版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/Maple_ROSI/article/details/79484691
前言
之前一直使用CSDN记录和分享自己的所学,突发奇想就想搞一个自己的博客,在网上搜索了很多教程后发现,有的教程要么已经是很老,要么过于复杂,然后就决定写一篇比较适合小白搭建博客的方法。然后就想到了Github上。
Github上是一个共享虚拟主机服务,用于存放使用的Git版本控制的软件代码和内容项目.Github作为现在最流行的代码仓库,一个全世界程序员聚集的地方,大家相互分享自己写的代码,相互学习。
Github提供了一个Github Pages的服务,Github Pages的设计初衷是为托管在Github上的项目提供介绍的静态页面。
下面进去正题:
创建仓库
1,首页必须要有Github的账号
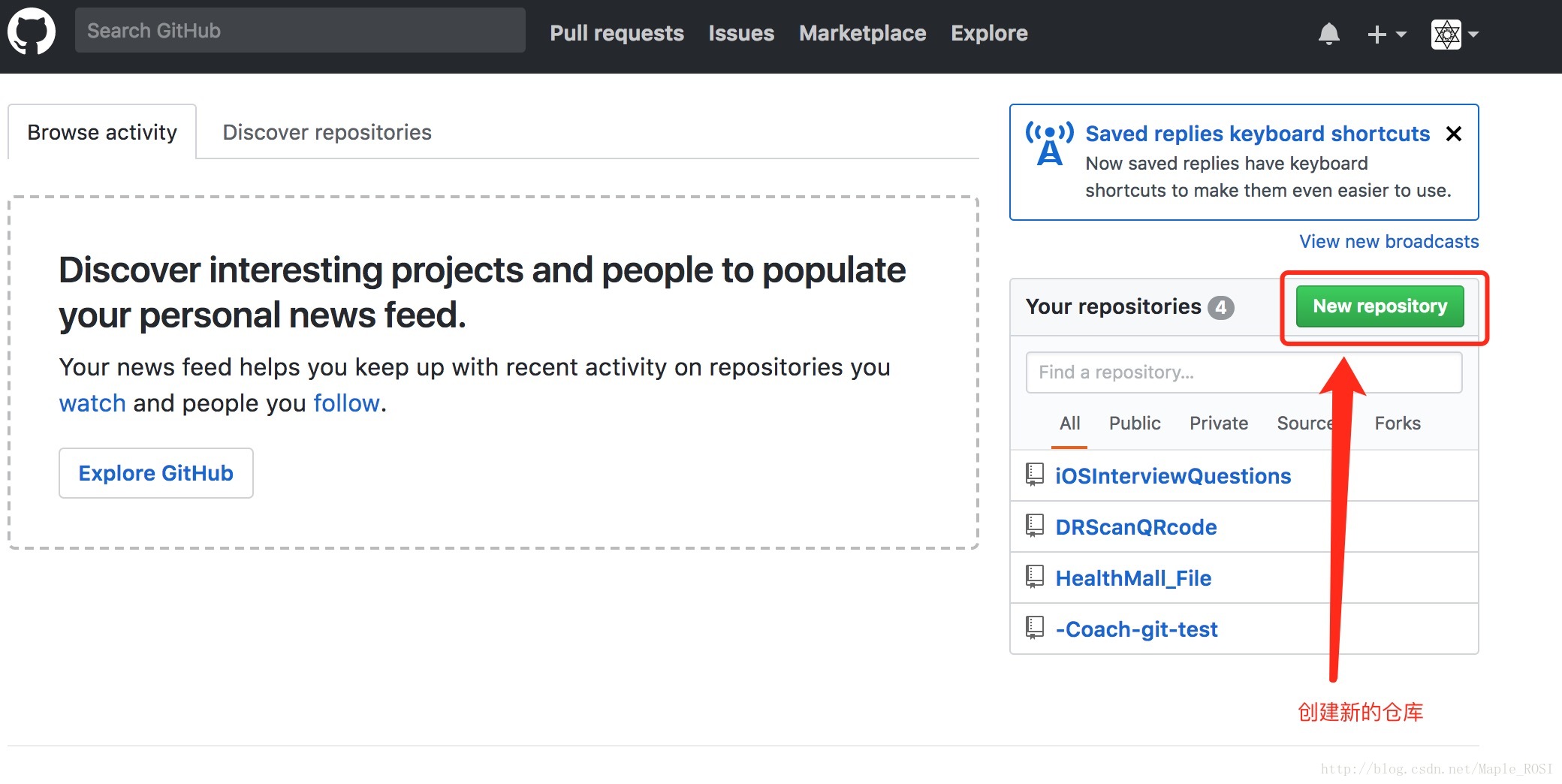
2,登录github上,创建一个回购,存放我们的项目文件
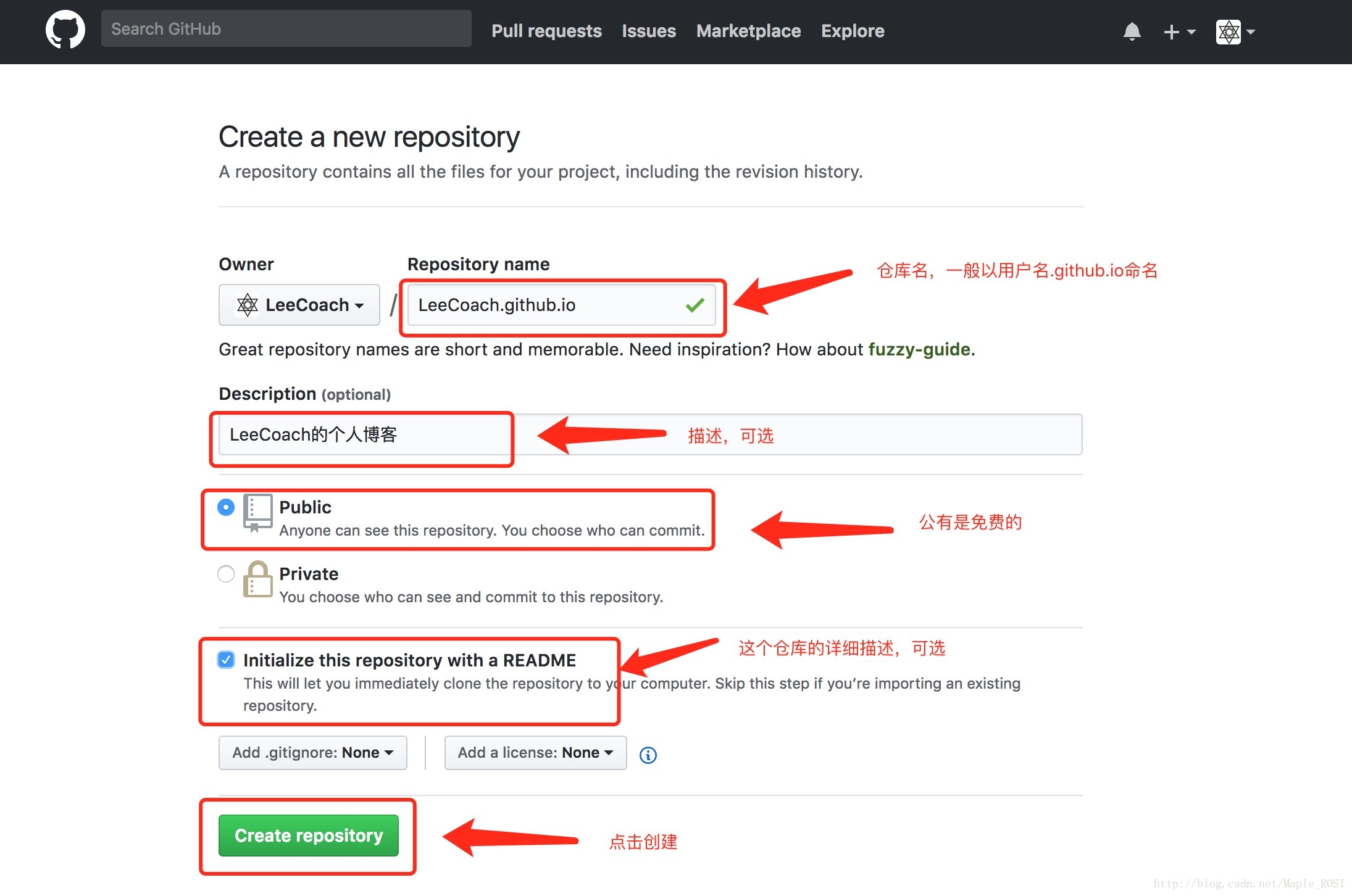
3,填写仓库的属性,如下:(注意:这个仓库名