今天写动态表格添加的时候,发现下拉框展示在表格内部,无法在外面显示
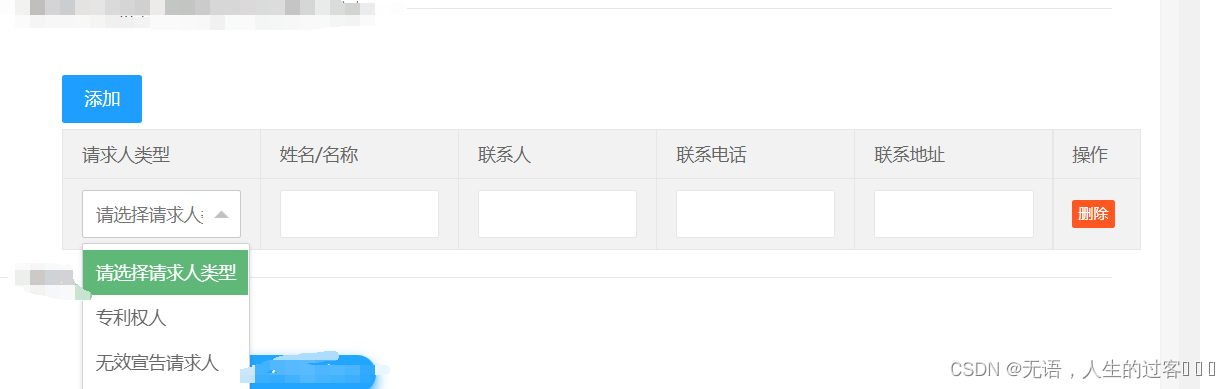
问题如下图所示:

解决方案如下:
只需要添加这行代码即可。
<select name="invalidCode" id="invalidCode" lay-verify="required" lay-filter="invalidCodeFilter" class="sel_action">
<option value="">请选择请求人类型</option>
<c:forEach items="${invalidList}" var="t">
<option value="${t.value}">${t.label}</option>
</c:forEach>
</select>
layui.use(['upload', 'form', 'layer', 'laypage', 'element', 'table'], function () {
var form = layui.form;
var layer = layui.layer;
var laypage = layui.laypage;
var element = layui.element;
var upload = layui.upload;
var table = layui.table;
$(".sel_action").parent().css('overflow', 'visible');//sel_action为下拉框class
});
问题解决如下图所示:

以上就是问题的解决方案