挺帅的移动开发专栏 http://blog.csdn.net/wangtingshuai/article/details/8631835
在android的开发过程中,有很多时候需要用到本地java代码和javascript进行交互。android对交互进行了很好的封装,在开发中我们可以很简单的用java代码调用webview中的js,也可以用webview中的js来调用本地的java代码,这样我们可以实现很多原来做不了的功能,比如点击网页上的电话号码后,手机自动拨打电话,点击网页中的笑话,自动发送短信等.
废话不多说,这次教程的目标如下
- android 中的java代码调用webview里面的js脚本
- webview中的js脚本调用本地的java代码
- java调用js并传递参数
- js调用java并传递参数
功能一
android中调用webview中的js脚本非常方便,只需要调用webview的loadUrl方法即可(注意开启js支持)
// 启用javascript
contentWebView.getSettings().setJavaScriptEnabled(true);
// 从assets目录下面的加载html
contentWebView.loadUrl("file:///android_asset/wst.html");
// 无参数调用
contentWebView.loadUrl("javascript:javacalljs()"); 功能二
webview中js调用本地java方法,这个功能实现起来稍微有点麻烦,不过也不怎么复杂,首先要对webview绑定javascriptInterface,js脚本通过这个接口来调用java代码。
contentWebView.addJavascriptInterface(this, "wst"); javainterface实际就是一个普通的java类,里面是我们本地实现的java代码, 将object 传递给webview,并指定别名,这样js脚本就可以通过我们给的这个别名来调用我们的方法,在上面的代码中,this是实例化的对象,wst是这个对象在js中的别名
功能三
java代码调用js并传递参数
只需要在待用js函数的时候加入参数即可,下面是传递一个参数的情况,需要多个参数的时候自己拼接及行了,注意str类型在传递的时候参数要用单引号括起来
mWebView.loadUrl("javascript:test('" + aa+ "')"); //aa是js的函数test()的参数 功能四
js调用java函数并传参,java函数正常书写,在js脚本中调用的时候稍加注意
然后在html页面中,利用如下代码,即可实现调用
<div id='b'><a onclick="window.wst.clickOnAndroid(2)">b.c</a></div> 
这里是实例的html代码,从assert中加载,原来做项目的时候,从assert中加载的中文网页会出现乱码,解决办法就是给html指定编码。如下
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;charset=gb2312">
<script type="text/javascript">
function javacalljs(){
document.getElementById("content").innerHTML +=
"<br\>java调用了js函数";
}
function javacalljswithargs(arg){
document.getElementById("content").innerHTML +=
("<br\>"+arg);
}
</script>
</head>
<body>
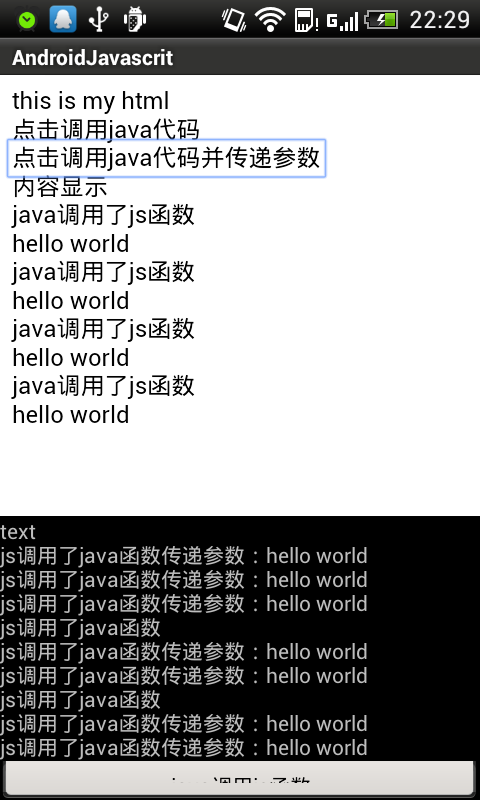
this is my html <br/>
<a onClick="window.wst.startFunction()">点击调用java代码</a><br/>
<a onClick="window.wst.startFunction('hello world')" >点击调用java代码并传递参数</a>
<br/>
<div id="content">内容显示</div>
</body>
</html>java代码 如下
package wst.webview;
import android.annotation.SuppressLint;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.webkit.WebView;
import android.widget.Button;
import android.widget.TextView;
import android.widget.Toast;
public class MainActivity extends Activity {
private WebView contentWebView = null;
private TextView msgView = null;
@SuppressLint("SetJavaScriptEnabled")
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
contentWebView = (WebView) findViewById(R.id.webview);
msgView = (TextView) findViewById(R.id.msg);
// 启用javascript
contentWebView.getSettings().setJavaScriptEnabled(true);
// 从assets目录下面的加载html
contentWebView.loadUrl("file:///android_asset/wst.html");
Button button = (Button) findViewById(R.id.button);
button.setOnClickListener(btnClickListener);
contentWebView.addJavascriptInterface(this, "wst");
}
OnClickListener btnClickListener = new Button.OnClickListener() {
public void onClick(View v) {
// 无参数调用
contentWebView.loadUrl("javascript:javacalljs()");
// 传递参数调用
contentWebView.loadUrl("javascript:javacalljswithargs(" + "'hello world'" + ")");
}
};
public void startFunction() {
Toast.makeText(this, "js调用了java函数", Toast.LENGTH_SHORT).show();
runOnUiThread(new Runnable() {
@Override
public void run() {
msgView.setText(msgView.getText() + "\njs调用了java函数");
}
});
}
public void startFunction(final String str) {
Toast.makeText(this, str, Toast.LENGTH_SHORT).show();
runOnUiThread(new Runnable() {
@Override
public void run() {
msgView.setText(msgView.getText() + "\njs调用了java函数传递参数:" + str);
}
});
}
} 布局文件
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<WebView
android:id="@+id/webview"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_weight="9" />
<ScrollView
android:id="@+id/scrollView1"
android:layout_width="fill_parent"
android:layout_height="wrap_content" >
<TextView
android:id="@+id/msg"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:text="text" />
</ScrollView>
<Button
android:id="@+id/button"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="java调用js函数" />
</LinearLayout> 希望对大家有所帮助
资源下载地址
http://download.csdn.net/download/wangtingshuai/5106571