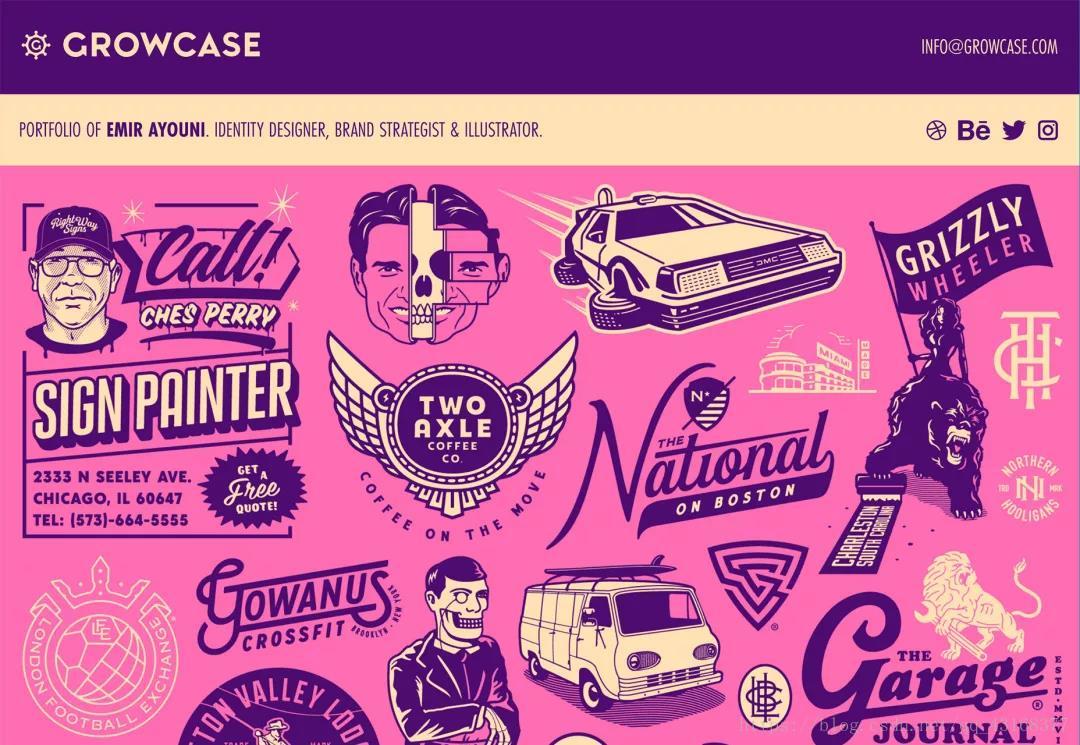
Growcase 是一个插画师的个人作品集,这里的插画作品从风格到色彩的运用都体现了非常强烈的个人风格。将插画直接布满整个页面,强大的视觉冲击赋予了网站独特的调性,引起用户更多探索的欲望。
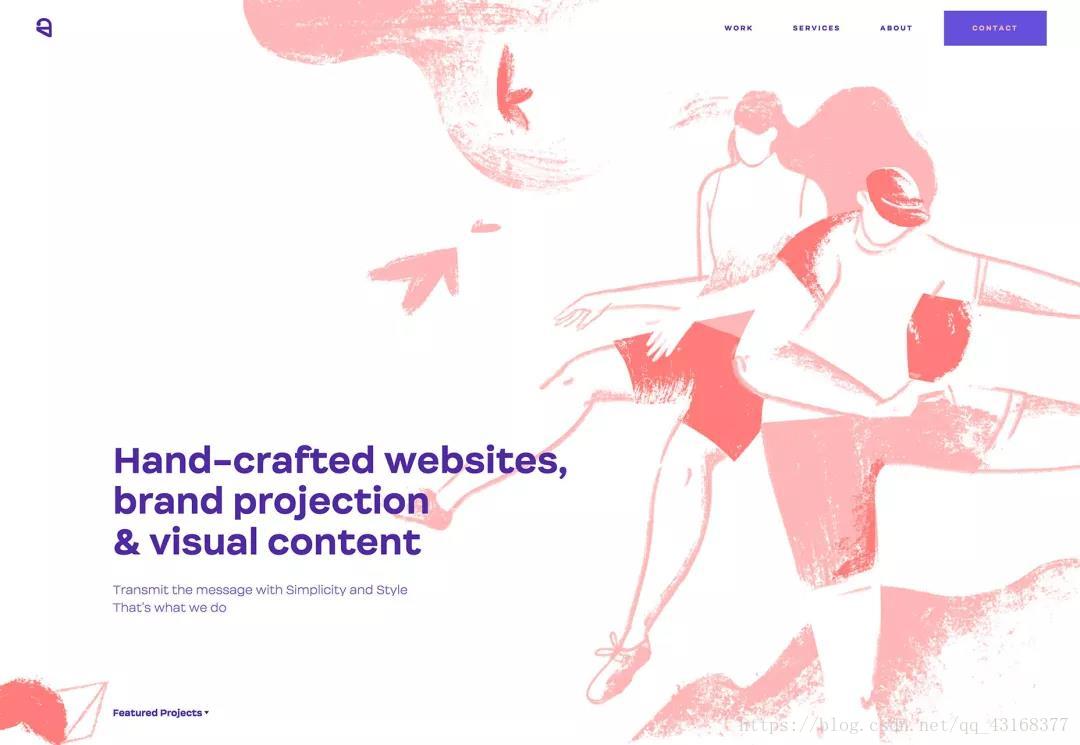
作为一个专注创意设计的网站,Ester Digital 在它的页面大胆使用了草图风格的插画。参差错落的笔触赋予插画清晰的纹理,明显的手工的痕迹也营造了一种“创意”氛围,完美贴合了其独特的“设计”气质。

差异化面板式设计
