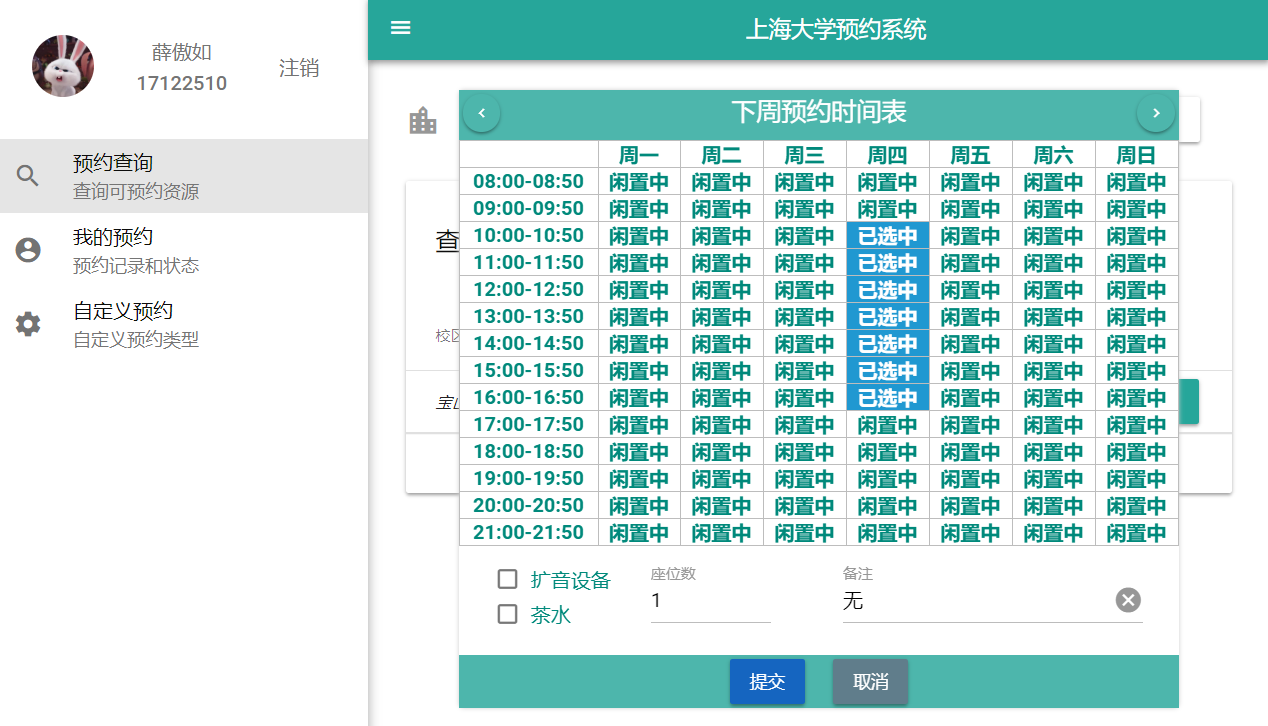
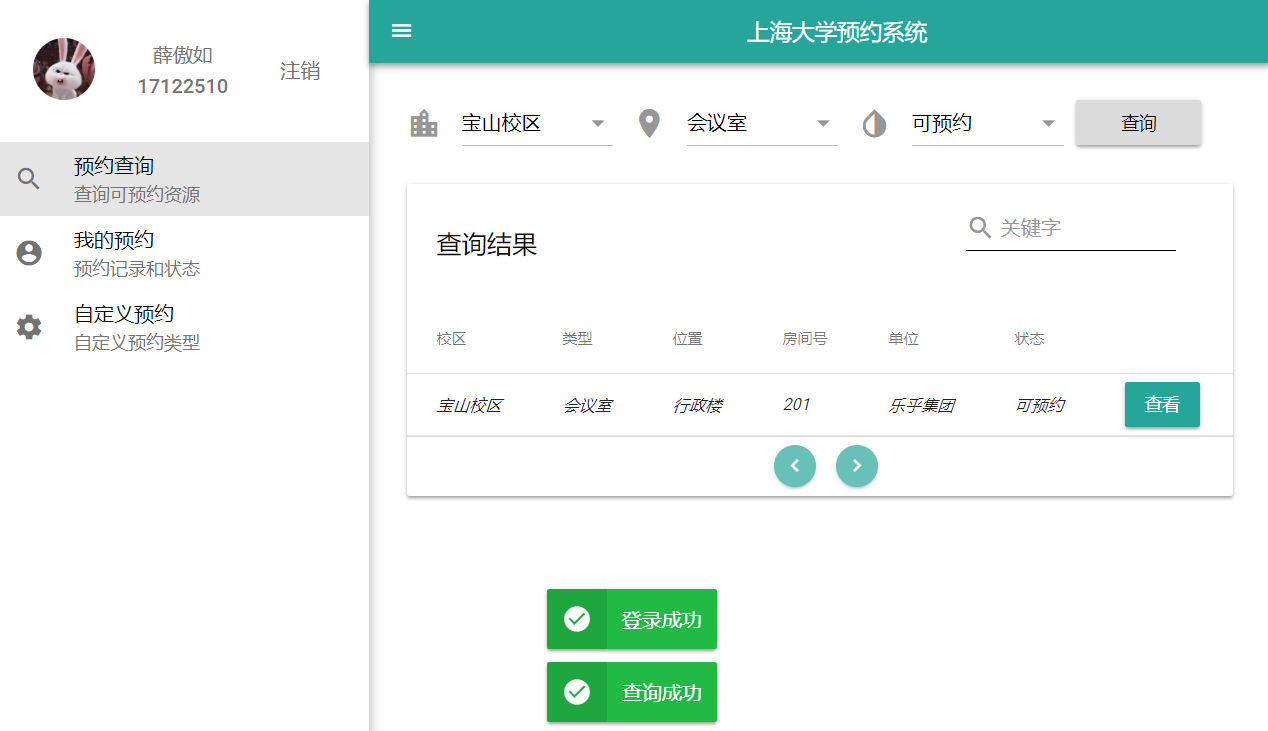
前端界面
使用Quasar将组件都排好,用好css。
Quasar 入门
# 确保你在全局安装了vue-cli # Node.js> = 8.9.0是必需的。 $ npm install -g vue-cli # 然后... $ vue init quasarframework / quasar-starter-kit-umd <文件夹名称>
后端 Spring Boot JPA项目搭建
1.开发工具 IntelliJ IDEA 2017.2.6
2. 开发环境 JDK 1.8
3. maven
spring-boot 框架搭建
教程地址:https://blog.csdn.net/safdghj456/article/details/78759534
剩下的就是解决跨域问题然后配置controller以及写执行操作函数了,具体的记不起来了就看看原来的代码。
***前端后端之间的问题***
1.登录问题
由于学校没有提供相关的登录接口,我打算从不需要验证码登录的熟知网入手,因为熟知网不仅不需要验证码登录,而且从熟知网获得的信息比较充足(本来我以为熟知网是可以在校外访问的,这点有加分,因为我在家的时候就可以访问熟知网,后来才知道熟知网有时候可以校外访问,有时候不能)。这个登录操作怎么实现呢?
这里用到Jsoup
入门教程在这里https://www.yiibai.com/jsoup/jsoup-quick-start.html
扫描二维码关注公众号,回复:
3749508 查看本文章


然后登录就利用这个完成了。
2.前端axios给后端数据接收不到
原因是axios会将传过来的数据加上一个header 让他是json类型的数据,而后端如果直接匹配是匹配不到数据的。因此要在后端代码上加上注释@RequestBody
就好啦。