比较特殊,取名格式为userName.github.io,用户名为github的用户名)
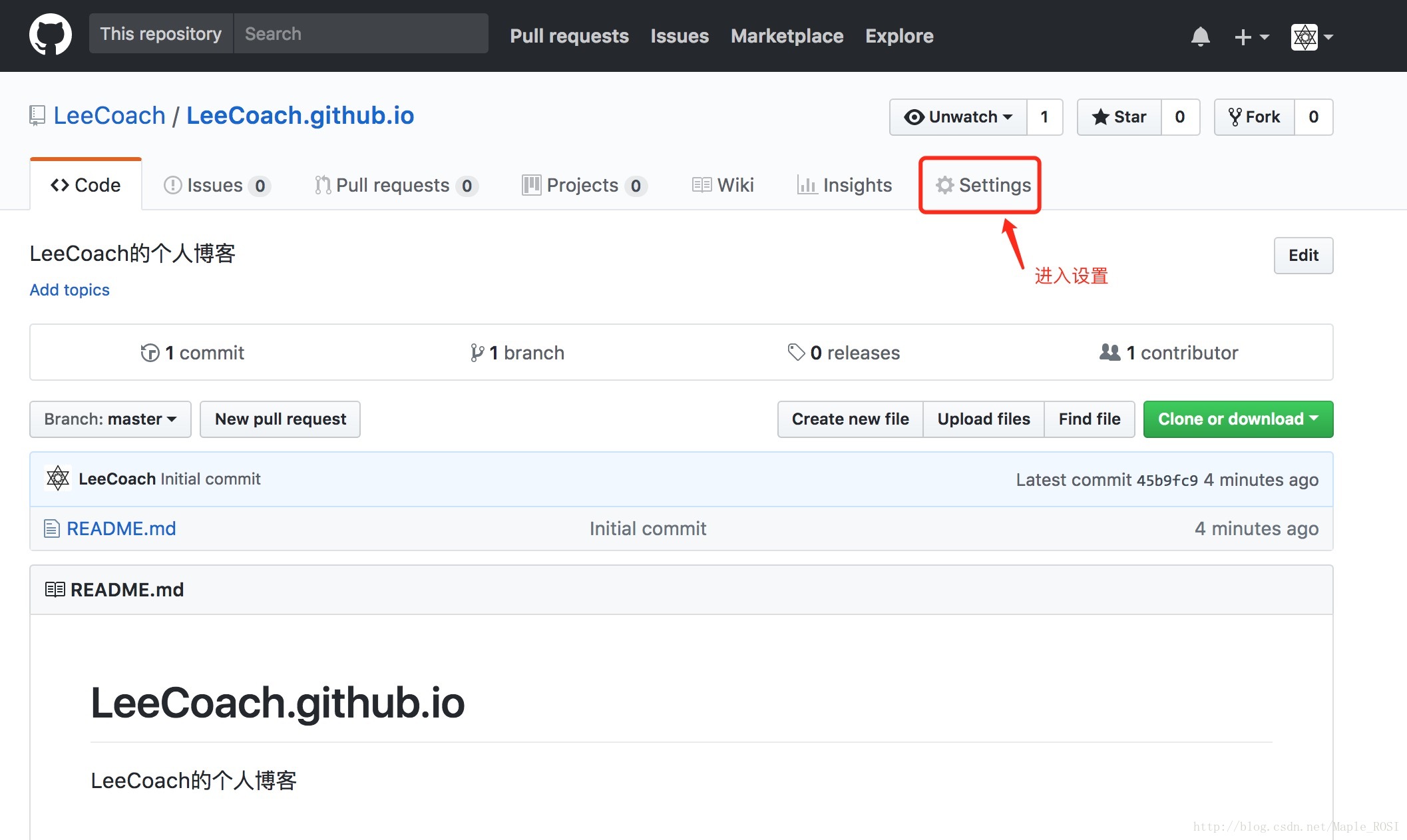
4,设置
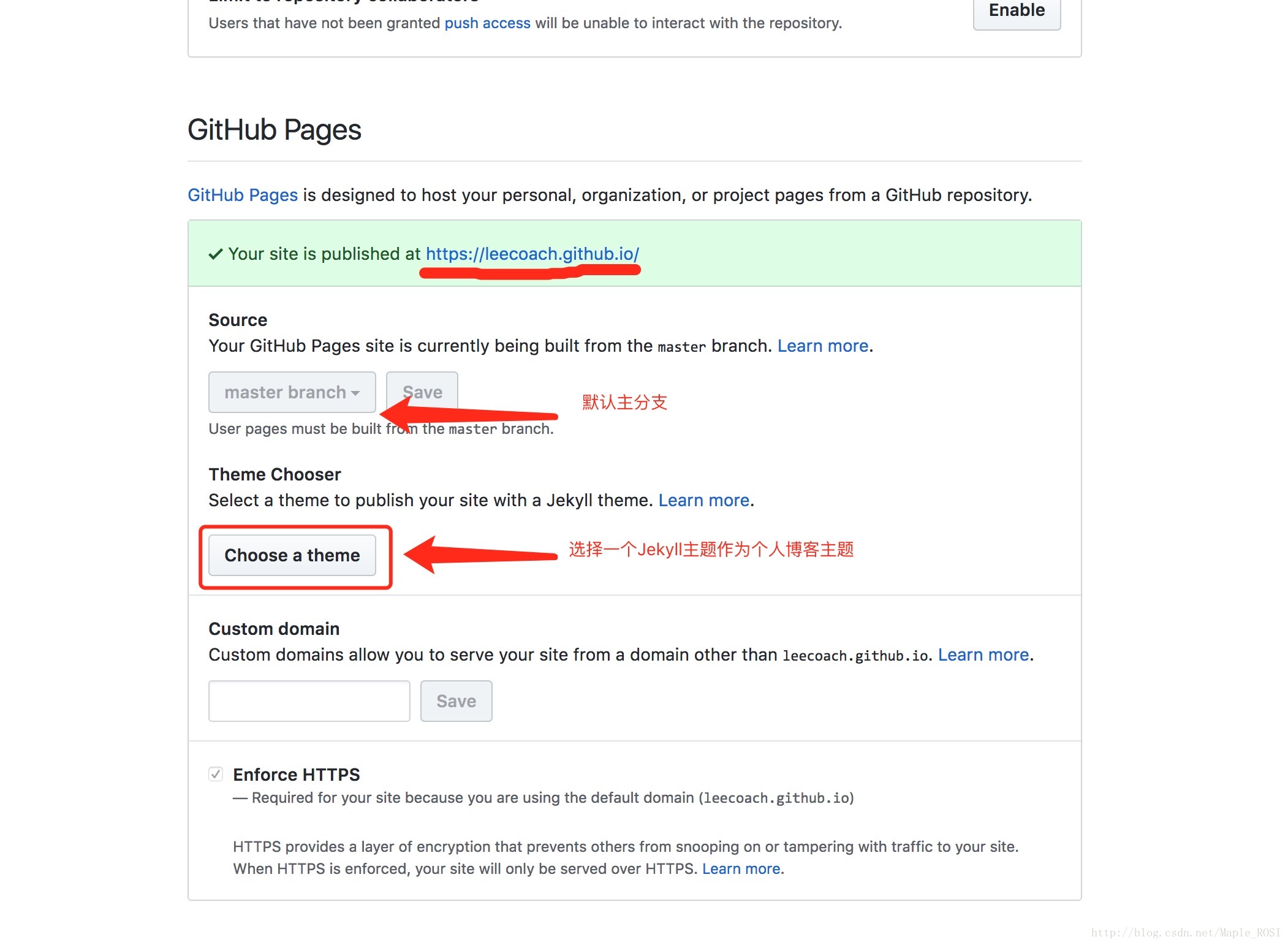
