react-native 的触摸事件:
TouchableHighlight , TouchableNativeFeedBack , TouchableOpacity , TouchableWithoutFeedBack。
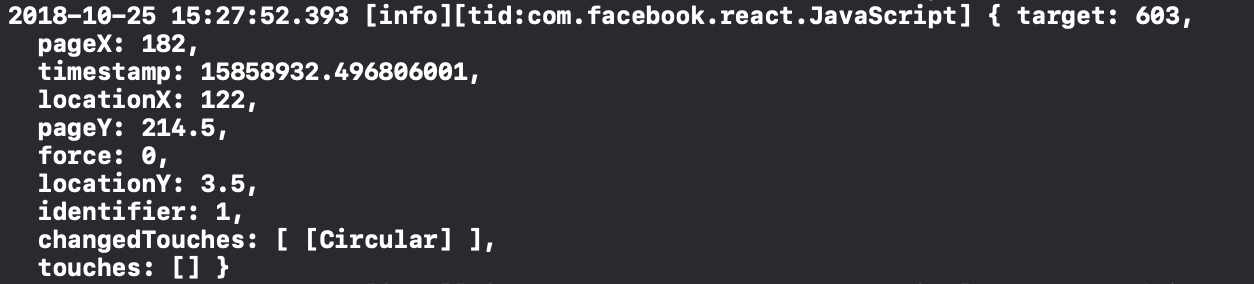
在onPress事件触发的函数中都会携带事件参数(event)包含一个参数 :nativeEvent 参数如下

locationX 和 locationY 是触摸的位置相对于组件的位置
pageX 和 pageY 是触摸的位置相对于屏幕的位置
timestamp 是时间戳
手势操作 PanResponder
用法参见React-native实例:
componentWillMount: function() {
this._panResponder = PanResponder.create({
// 要求成为响应者:
onStartShouldSetPanResponder: (evt, gestureState) => true,
onStartShouldSetPanResponderCapture: (evt, gestureState) => true,
onMoveShouldSetPanResponder: (evt, gestureState) => true,
onMoveShouldSetPanResponderCapture: (evt, gestureState) => true,
onPanResponderGrant: (evt, gestureState) => {
// 开始手势操作。给用户一些视觉反馈,让他们知道发生了什么事情!
// gestureState.{x,y} 现在会被设置为0
},
onPanResponderMove: (evt, gestureState) => {
// 最近一次的移动距离为gestureState.move{X,Y}
// 从成为响应者开始时的累计手势移动距离为gestureState.d{x,y}
},
onPanResponderTerminationRequest: (evt, gestureState) => true,
onPanResponderRelease: (evt, gestureState) => {
// 用户放开了所有的触摸点,且此时视图已经成为了响应者。
// 一般来说这意味着一个手势操作已经成功完成。
},
onPanResponderTerminate: (evt, gestureState) => {
// 另一个组件已经成为了新的响应者,所以当前手势将被取消。
},
onShouldBlockNativeResponder: (evt, gestureState) => {
// 返回一个布尔值,决定当前组件是否应该阻止原生组件成为JS响应者
// 默认返回true。目前暂时只支持android。
return true;
},
});
},
render: function() {
return (
<View {...this._panResponder.panHandlers} />
);
},
如果想要详细的了解触摸或者点击事件的机制或者详细的参数信息 参阅:RN官网https://reactnative.cn/docs/gesture-responder-system/ , https://reactnative.cn/docs/panresponder/ 以及这篇文章 :https://www.race604.com/react-native-touch-event/