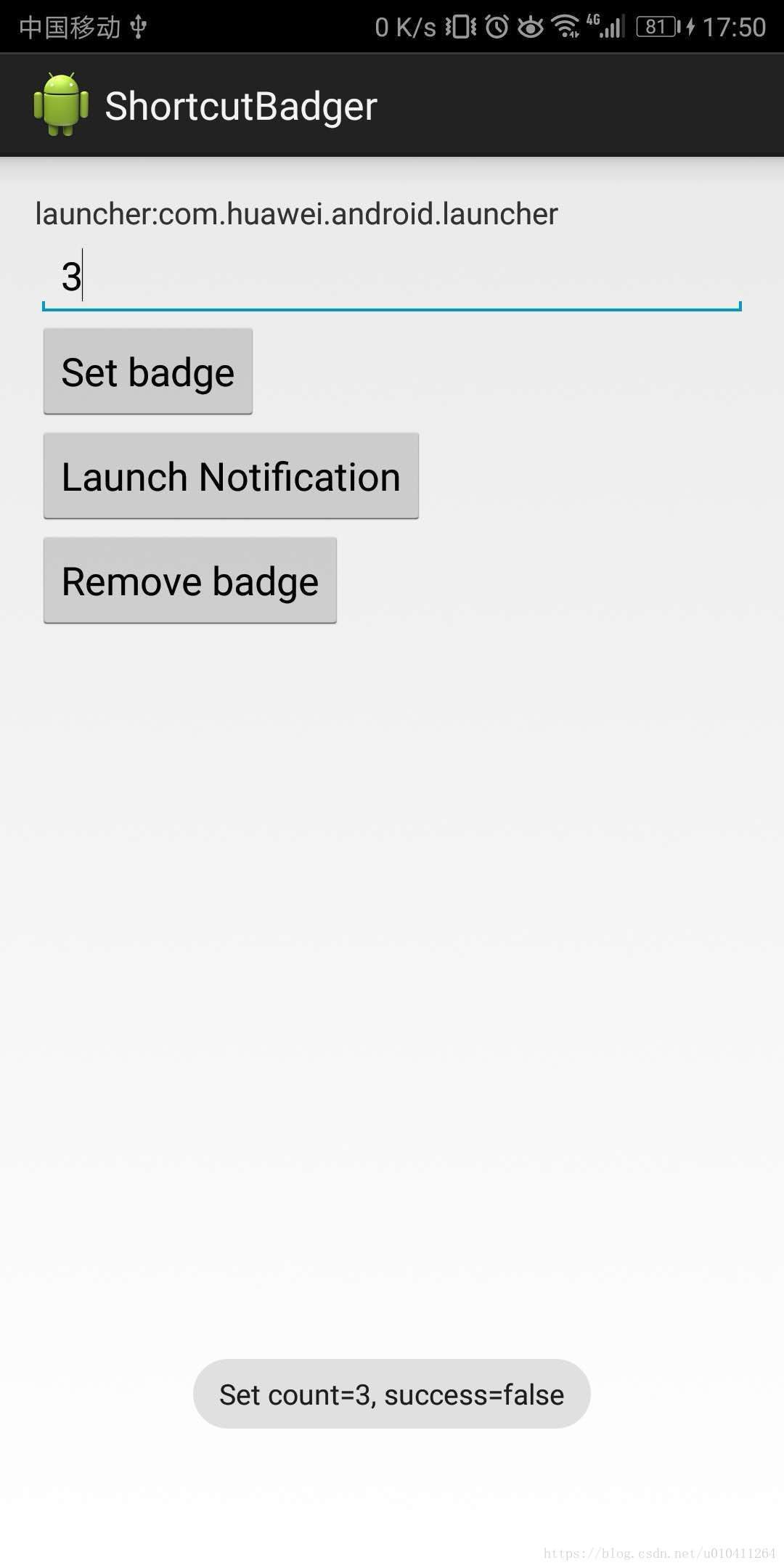
如下图示效果:
搜索关键词
badge notification
功能
这个属于推送功能
极度推送:https://github.com/jpush/jpush-react-native
Android混合推送 :https://github.com/wangheng3751/react-native-mixpush
问题
(1)Android 实现不同Launcher 桌面角标的坑(Badge) https://blog.csdn.net/lixiangers/article/details/51145400
资料
(1)ShortcutBadger https://github.com/leolin310148/ShortcutBadger#samsung
(2)react-native 结合原生安卓实现角标 https://blog.csdn.net/lqx_sunhan/article/details/80377482
(3) 给应用未读消息添加角标 https://blog.csdn.net/calvin_zhou/article/details/78932828
(4)Android为应用添加角标(Badge) http://gundumw100.iteye.com/blog/2366631
(5) 代码 https://www.programcreek.com/java-api-examples/index.php?api=me.leolin.shortcutbadger.ShortcutBadger
(6) android 桌面图标消息红点 https://www.jianshu.com/p/62753b5a0401
(7)牛人修改ShortcutBadger https://github.com/lixiangers/BadgeUtil
(8)第三方BadgeView: https://github.com/stefanjauker/BadgeView
(9) 在小米、三星等系统应用图标上显示badge https://blog.csdn.net/u010825468/article/details/48655801
实践
装了运行ShortcutBadger代码在华为手机上,没有效果
set count=3 success=false
leisur泪崩