模板消息就是会出现在用户微信中的服务通知中的消息提醒,晚点补上图。
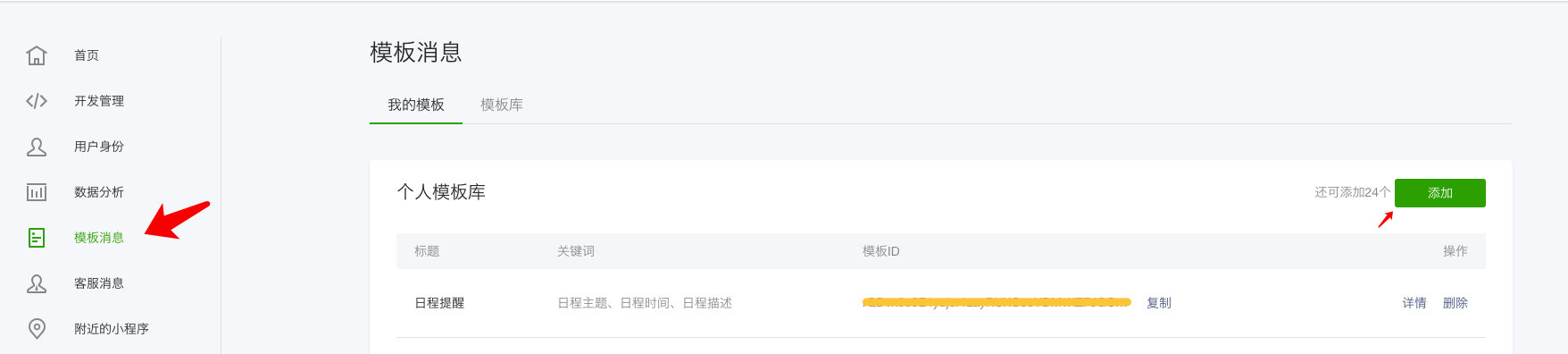
先在微信公众平台中设置模板消息

模板库中有很多的模板,具体的就不在这里说了,添加完模板以后会有一个模板ID,这个会用的到。
文档:https://developers.weixin.qq.com/miniprogram/dev/api/notice.html#模板消息管理
(打开后 Ctrl+F 或者 command+F 搜索 发送模板消息 快速跳转)。
这里简单的说一下具体的流程,我用 node 写了一个Demo。
第一步,获取 access_token,这一步没什么难点
const getMessageAccessToken = function() { const grant_type = 'client_credential'; const url = `https://api.weixin.qq.com/cgi-bin/token?grant_type=${ grant_type }&appid=${ appId }&secret=${ secret }`; return axios.get(url) };
第二步,发送模板消息,这个是重点,先看一下需要的参数。

- touser
touser 就是 openid,在小程序代码中,App.js -> onLaunch -> wx.login 在 success 中拿到 code。
const axios = require('axios');
const appId = '……'; // 写上你们的 appid
const secret = '……'; // 写上你们的 app secret
const getOpenId = function( code ) {
const grant_type = 'authorization_code';
const url = `https://api.weixin.qq.com/sns/jscode2session?appid=${ appId }&secret=${ secret }&js_code=${ code }&grant_type=authorization_code`;
return axios.get(url);
};
这个API地址是网上找的,我用微信文档网页授权那里说的API没成功,我也没具体的再尝试,反正这个是可以了。
把 code 传进来就可以拿到用户的 openid。
- template_id
这个上面已经说了,在微信公众平台中可以看到。
通过 API 接口也行,具体的可以去看文档。
- page
非必填字段,不填这个字段消息卡片不会显示 进入小程序查看 这一项。
填写的内容这个参考文档中的参数描述即可。
- form_id
这个不能瞎写,我试过了,会报错。
在小程序代码中的相应位置,写上类似于这样的代码,仅供参考,具体根据自己的实际需求来。
<form bindsubmit="submitInfo" report-submit='true' >
<button form-type="submit">获取FormId</button>
</form>
在用户点击这个按钮的时候就会触发 submitInfo 函数,形参第一项里面的 detail.formId 就是了。
注意这里不要在微信开发者工具中测试,微信开发者工具环境下 formId 那个字段内容显示“the formId is a mock one”,只需要开远程调试在手机上扫码模拟操作即可。
- data
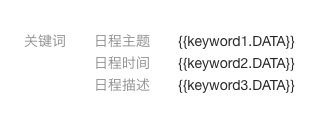
在微信公众平台里,找到要发布的模板,点击详情,会看到类似于这样的内容:

然后针对着每一项的内容进行填写:
data: { keyword1: { value: '节日祝福提醒', color: 'red' }, keyword2: { value: '2018-00-00', color: 'blue' }, keyword3: { value: '颜色', color: '#e6e6e6' }, },
value 是内容, color 可以设置相应内容的颜色。
- color
已废弃
- emphasis_keyword
放大对应内容的显示效果,有时间补图。
emphasis_keyword: 'keyword1.DATA'
所有的参数都可以拿到了,就可以开始发送模板了。