进入设置后,往下拉,找到GitHub Pages设置界面
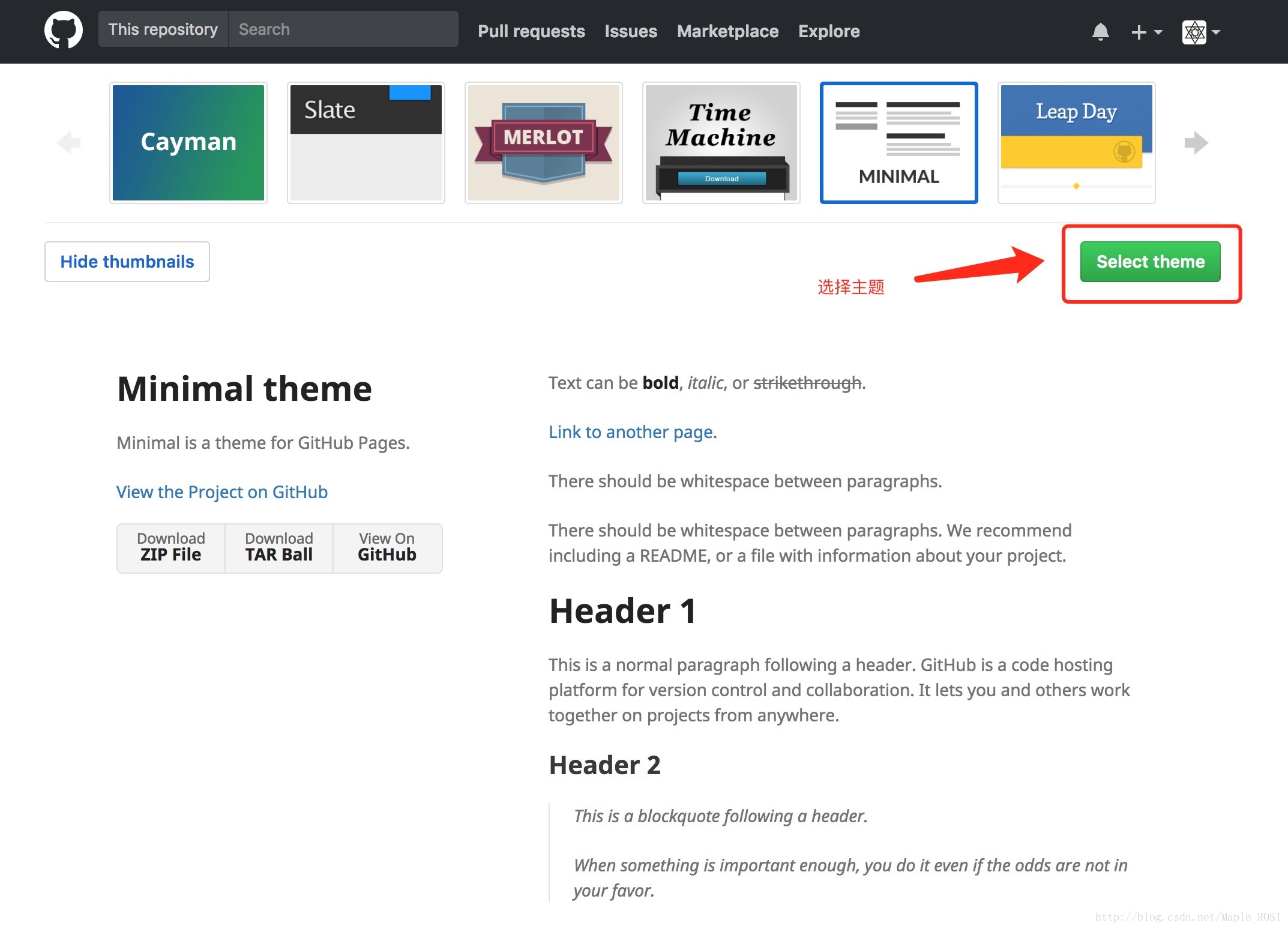
选择杰基尔主题
1,选择主题并提交
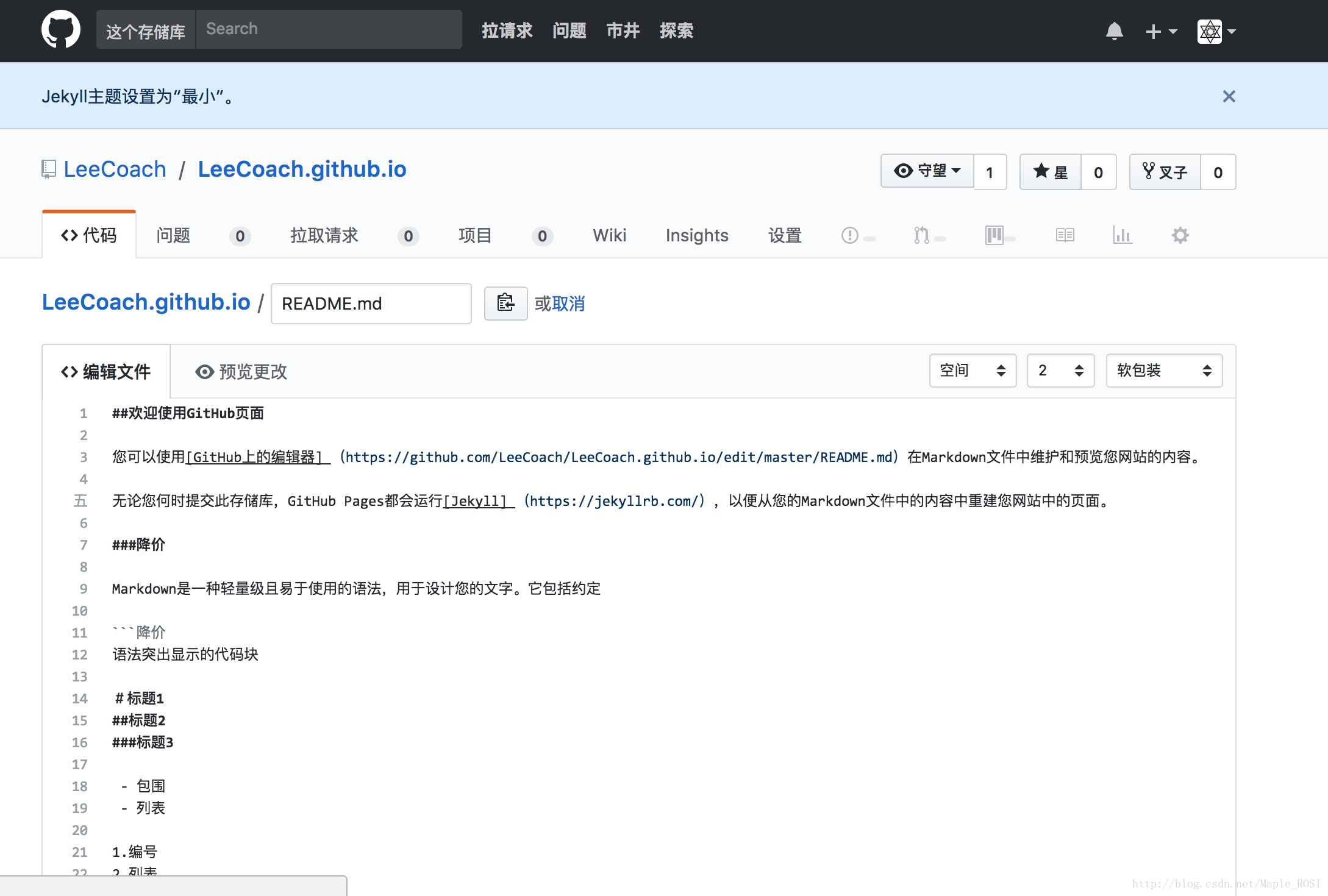
