版权声明:转载请标明原作者及地址 https://blog.csdn.net/cauchy6317/article/details/82019367
需求:在bootstrap-table的表格中,点击某行改变该行的背景颜色和其他的属性。
文档中分了option事件和jQuery事件,在这里我先用option事件完成需求,然后再用jQuery事件实现一次。之所以还要用jQuery事件实现一下是因为jQuery实现的过程有个注意点,在此记录一下。
第一部分:option事件
$("#companyTable").bootstrapTable({
url:'/getRow/getData', //获取表格数据
//使用post传参,去掉后无法成功
contentType:'application/x-www-form-urlencoded; charset=UTF-8',
method: "get",
toolbar:"#companyToolbar",
cache: false, //禁用ajax缓存
striped: true, //表格显示条纹
pagination: true, //在底部显示分页组件
pageList: [10, 20], //设置页面可以显示的数据条数
pageSize: 10, // 页面数据条数
pageNumber: 1, // 首页页码
sidePagination: 'server', // 设置为服务器端分页
showColumns:true, //是否显示内容列下拉框
showToggle:false, //切换详细视图和列表视图
singleSelect:true, //单选checkbox
onClickRow:function (row,$element) {
$('.info').removeClass('info');
$($element).addClass('info');
},
queryParamsType: '',
queryParams:function (params){ //请求服务器数据时,添加额外参数
return {
pageSize:params.pageSize, // 每页要显示的数据条数
pageNum:params.pageNumber, // 页码
companyName:$("#companyName").val()
}
},
idField:'companyCode', //指定主键列
columns:[{
field:'ofplate', //返回json中的name
title:'所属板块', //表格表头显示文字
halign:'center', //表头居中
valign: 'middle' // 上下居中
},{
field:'companyName', //返回json中的name
title:'企业名称', //表格表头显示文字
halign:'center',
//align:'center', //左右居中
valign: 'middle' // 上下居中
}
]
});onClickRow:function (row,$element) {
$('.info').removeClass('info');//移除class
