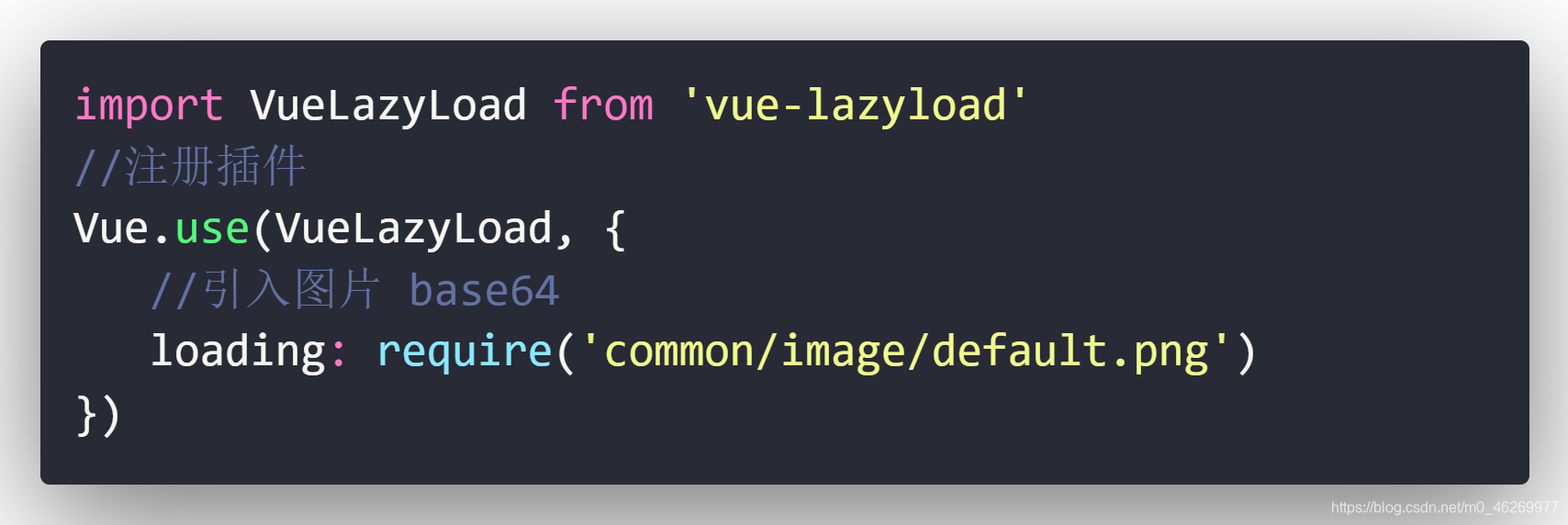
关于插件vue-lazyload懒加载的实战使用
猜你喜欢
转载自blog.csdn.net/m0_46269977/article/details/105568138
今日推荐
周排行