在网页设计的概念里, 「屏」是一个常用单位,即我们在浏览网页时,通过显示屏看到的页面的一部分,也就是我们常说的“一屏”内容。
在设计过程中,将每一屏页面视作一个独立的面板时, 当翻到下一个页面,就显示下一个面板的内容,这种差异化的、内容独立的面板构成了整个网站页面。这样的布局设计,一方面降低了网站个模块之间的关联性,另一方面也强化了内容组织的自由度和包容性,提供了更多内容堆叠策略。
Adaptable 使用的就是差异化的面板式设计。网站不仅采用了多个不同的面板来承载相应内容,甚至各面板尺寸也不尽相同。

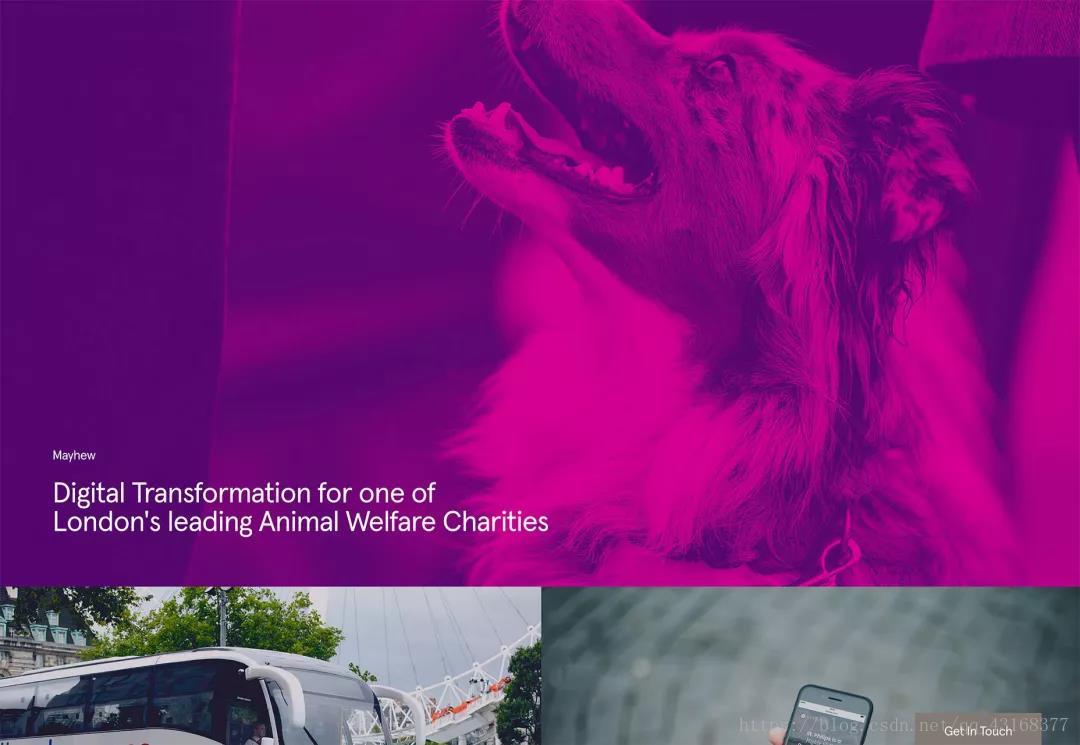
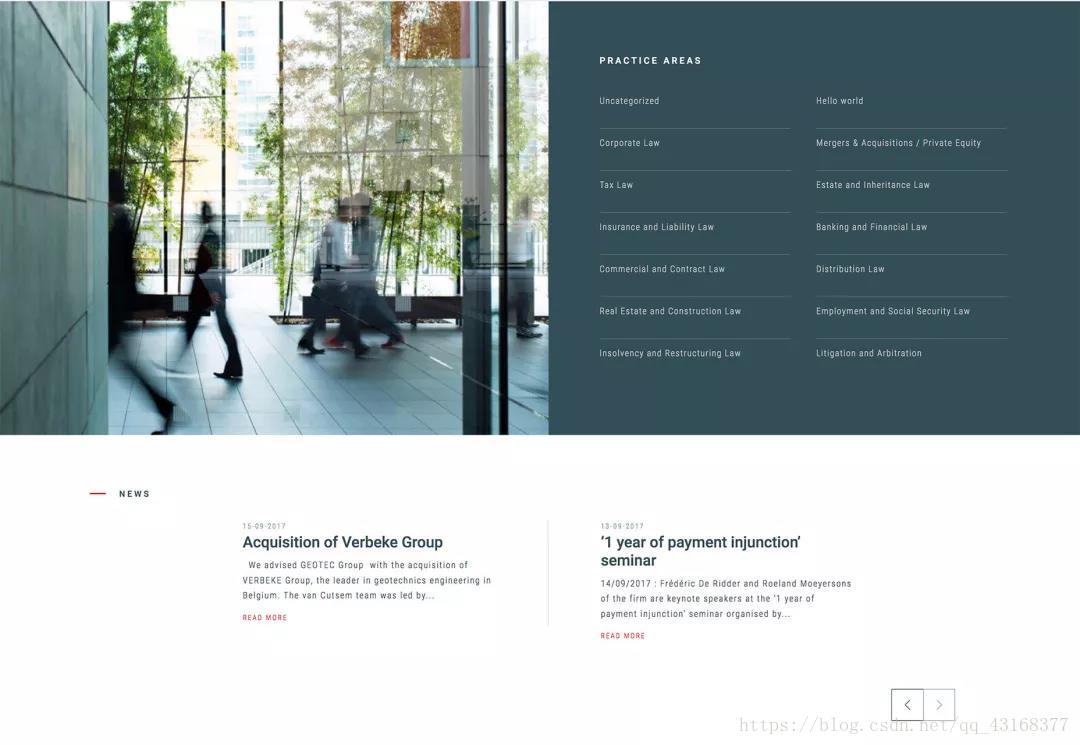
