思路:

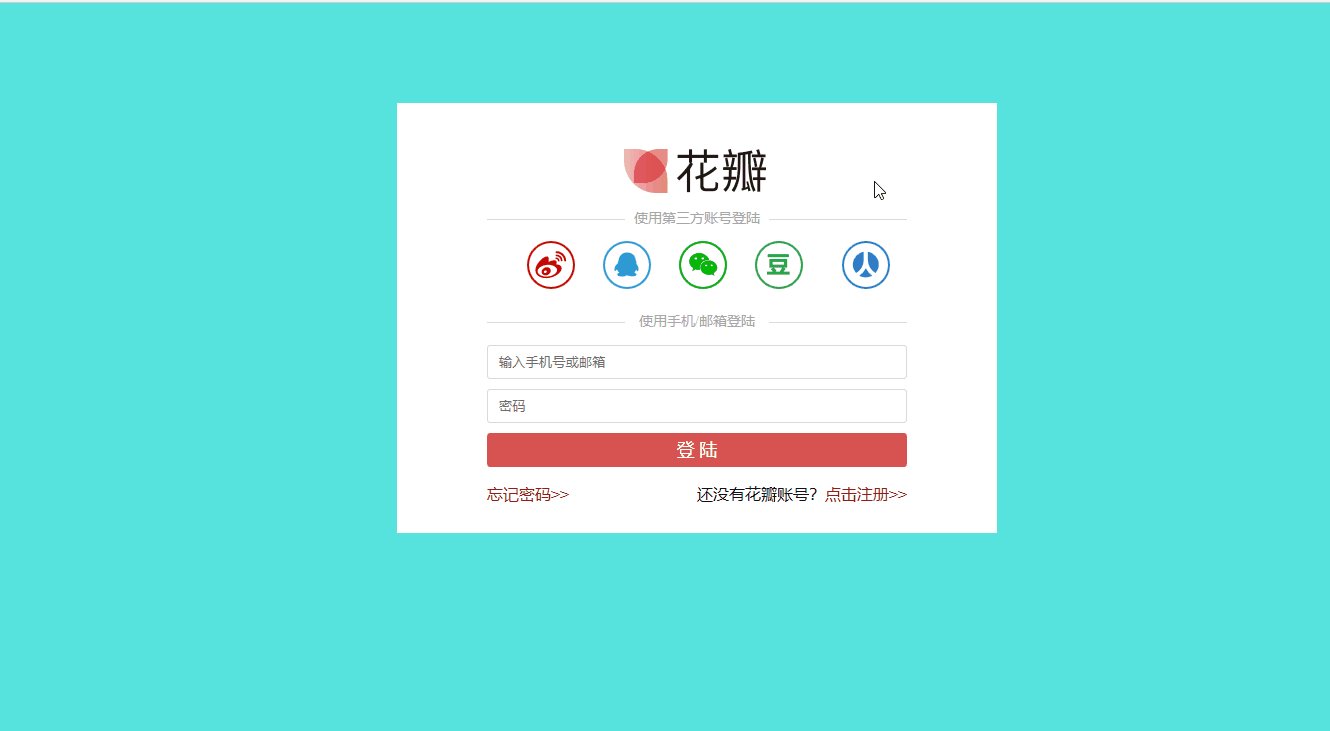
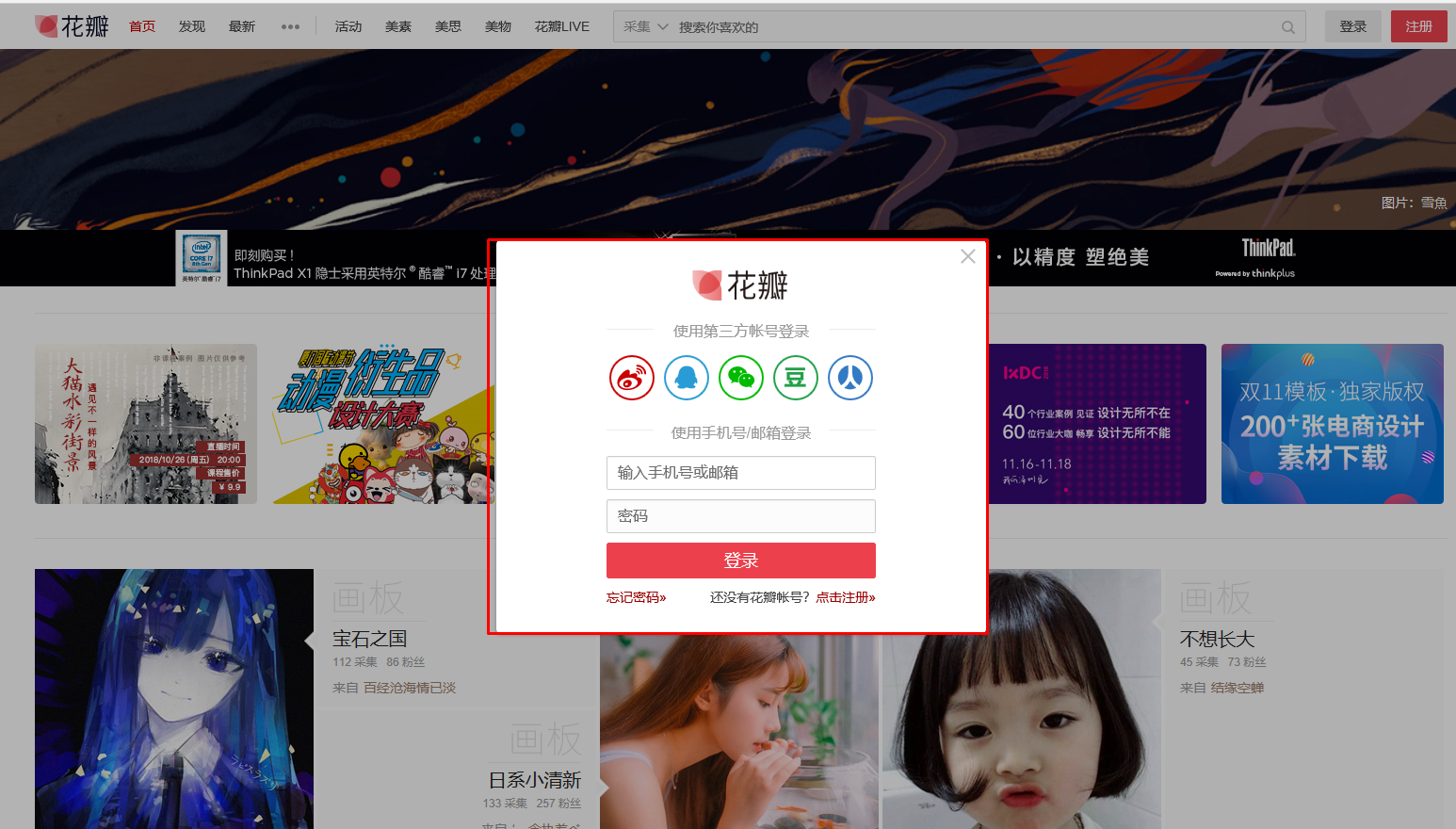