2,选择后会自动返回,这里可以编辑主题元素
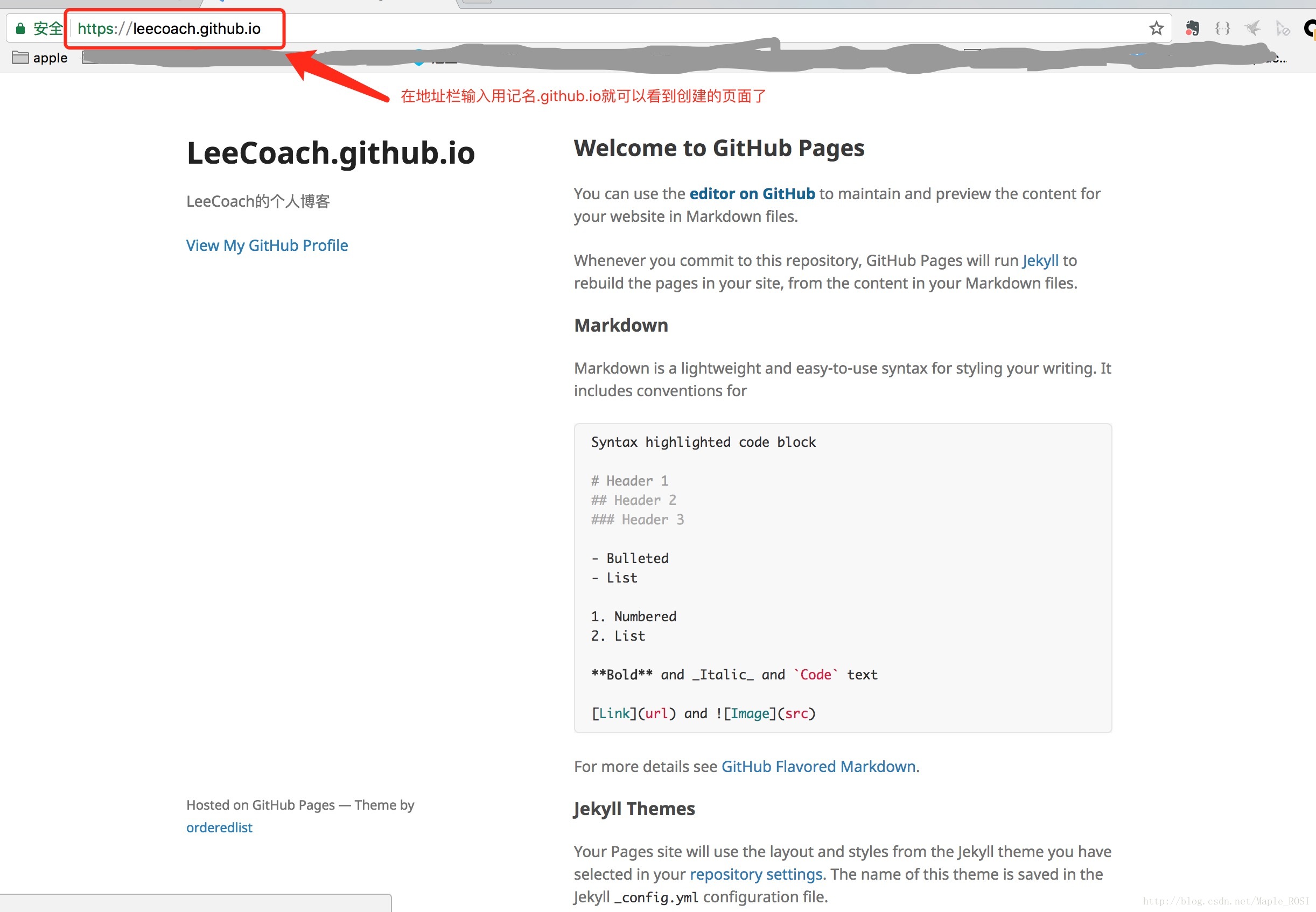
3,验证创建的博客页面是否成功
到这里个人的博客就算已经创建完成了,但只是创建了一个静态的页面,如果需要自定义主题或在这里面写博客,下面会继续介绍!