版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/sinat_36422236/article/details/82792080
使用方式
使用vue的 vue-lazyload 插件
插件地址:
https://www.npmjs.com/package/vue-lazyload
Installation 安装方式
1. npm
$ npm i vue-lazyload -D
2.CDN
CDN:https://unpkg.com/vue-lazyload/vue-lazyload.js
<script src="https://unpkg.com/vue-lazyload/vue-lazyload.js"></script>
<script>
Vue.use(VueLazyload)
...
</script>
3.用法
入口文件 main.js
import Vue from 'vue'
import App from './App.vue'
import VueLazyload from 'vue-lazyload' //引入这个懒加载插件
Vue.use(VueLazyload)
// 或者添加VueLazyload 选项
Vue.use(VueLazyload, {
preLoad: 1.3,
error: 'dist/error.png',
loading: 'dist/loading.gif',
attempt: 1
})
new Vue({
el: 'body',
components: {
App
}
})
4.在入口文件添加后,在组件任何地方都可以直接使用把 img 里的:src -> v-lazy
<div class="pic">
<a href="#"><img :src="'/static/img/' + item.productImage" alt=""></a>
</div>
把之前项目中img 标签里面的 :src 属性 改成 v-lazy
<div class="pic">
<a href="#"><img v-lazy="'/static/img/' + item.productImage" alt=""></a>
</div>
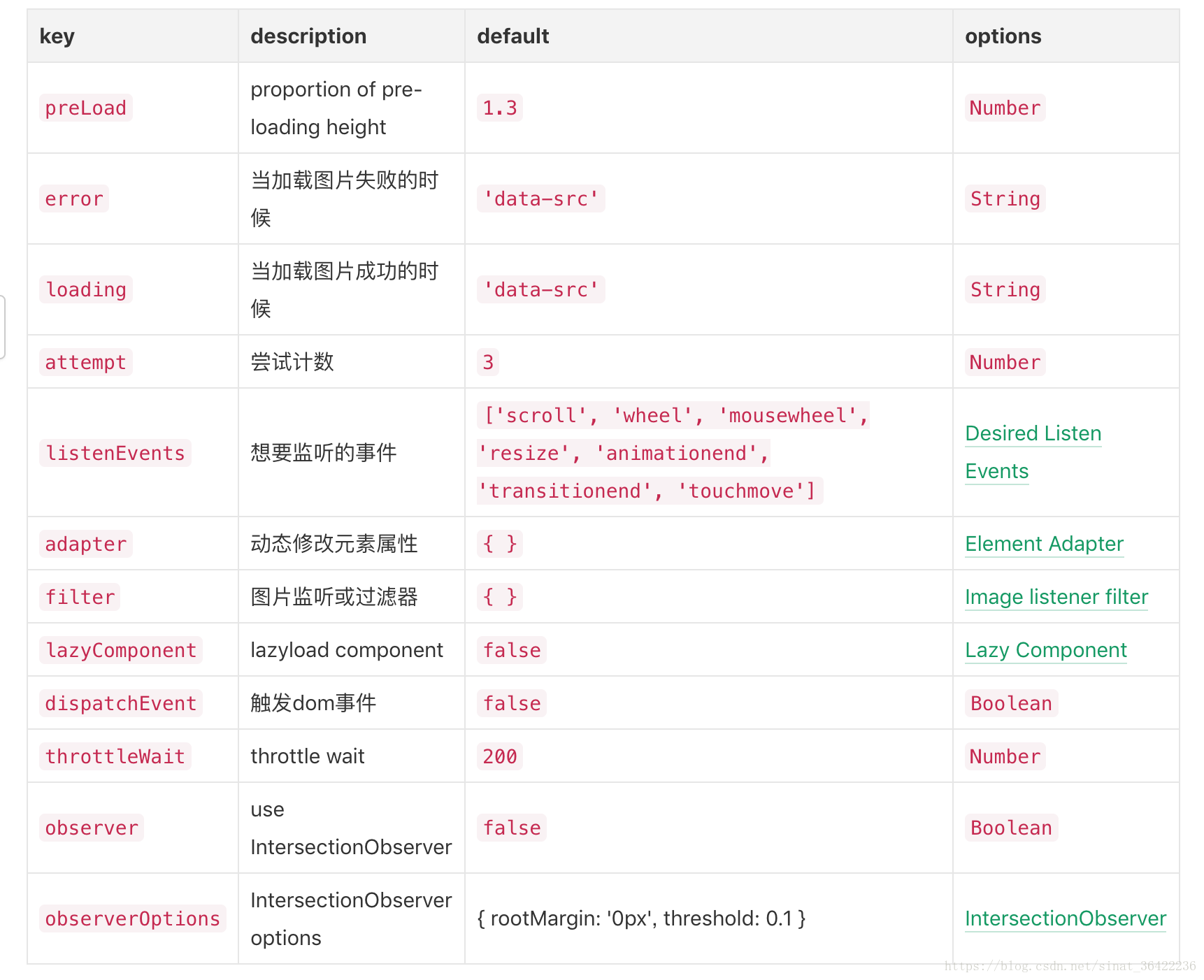
5.参数选贤说明
6.想要监听的事件
您可以通过传递数组来配置想要使用vue-lazyload的事件
监听器的名字
Vue.use(VueLazyload, {
preLoad: 1.3,
error: 'dist/error.png',
loading: 'dist/loading.gif',
attempt: 1,
// the default is ['scroll', 'wheel', 'mousewheel', 'resize', 'animationend', 'transitionend']
listenEvents: [ 'scroll' ]
})