版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/u010333737/article/details/82287520
最近研究了一下卡通渲染的相关技巧,这里将制作的PPT整理一下,既是分享,也当作一个备份。
系列链接:
卡通渲染技巧(一)——漫反射部分
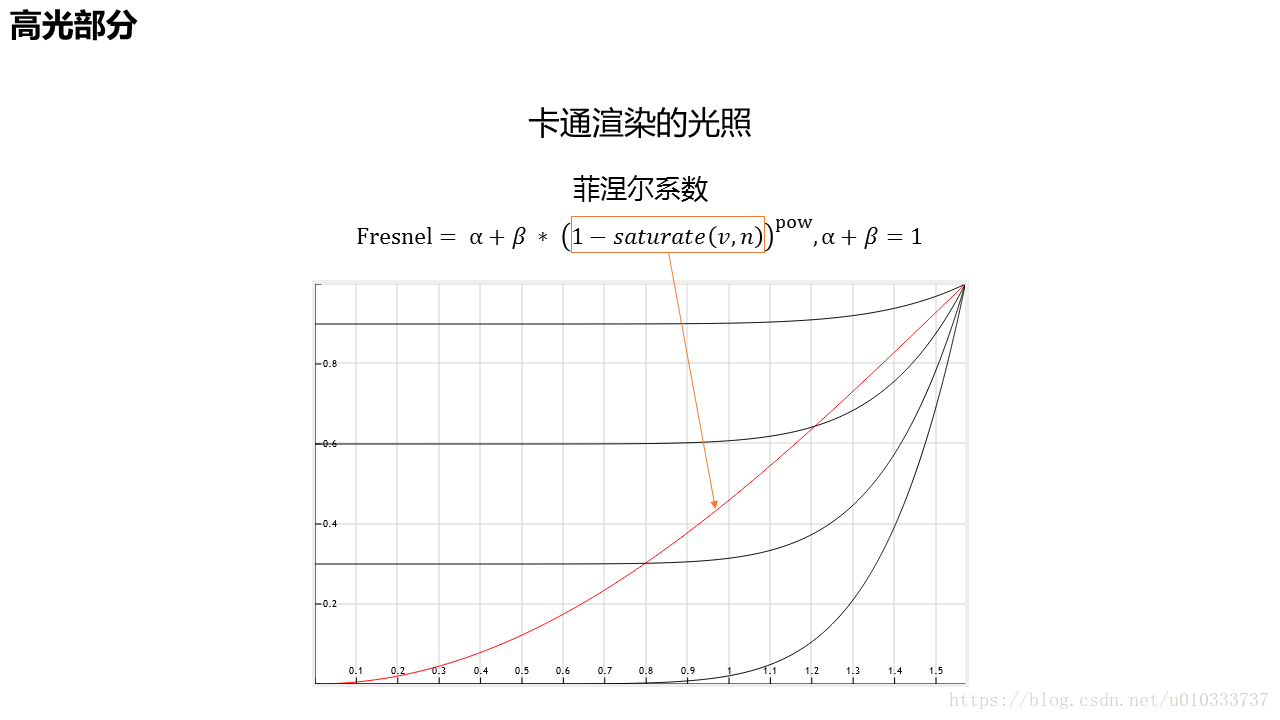
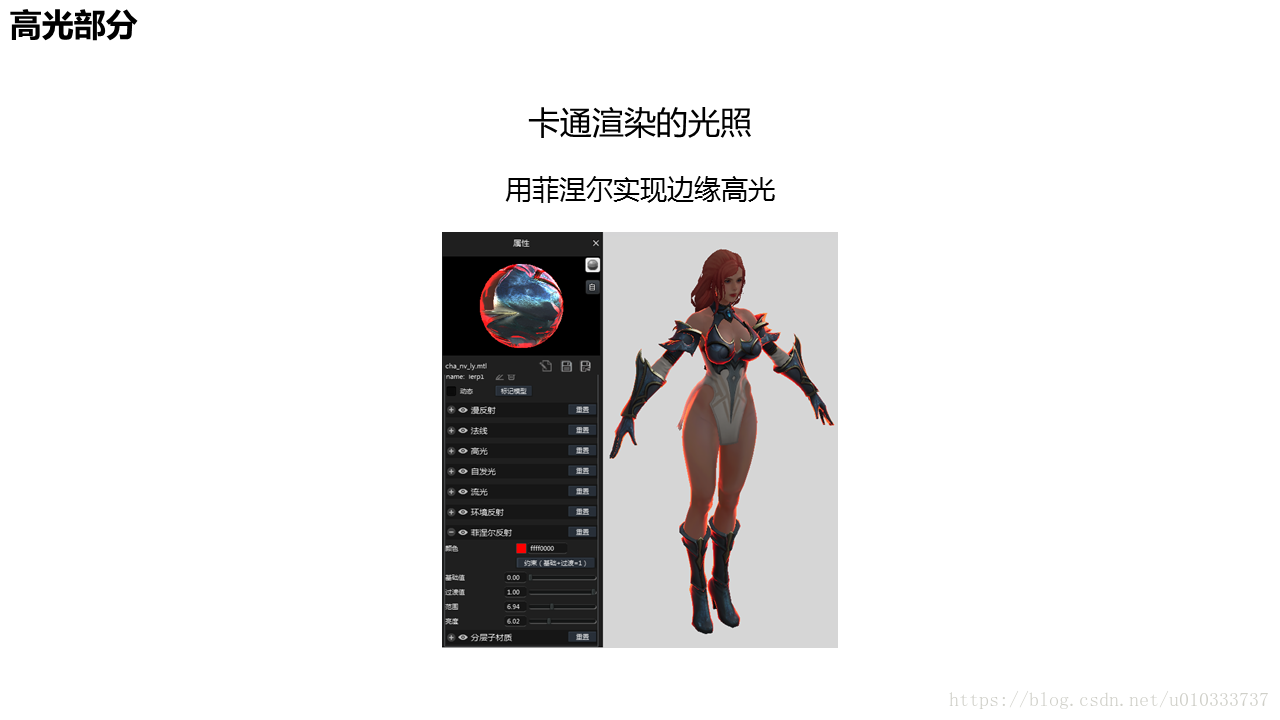