Van Cutsem 则采用了全屏尺寸的差异化面板式设计,网站呈现出明显不同的层次结构。

巧用紫色
代表着高贵、严肃、神秘、独立的紫色,是2018年度流行色。
只是大概由于紫色特殊的视觉呈现效果,就像香菜一样,喜欢它的人很喜欢,讨厌它的人很讨厌,所以,为了照顾另一半不喜欢它的用户的情绪,紫色的使用频率相对其它常用色彩都要低一些。
不过,在进行相对个性化的设计的时候,紫色的力量感明显会更强。无论是作为背景色,还是作为提亮色用于个别元素,紫色都会使设计显得更加独特。不过,前提是设计师有正确的审美和把控色调的准度,从而使紫色和整体配色之间的达到充分协调统一。
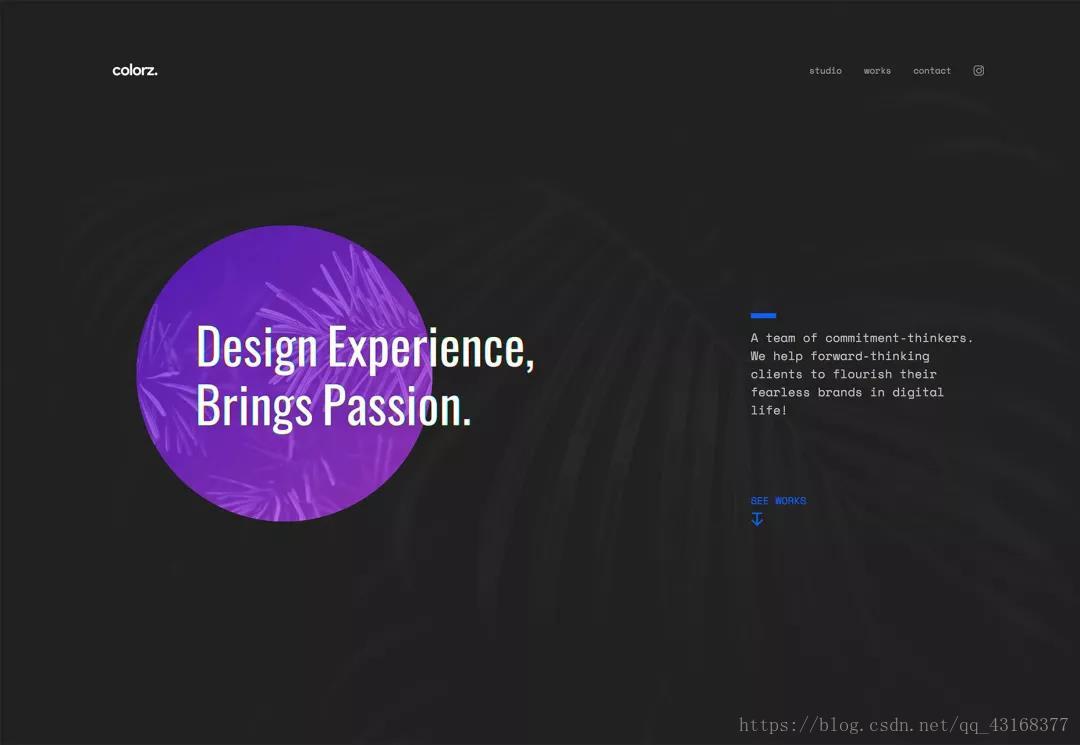
