一、移动端与PC端的不同
1.W3C标准的支持情况
PC端:Chrome浏览器支持最好,低版本IE支持较差,然而中国人用的IE多数版本较低
移动端:Chrome浏览器支持良好,而ios浏览器支持较差
PS:CAN I USE(caniuse.com)是一个可以查询可以查询浏览器对W3C标准的支持情况
2.交互上因屏幕的变化而改变
屏幕变小意味着很多东西需要触发才能展现,最明显的就是菜单变化。
一般情况会把菜单栏横向或竖向摆放在页面的顶端,而移动端屏幕变化,空间不足,所以变成点击触发才展现菜单栏
3.布局可以采用更多的方式
- Flex布局(弹性盒子布局)。
- Rem计算
4.性能上考虑不一样
移动端存在以下几点性能上的问题
- 要考虑弱网络环境
- 流量问题
- 图片的适配和压缩问题
5.移动端的坑
- 浏览器的性能问题
- 手机的各个厂商(我们权限不高,受制于浏览器)
- Android的版本问题(需要兼容,微信的公众号就是微信自己写的一个浏览器,不需要考虑兼容问题)
二、手机设备的基本概念
- physical pixel 物理像素,指屏幕分辨率
- device-independent pixel 设备独立像素 和设备无关的像素 px
- device pixel ratio 设备像素比 物理像素/独立像素
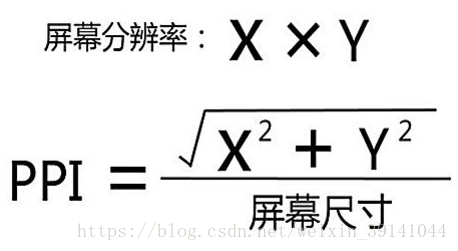
- PPI(每英寸的像素值)物理像素高宽的平方和开方之后除以英寸的值,可以理解为像素密度,当PPI大于300时屏幕就是高清屏
1.physical pixel(物理像素、又叫设备像素Device Pixel)
中文有多种名字,它的物理像素是固定的,这是厂商在出厂时就设置好了的,即一个设备的分辨率是固定的。
我们常说的1920×1080像素分辨率就是用的设备像素单位。

2.device-independent pixel 设备独立像素
字面上理解就是与设备无关像素。是与设备无关的逻辑像素,是一种总的概念,包括我们经常说的CSS像素。CSS像素适用于web编程,指的是我们在样式代码中使用到的逻辑像素,是浏览器的抽象单位,实际并不存在。
3.device pixel ratio 设备像素比(DPR)
也叫像素缩放比,
公式为:物理像素 / 设备独立像素 = DPR
4.PPI 每英寸的像素值

物理像素高宽的平方和开方之后除以英寸的值,可以理解为像素密度,当PPI大于300时屏幕就是高清屏。
\
三、Viewport
移动设备上的viewport是指设备的屏幕上能用来显示网页的区域,一般来讲,移动设备上的Viewport都要大于浏览器的可视区域。
viewport是一个标签属性。
语法
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scaleble=no">属性说明
- widtht:设置layout viewport的宽度,值为一个正整数,或字符串“device-width”,通常device-width将viewport设置为当前设备的宽度。
- height:设置layout viewport的高度,这个属性对我们并不重要,很少使用。
- initial-scale:设置页面的初始缩放值,为一个数字,可以带小数。(设备的宽度 / 显示网页区域 = initial-scale)
- minimum-scale:设置页面的最小缩放值,为一个数字可以带小数。
- maximum-scale:设置页面的最大缩放值,为一个数字,可以带小数。
- user-scalable:是否允许用户进行缩放,值为“no”或“yes”。(多点触控那种的两个手指缩放).
四、css度量单位
CSS的度量单位有:
- px(pixel)像素值
- rem 根据html元素的字体大小作为单位。不受父元素影响。
- em 根据父元素的字体大小作为单位,也就是继承父元素的字体大小。
- vw 屏幕宽度的百分之1.
- vh 屏幕高度的百分之1.
- vmin 屏幕最小值的百分之1.
- vmax 屏幕最大值的百分之1.
PS:如果屏幕是宽屏,则vmin就是使高度,vmax就是宽度。如果屏幕是竖屏(手机那种),vmin是宽度,vmax就是宽度。这么多单位都是为了兼容不同分辨率。
viewport被均分为100单位的vh和vw。100vh为视口的总高,100vw为视口的总宽。
五、浏览器分布情况
在PC端比较需要考虑的浏览器的IE,在做网页前通常需要讨论兼容到IE几,这会影响到技术和CSS属性等等的使用
-移动端
- Android原生浏览器
- ios原生浏览器
- 国产友商:会对原生的Android浏览器进行改动,删去一些原有的功能,添加一些没有的功能。
- 微信:X5内核,用途广泛