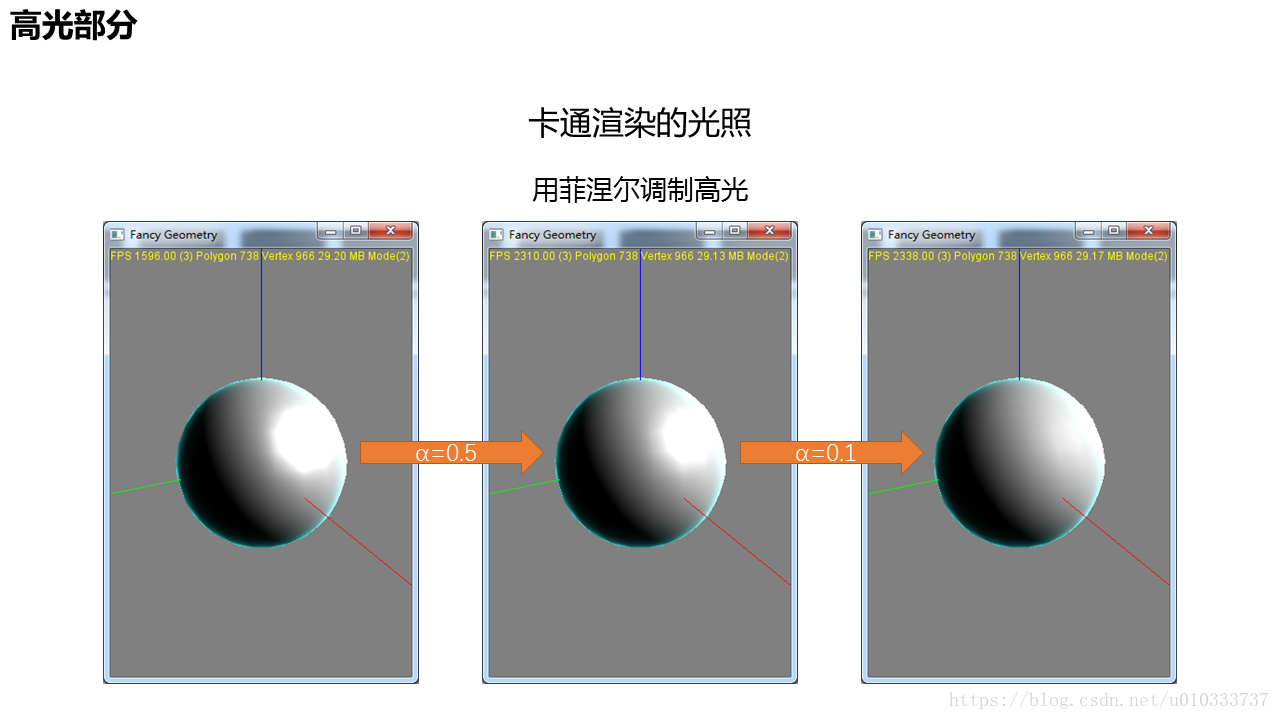
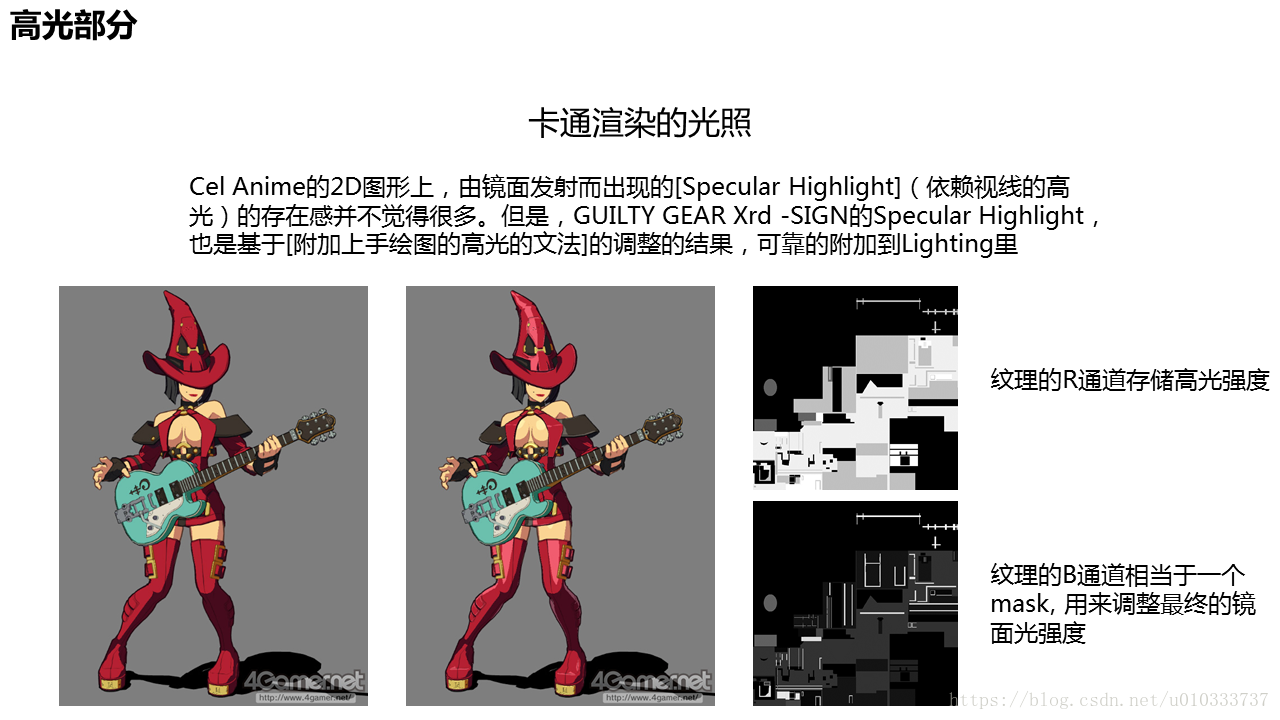
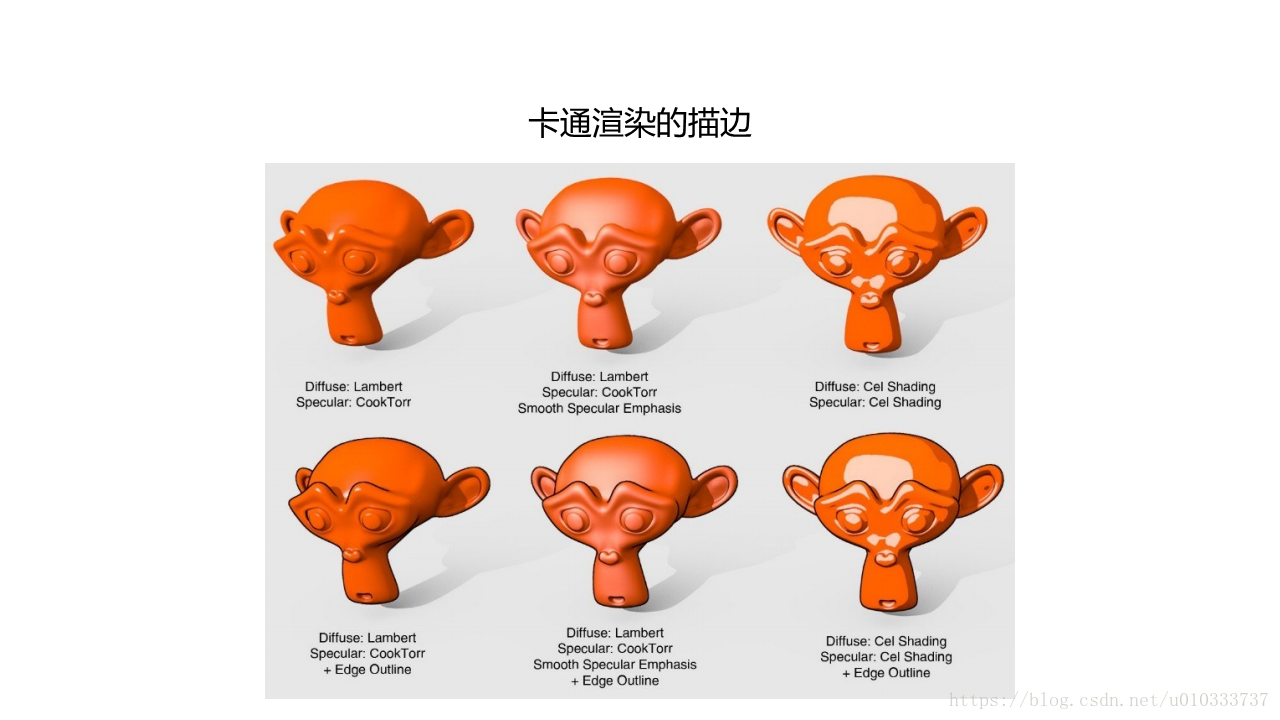