ColorZ 使用了紫色作为提亮色,精心的设计让用户像从紫色圆圈中窥见出了背景中的纹理,不仅提升了网站的层次感,也创造出了视觉焦点。

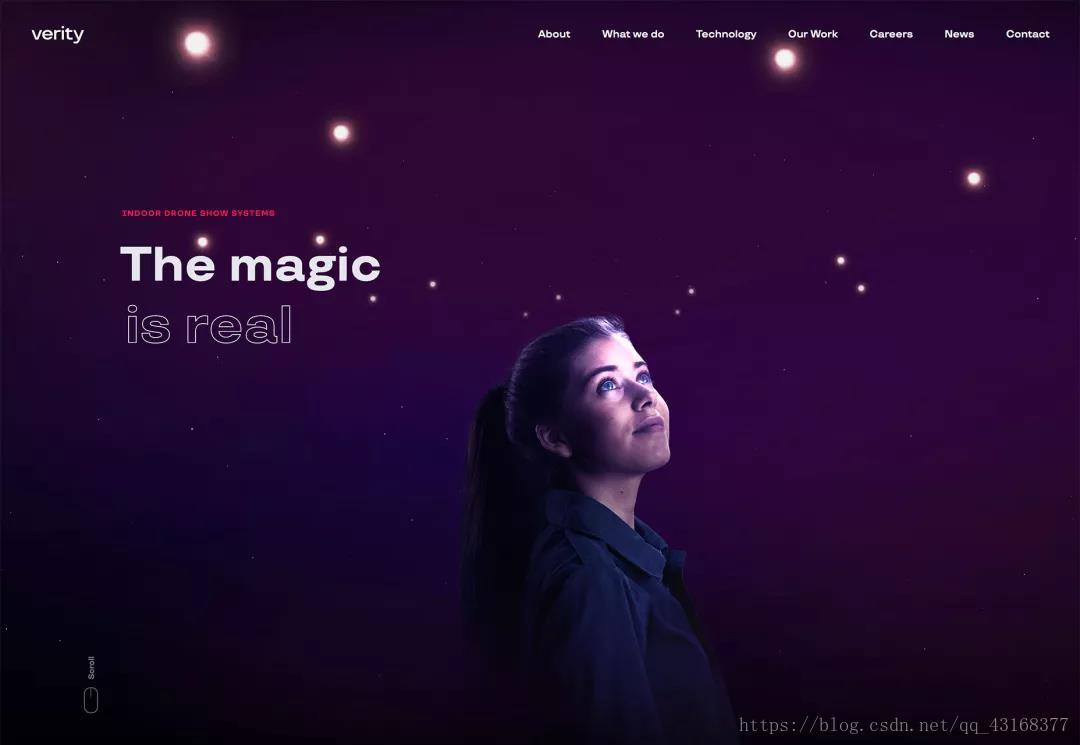
采用了深紫色的背景Verity ,结合灯光效果,让作为视觉焦点人物形象与整体氛围协调一致。页面在视觉上给人以星空般的感觉,这种视觉设计和网站的内容、 主题保持着高度的关联性,神秘的色调正映衬着网站文案——魔法是真实的。

承载了越来越多功能的网站,在设计时已经很少遵循单一的设计趋势了。使用不同的技巧,结合最时尚的风格,就可以为整个设计项目加分。当然,设计的关键之一是尺度的拿捏,分寸把握到恰到好处,才能玩出更多花样。