版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/FutrueJet/article/details/53010206
【微信小程序最小系统】搭建操作步骤:
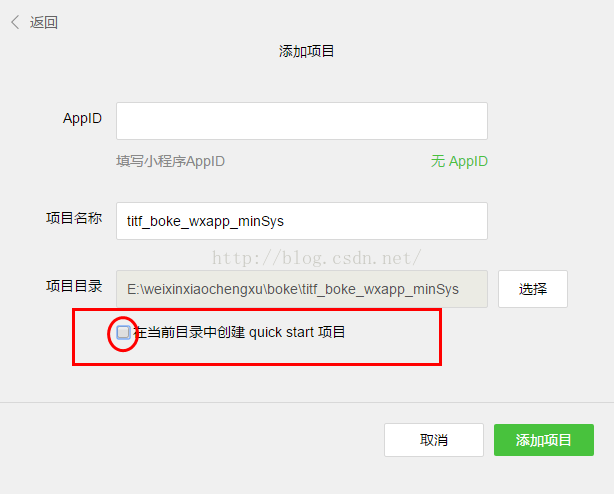
- 新建一个微信小程序项目,但是注意【在当前目录中创建quick start项目】前的单选框不打钩,如下图

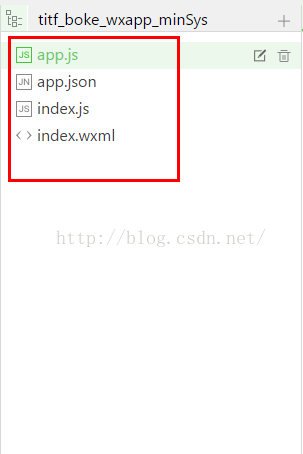
- 新建如下图的四个文件

- 打开【app.js】文件,注册小程序,添加如下图代码

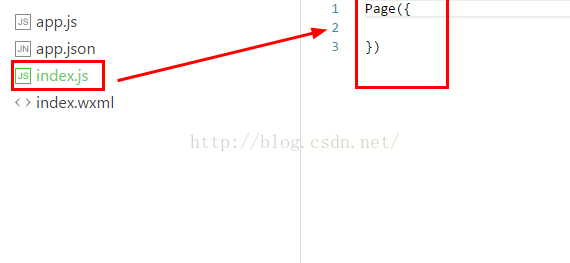
- 打开【index.js】文件,注册页面,添加如下图代码

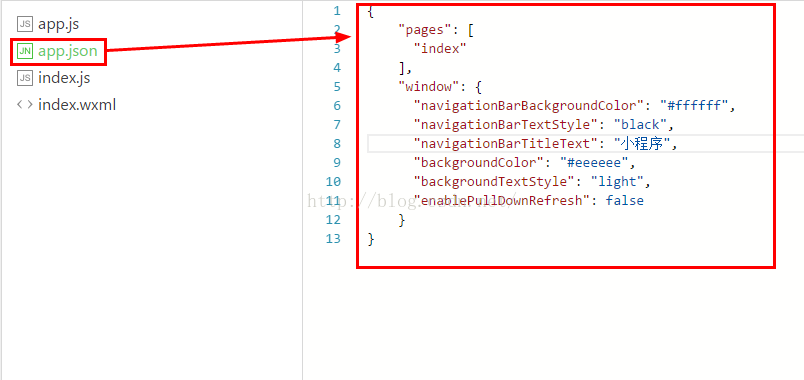
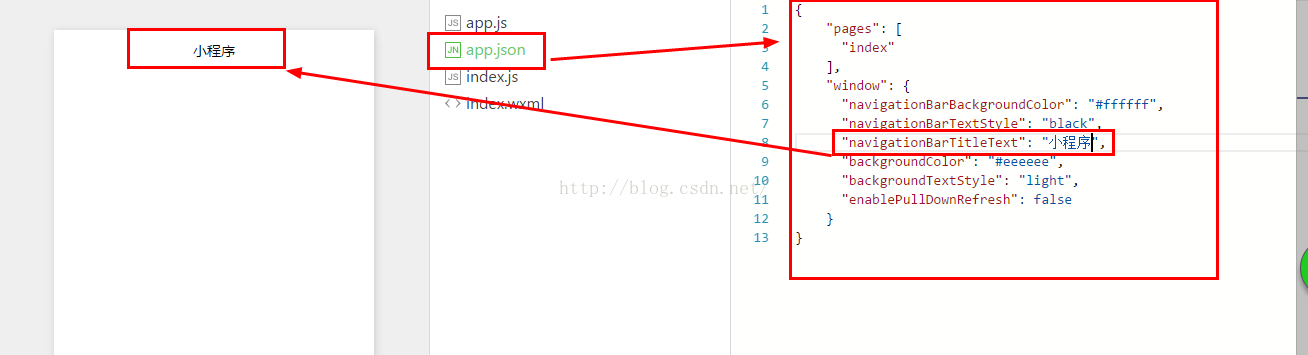
- 打开【app.json】文件,配置小程序页面路径和窗口表现,添加如下图代码

- 这个时候,我们可以发现开发工具不再发出错误提示,同时我们的小程序界面也出现了小程序的导航标题

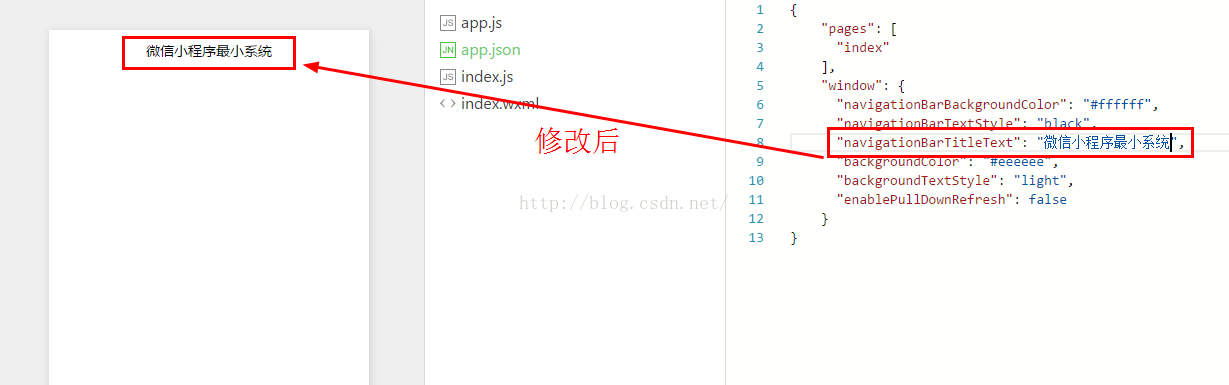
- 修改页面导航标题


- 打开【index.wxml】文件,添加布局页面代码,如下图,这时我们可以看到小程序界面出现【您好,我是初始页面!】文字

- 本次教程结束,试一试,你也可以的哦!
- 提示:如果修改代码后页面没有变化,那么可能是在修改文件代码后忘记保存,同时按住【Ctrl+S】键保存文件。
在创建微信小程序项目过程中有遇到任何问题或者不明白的地方,可以添加我的微信进行咨询,感谢支持!微信号:FutureJet