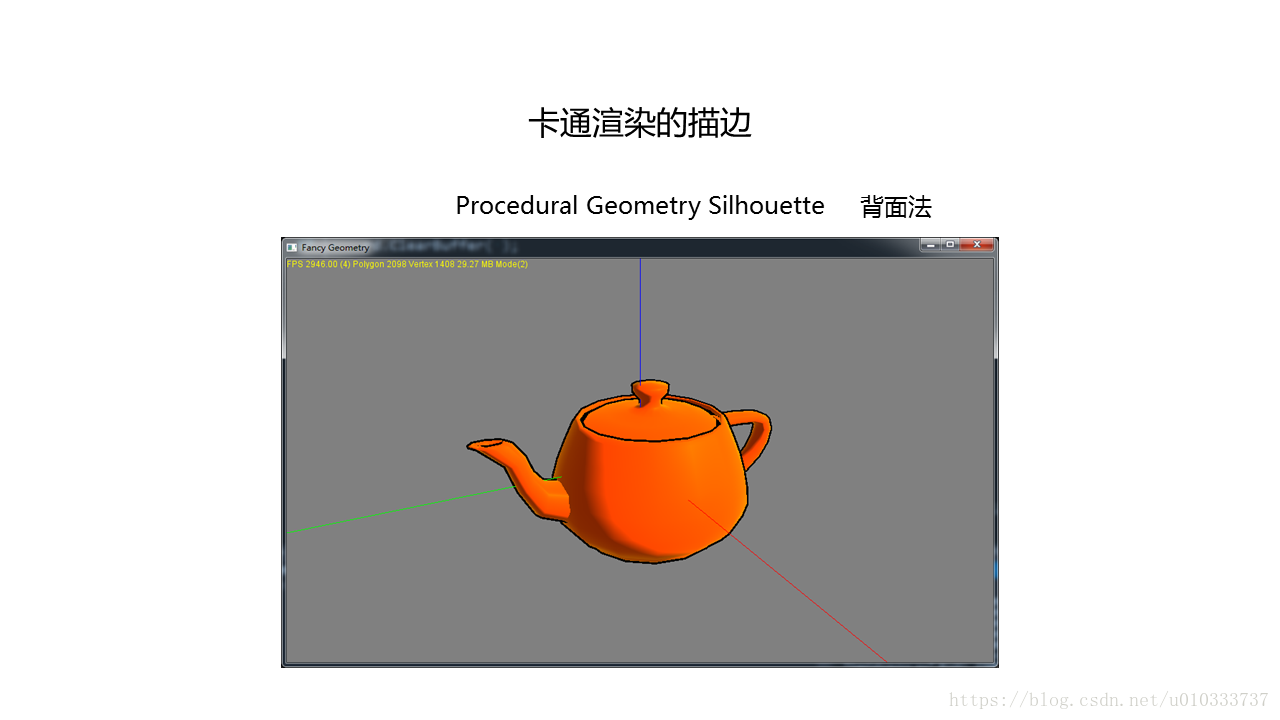
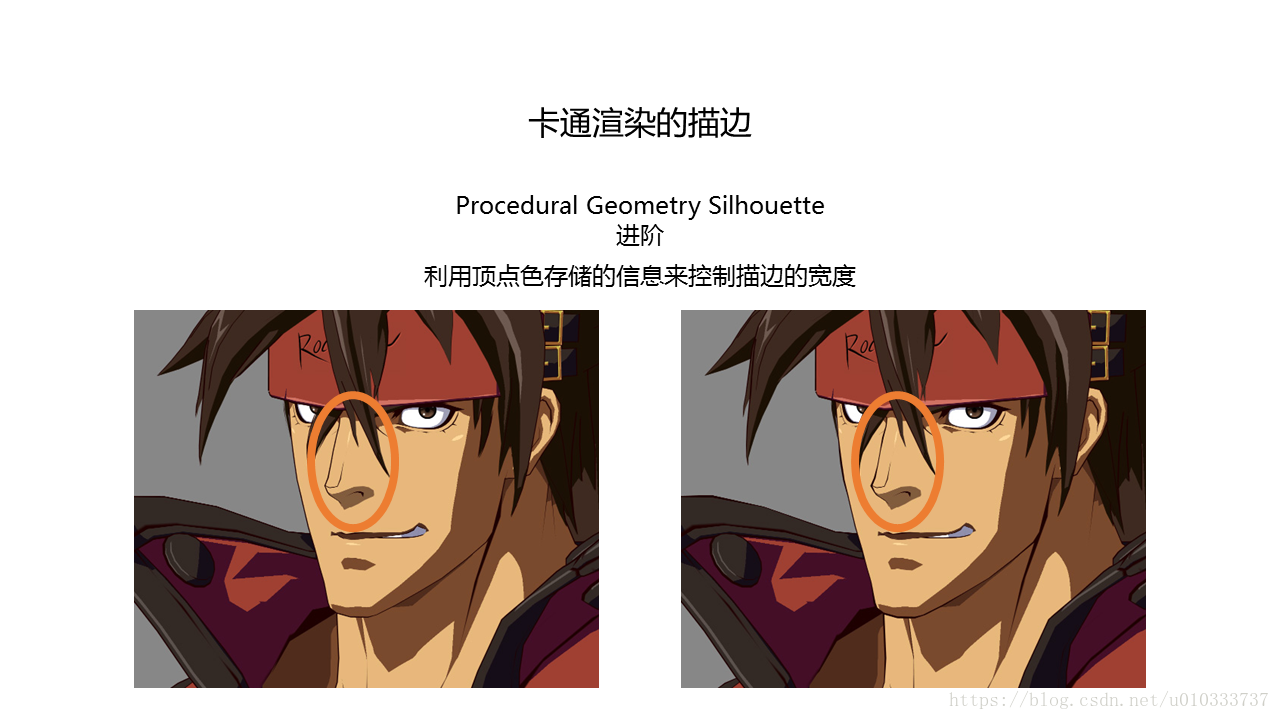
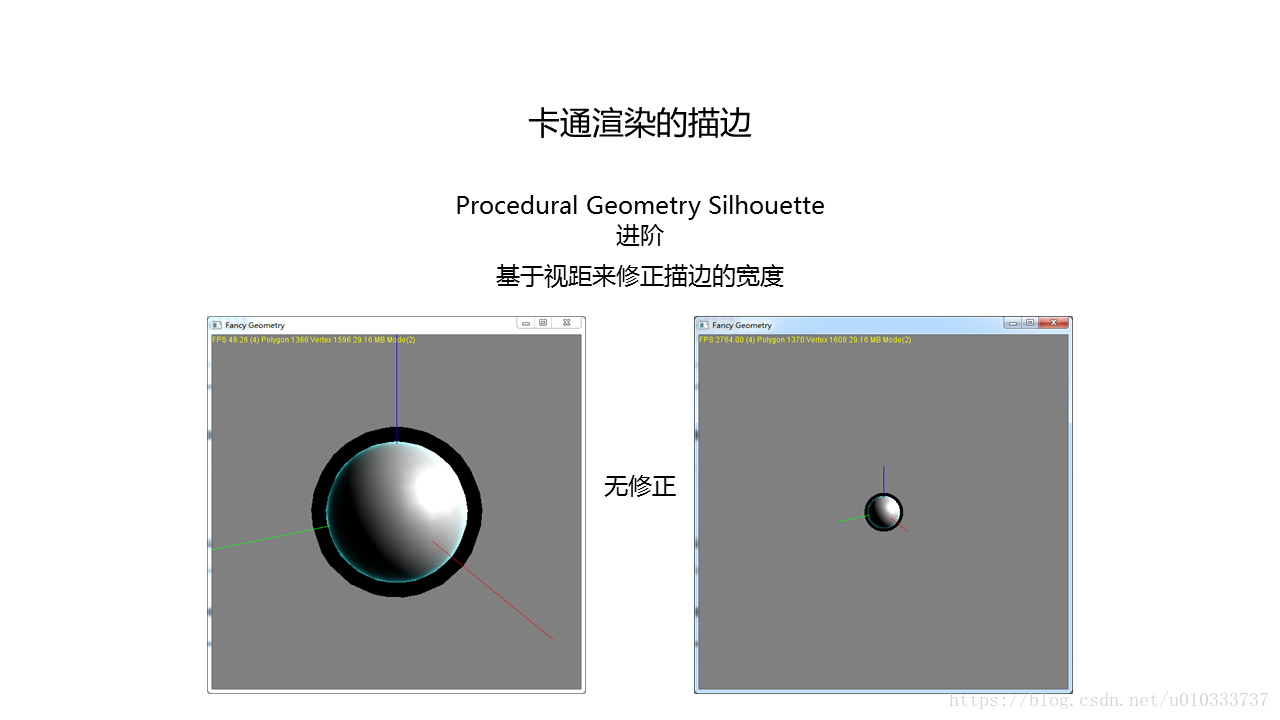
卡通渲染技巧(二)——高光部分、描边
