版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/tel13259437538/article/details/79968977
Write By Monkeyfly
以下内容均为原创,如需转载请注明出处。
前提(以下方法只需要5分钟即可完成安装)
- 前天写了一个 初学Vue + Vue调试神器 vue-devtools 的安装 的
CSDN博客,里面主要讲了如何安装Vue的调试神器vue-devtools。由于当时是第一次安装,再加上网上百度到的方法都千篇一律,于是,就按照大多数人提供的通用的方法安装了。 - 最后安装成功了,是,没错,但是!!!期间耗费的时间简直不要太多
(能FQ的话确实比较方便快捷,就不需要做一些无用功了)。 - 毕竟作为一个初学
vue的新手,通过自己的摸索和实践,安装这个谷歌浏览器的扩展插件还是比较费时费力的。(前车之鉴,上一篇博客的教程直接可以忽略了,看这里就对了) - 今天在群里,又
get到一个新的知识点:学到一个全新的,极速安装vue-devtools的方式,简直爽的不要不要的。
【注:可以通过某种特定的途径下载的同学可以直接无视了,直接通过谷歌浏览器网上商店自己添加插件就行了,没必要在这里浪费时间了。】
下面让我们正式开始介绍这个终极大Boss。
谷歌访问助手(神器在手,插件我有)
说明: 只要在谷歌浏览器安装上这个插件,那么你就可以告别翻墙了,安装插件可以说是唾手可得。
- 网站标题:
chrome浏览器商店打不开,gmail邮箱打不开的问题 -请用谷歌访问助手加速 - 官方网址:
http://www.ggfwzs.com/【入口地址已经备好,无需复制粘贴了,直接点击查看】