$($element).addClass('info');//添加class
}
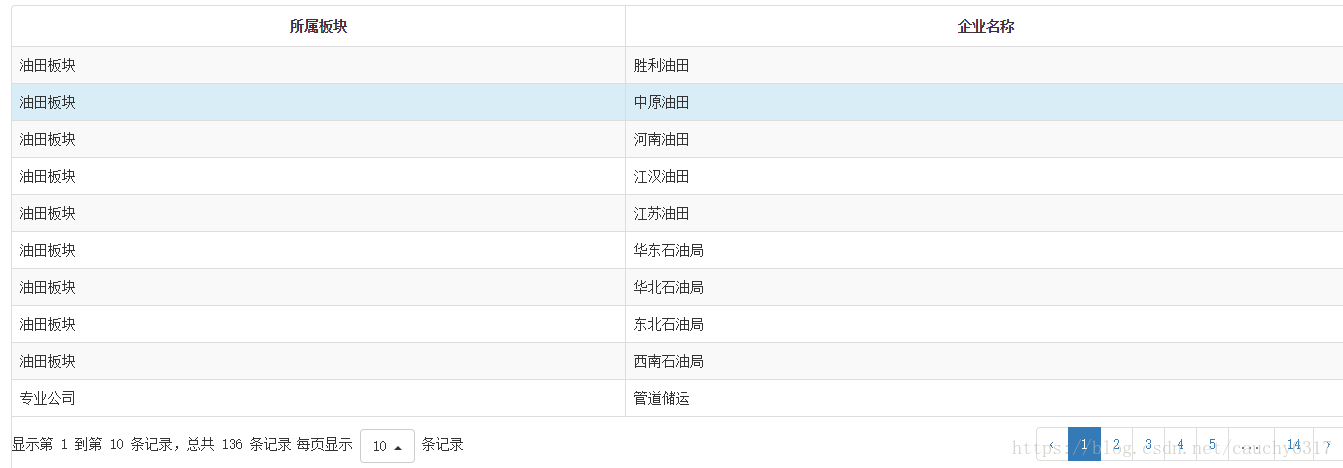
实现效果:
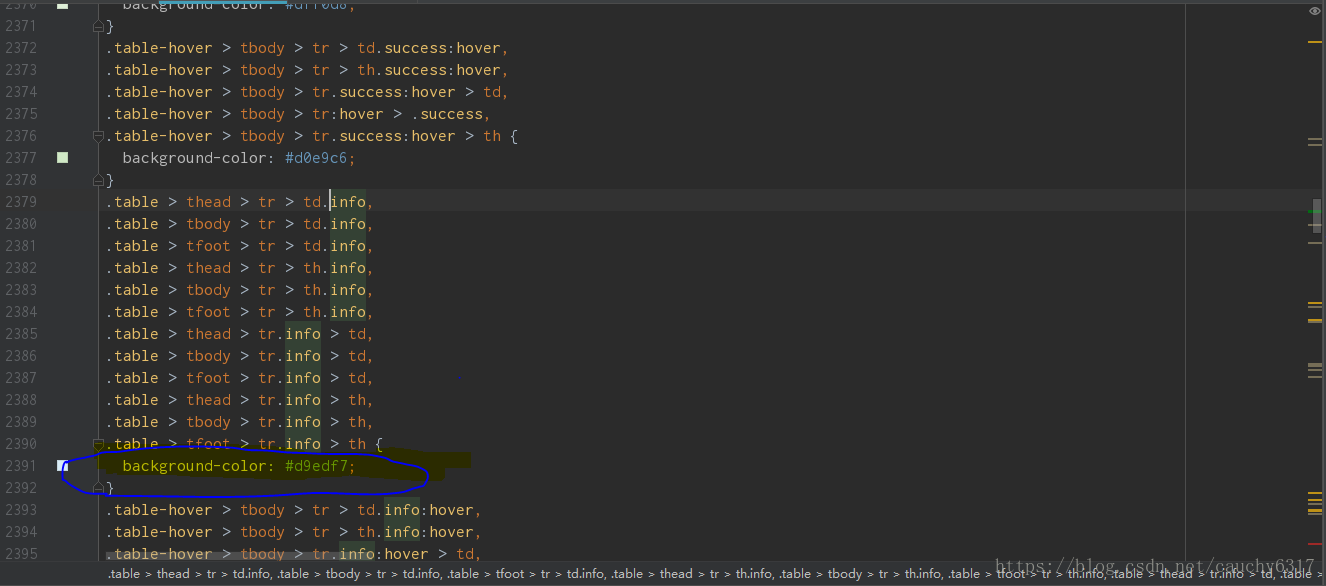
.info是bootstrap自带的class。下面是源码,可以修改。
如果你想自定义点击的后class。只需要自己定义一个.changColor
<style>
.changeColor{
background-color: #31b0d5 !important;
color: white;
}
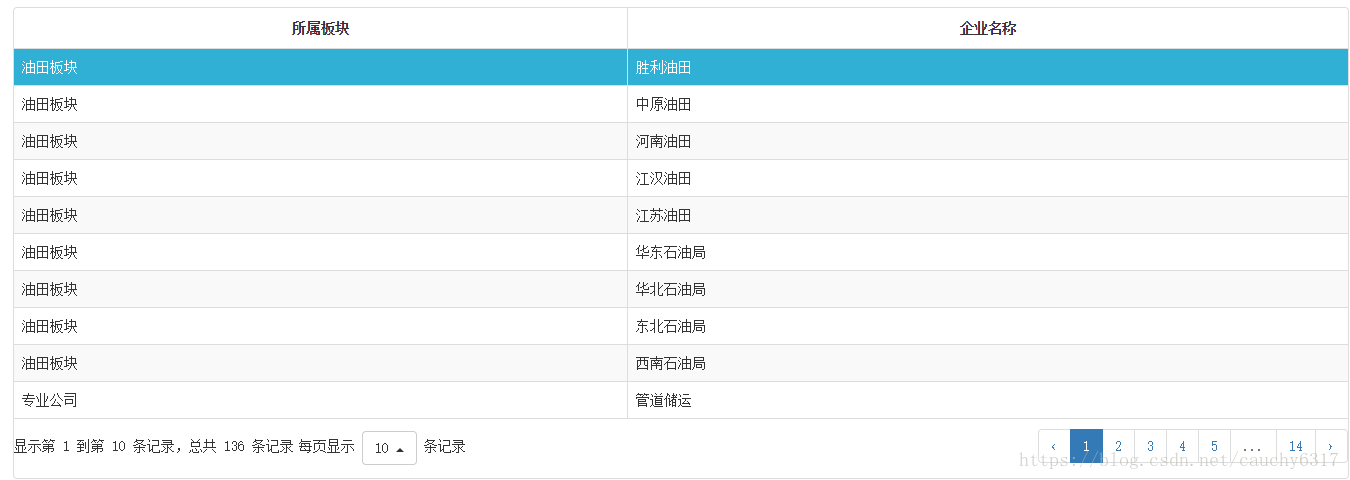
</style>.changeColor的实现效果
第二部分:jQuery事件
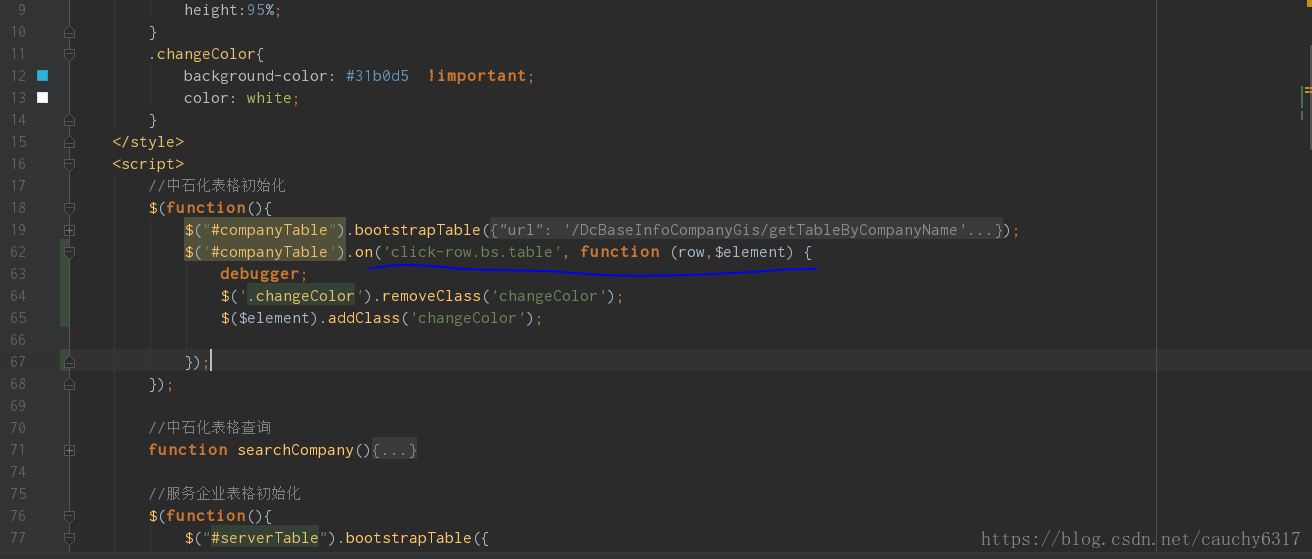
这是我刚开始的写法,一直不能实现效果。后来debugger发现用jQuery方法时row和onClickRow的row不同,$element也不同。后来我百度到了解决方法。
$('#companyTable').on('click-row.bs.table', function (e,row,$element) {
$('.changeColor').removeClass('changeColor');
$($element).addClass('changeColor');
});function(e,row,$element){
}
官网中并没有说需要加上e,这里面的e有什么作用,我还没弄太清楚。