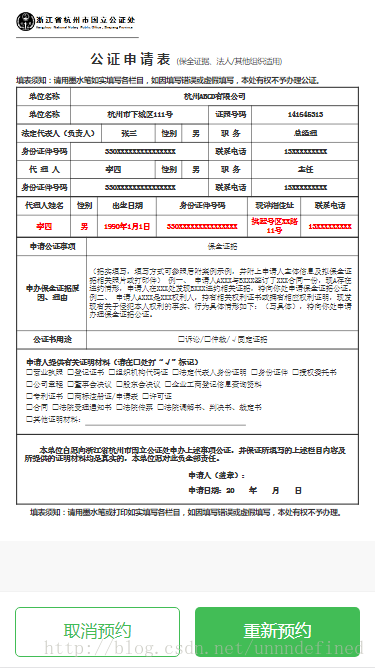
问题来源于此,需在移动端页面中嵌入iframe页面,如下图。
iframe页面属于PC页面,无视口缩放,而移动端页面有视口缩放
<meta name="viewport" content="width=device-width,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no"><div class="formData">
<iframe id="iframe" class="ifr" src="./notarizationForm.html" frameborder="0"></iframe>
</div>
<div class="footer-button" style="border-top:1px solid #f2f2f2">
<button class="button btn-half def">取消预约</button>
<button class="button btn-half fr">重新预约</button>
</div>
<div class="formData">
<iframe id="iframe" class="ifr" src="./notarizationForm.html" frameborder="0"></iframe>
</div>
<div class="footer-button">
<button>取消预约</button><button>重新预约</button>
</div>解决以上问题,可考虑引入transform的scale,在iframe加载完成后获取其宽高,并与父元素进行比例换算
let ifr = document.getElementById('iframe')
ifr.onload = function(){
let wd = ifr.contentWindow.document.documentElement.scrollWidth;
let ht = ifr.contentWindow.document.documentElement.scrollHeight;
let x = document.getElementsByClassName('formData')[0].clientWidth / wd;
ifm.style.width = wd +'px';
ifm.style.height = ht +'px';
ifm.style.transform = `scale(${x})`;
ifm.style.transformOrigin='0 0';
}
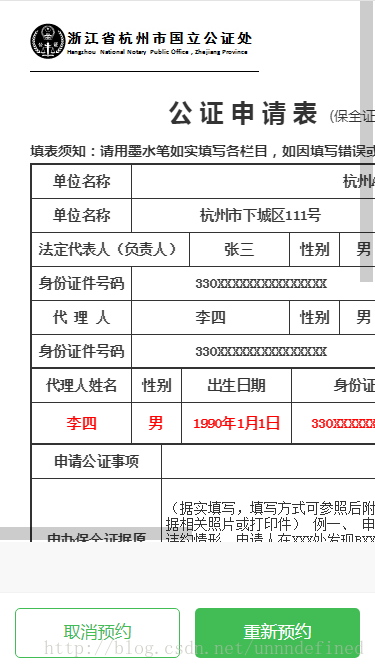
iframe虽然变小了,但实际上的占位并没有改变,真实高度依然达到了1000以上,所以出现很长的滚动条,可以在iframe与父元素中间加入一个容器,用来展示缩小后的iframe,
<div class="formData">
<div class="box">
<iframe id="iframe" class="ifr" src="./notarizationForm.html" frameborder="0"></iframe>
</div>
</div>let ifr = document.getElementById('iframe')
ifr.onload = function(){
let wd = ifr.contentWindow.document.documentElement.scrollWidth;
let ht = ifr.contentWindow.document.documentElement.scrollHeight;
let x = document.getElementsByClassName('formData')[0].clientWidth / wd;
ifm.style.width = wd +'px';
ifm.style.height = ht +'px';
ifm.style.transform = `scale(${x})`;
ifm.style.transformOrigin='0 0';
document.getElementsByClassName('box')[0].style.height = ht*x + 'px'
}.formData{
width: 100%;
height: 100%;
overflow-x: hidden;
overflow-y: auto;
}
.box{
width:100%;
overflow: hidden;
}