网站原貌:
开始下载
注:经博友反馈,该链接已失效。现已将该插件上传至百度网盘,供大家下载。
链接:https://pan.baidu.com/s/1TzLjQYyBg8QngjZh9iVmog
提取码:roj3
开始安装
安装成功后
注:
安装成功后需要激活才能永久免费使用。- 激活谷歌访问助手的方法:
【So easy~】- 将
http://360.hao245.com (360导航)或者http://123.hao245.com (hao123导航)设为首页 ; - 然后重启浏览器,即可永久激活。
- 将
谷歌访问助手激活方法【网址已备好,点击查看】
网址:http://www.ggfwzs.com/sethome/
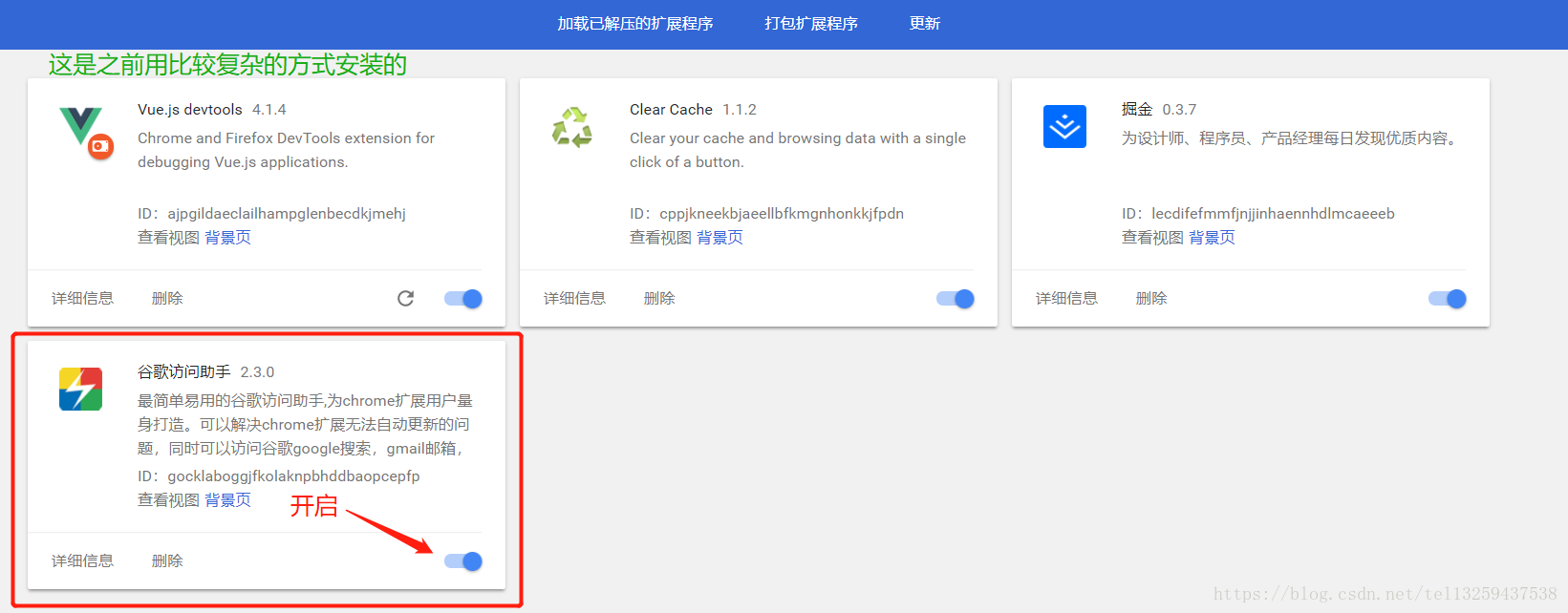
激活完成后,开启插件
开启插件后,浏览器右上角会有图标点亮
点击图标,进入谷歌网上商店
进入方式一:【链接已备好,复制到谷歌浏览器的地址栏打开即可:】
https://chrome.google.com/webstore/category/extensions?hl=zh-CN
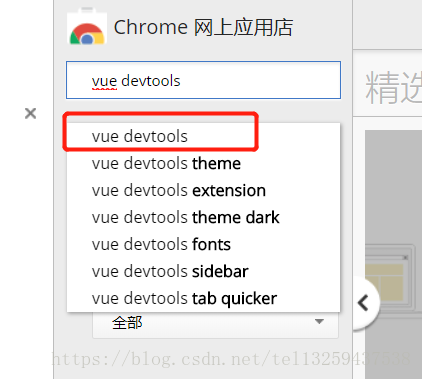
进入方式二:(如图所示)
进入谷歌网上商店,搜索关键字vue devtools
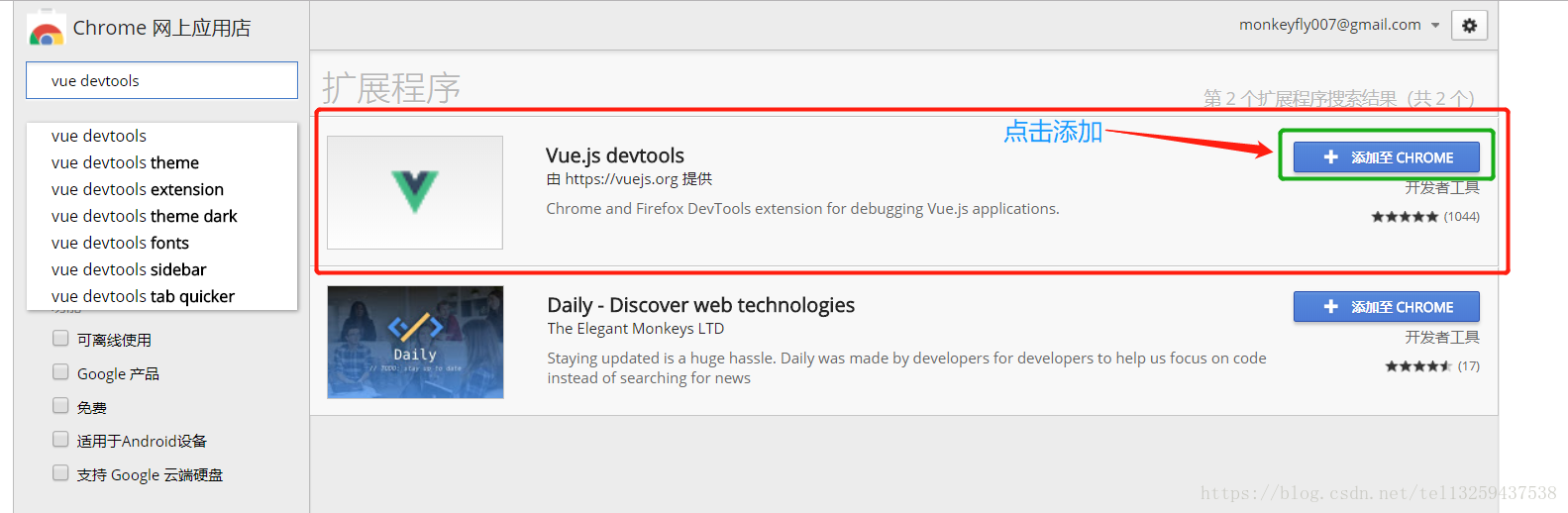
在搜索结果中,点击“+ 添加至 CHROME”
至此,安装结束,大功告成!(分分钟就装好了)
结束语
安装后记得开启vue.js devtools插件,然后打开一个包含vue语法的HTML文件,就可以进行查看和调试了。