卡通渲染技巧(三)——崩坏3卡通渲染实践
由于后面都是图片,参考资料我就列在前面了。
[1] 《崩坏3》:在Unity中实现高品质的卡通渲染(上)
[2] 《崩坏3》:在Unity中实现高品质的卡通渲染(下)
[3] 西川善司[GUILTY GEAR Xrd -SIGN-]的[纯卡通动画的实时3D图形]前篇
[4] 西川善司[GUILTY GEAR Xrd -SIGN-]的[纯卡通动画的实时3D图形]后篇
[5] Illustrative Rendering in Team Fortress 2
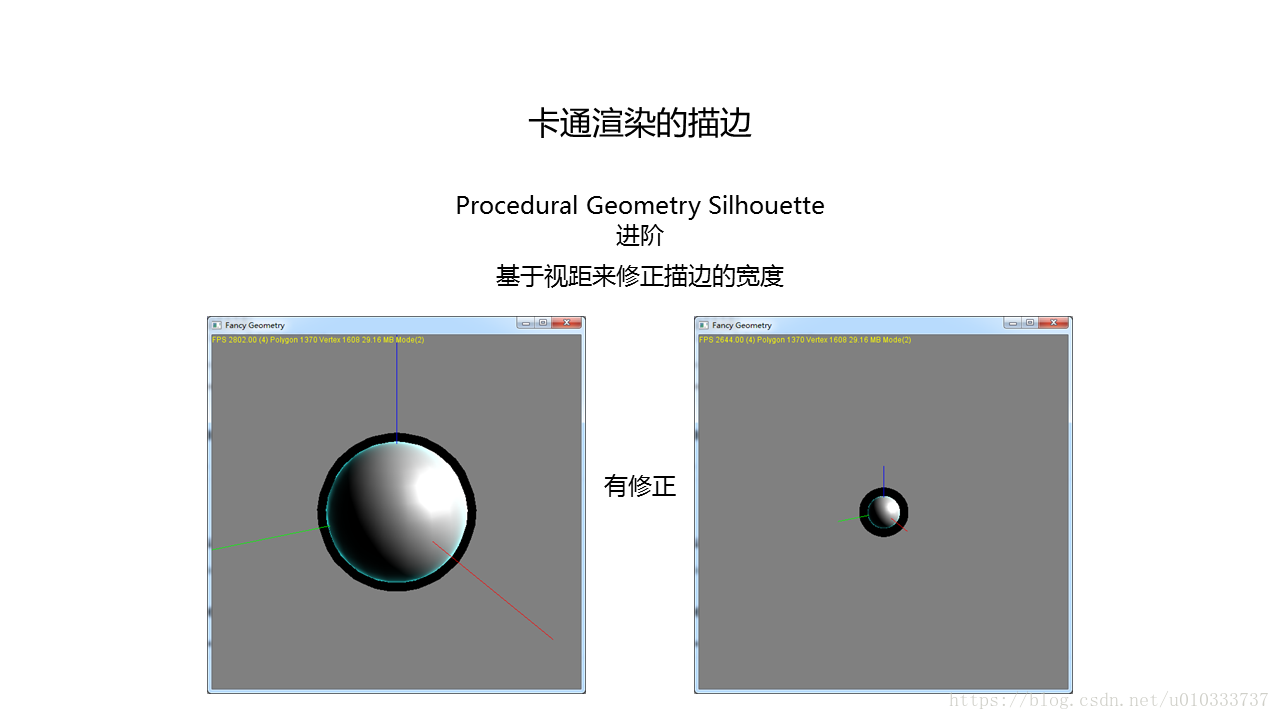
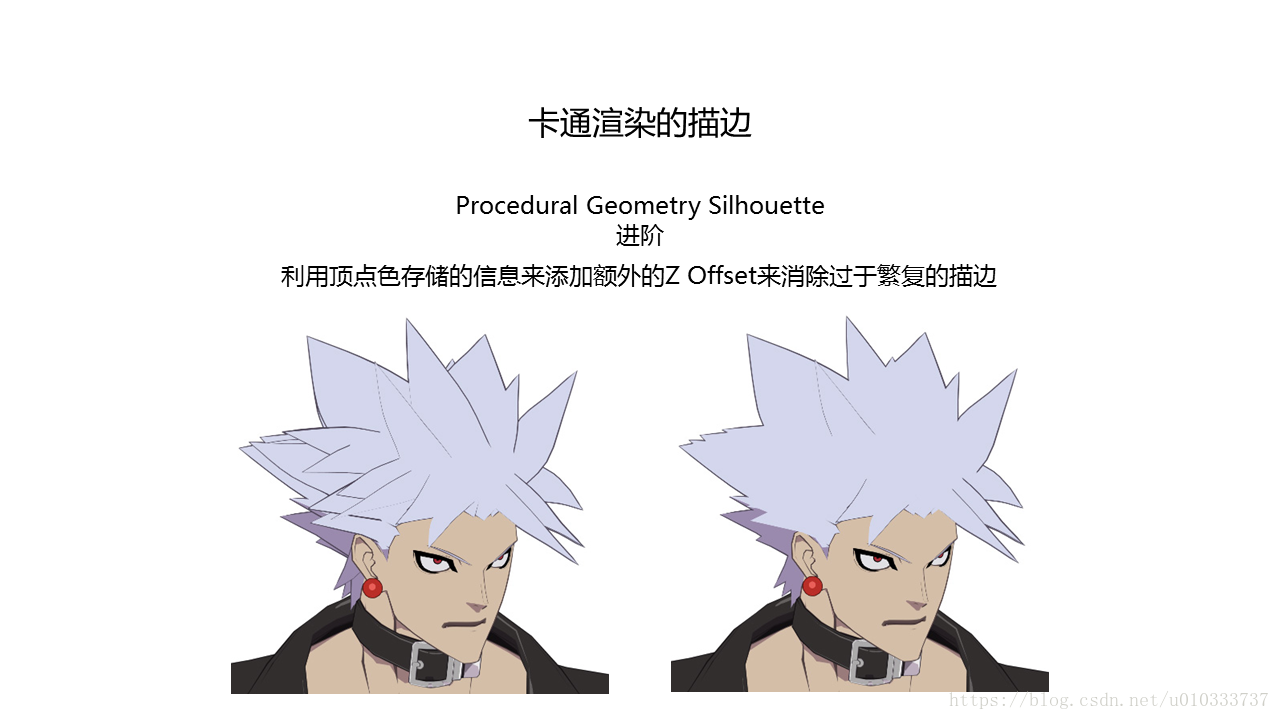
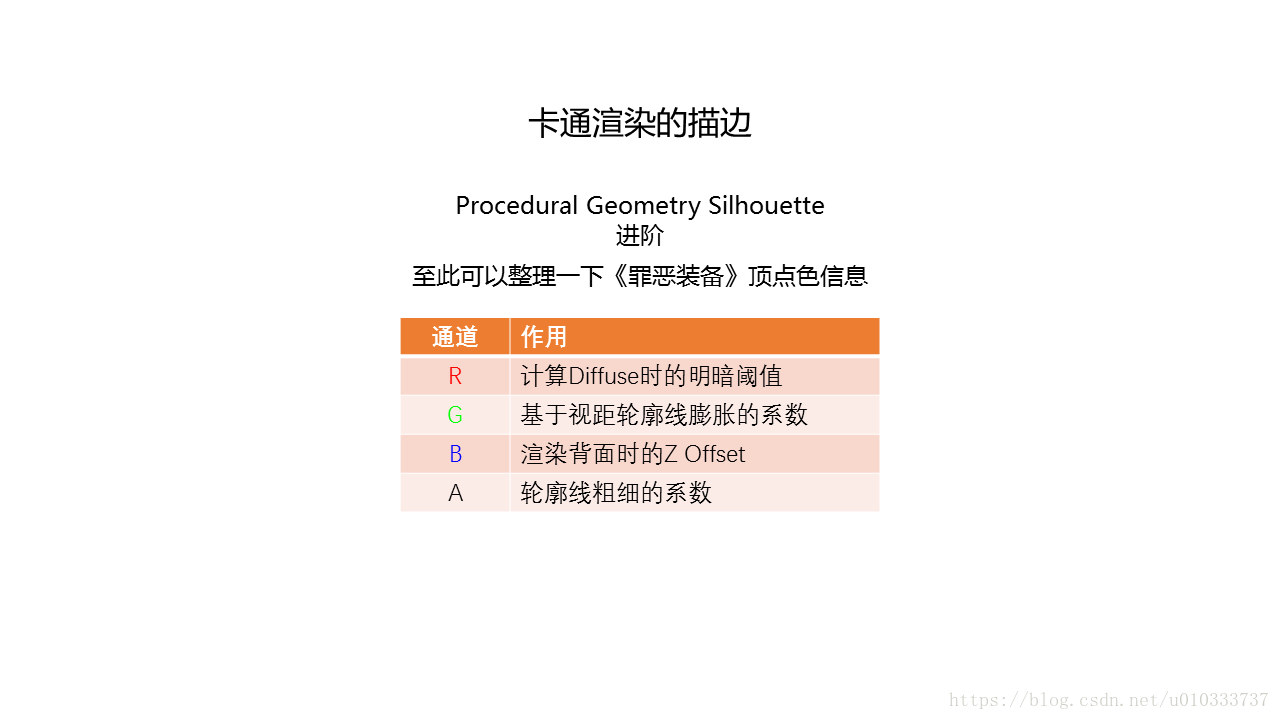
