<input type="checkbox"/> 选择框元素的 checked 和 value 属性:
checked 属性
设置或返回 checkbox 是否应被选中。
语法
checkboxObject.checked=true|false 返回布尔值
说明
该属性保存了 checkbox 的当前状态,不管何时,这个值发生变化的时候,onclick 事件句柄就会触发(也可能触发 onchange 事件句柄)
<script type="text/javascript">
function check()
{
var el=document.getElementById("myCheck");
el.checked=true;
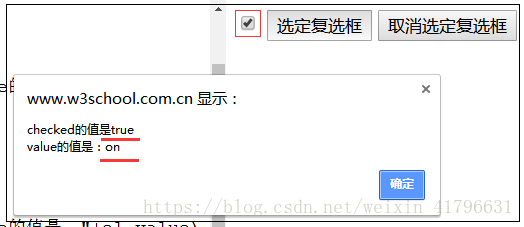
alert("checked的值是"+el.checked+"\n"+"value的值是:"+el.value)
}
function uncheck()
{
var el=document.getElementById("myCheck");
el.checked=false;
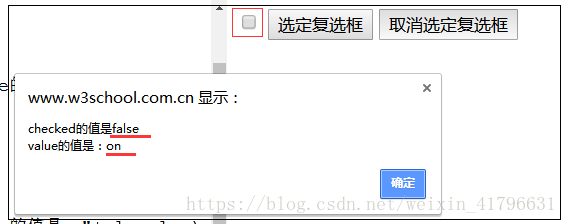
alert("checked的值是"+el.checked+"\n"+"value的值是:"+el.value)
}
</script>
<form>
<input type="checkbox" id="myCheck"/>
<input type="button" onclick="check()" value="选定复选框" />
<input type="button" onclick="uncheck()" value="取消选定复选框" />
</form>当 " checked" 的值被设置为 true 时,选择框处于 "选中" 状态;
当 " checked" 的值被设置为 false 时,选择框处于 "不选中" 状态。
value 没有设置初始值。所以选择框无论在选不选中的状态,此时 value 的值都显示"on"。 说明 "checked " 属性值和选择框的状态(true/false)有关,而 value 无关。
value 属性
value 设置或返回 checkbox 的 value 属性的值
说明
复选框的 value 属性值不会显示在用户界面中。value 属性用于表单数据的提交(只有选中的复选框才会传递数据到服务端,如果什么都没选则不传递复选框数据)。