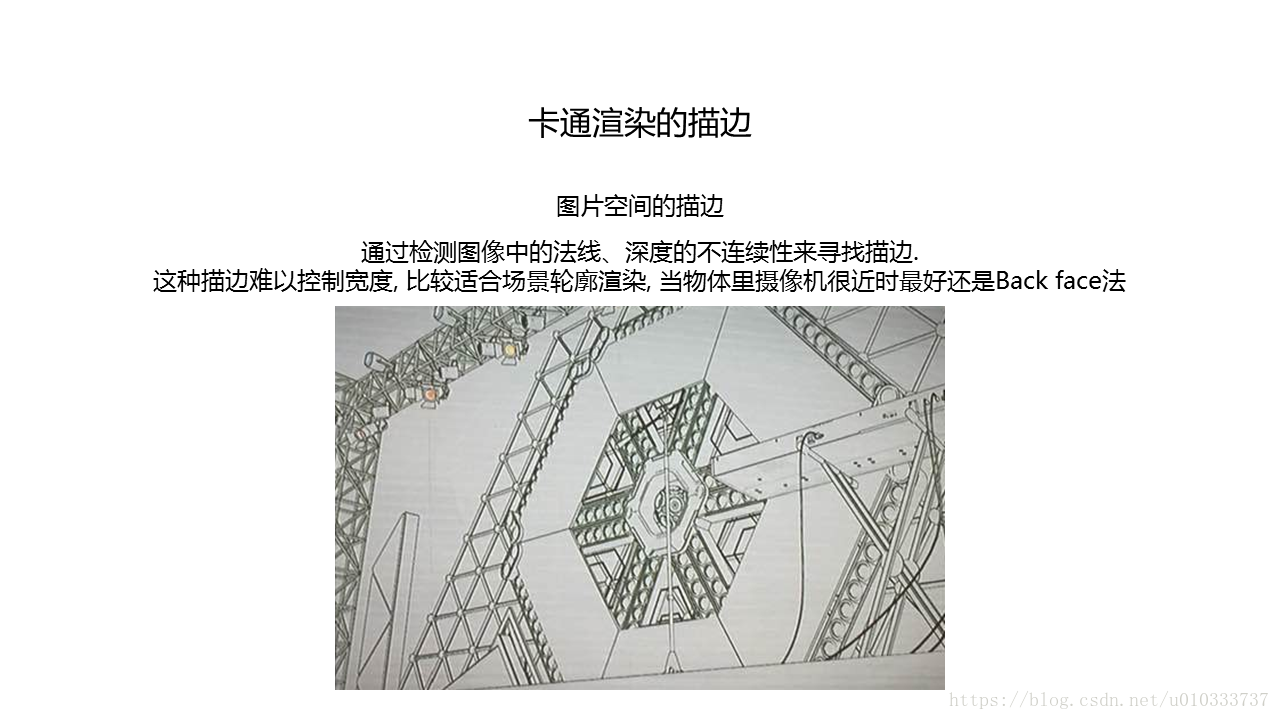
由于背面法描边我们已经做了实现,我没有再深入研究,简单来说就是把渲染API设置为裁剪正面,然后渲染一遍延法线方向放大了一点的模型。这样再结合正常渲染的模型就会产生比较理想的描边。