1、对页面进行分析
· 2、下载素材
3、对页面尺寸进行分析
4、实现
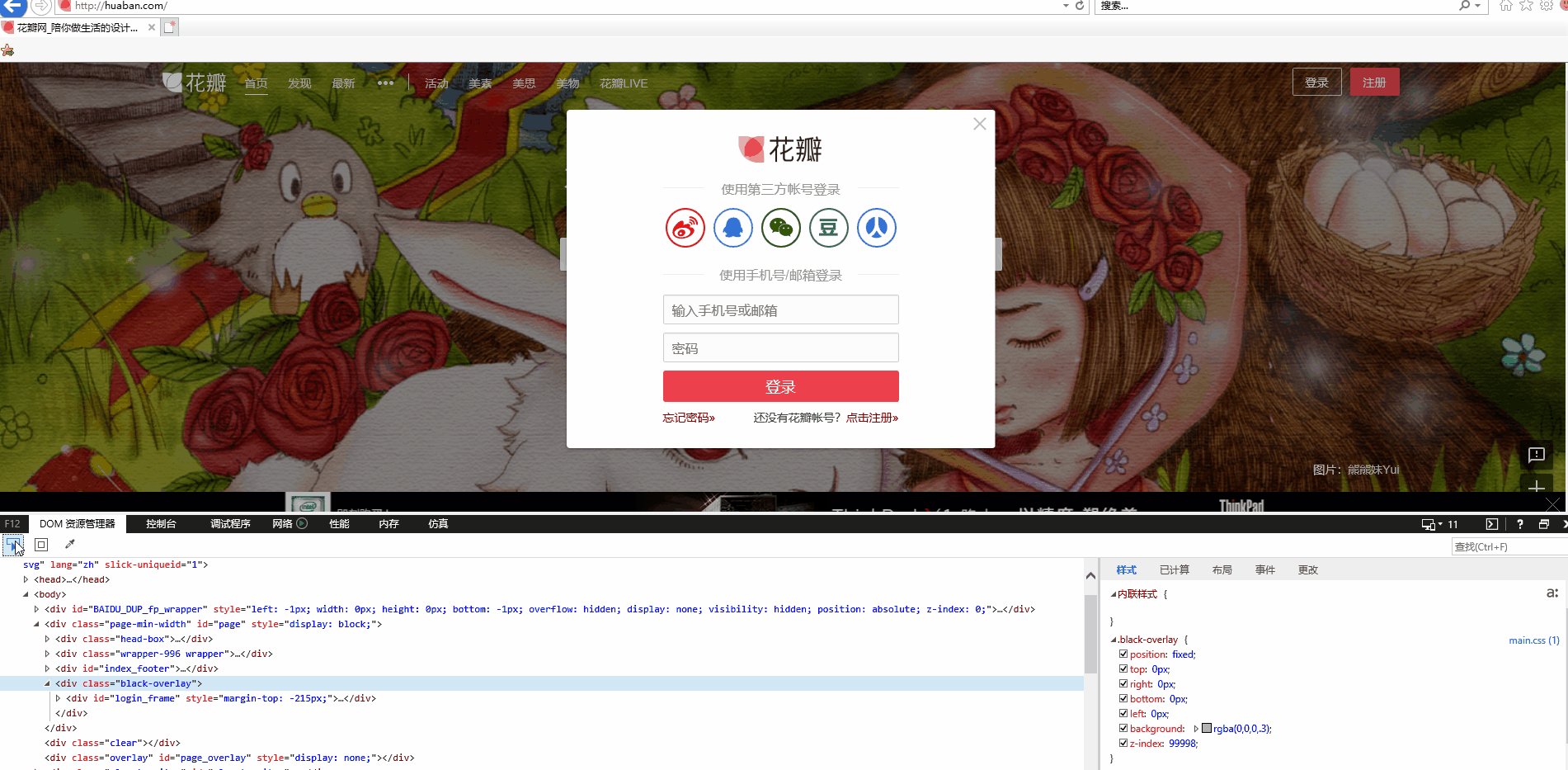
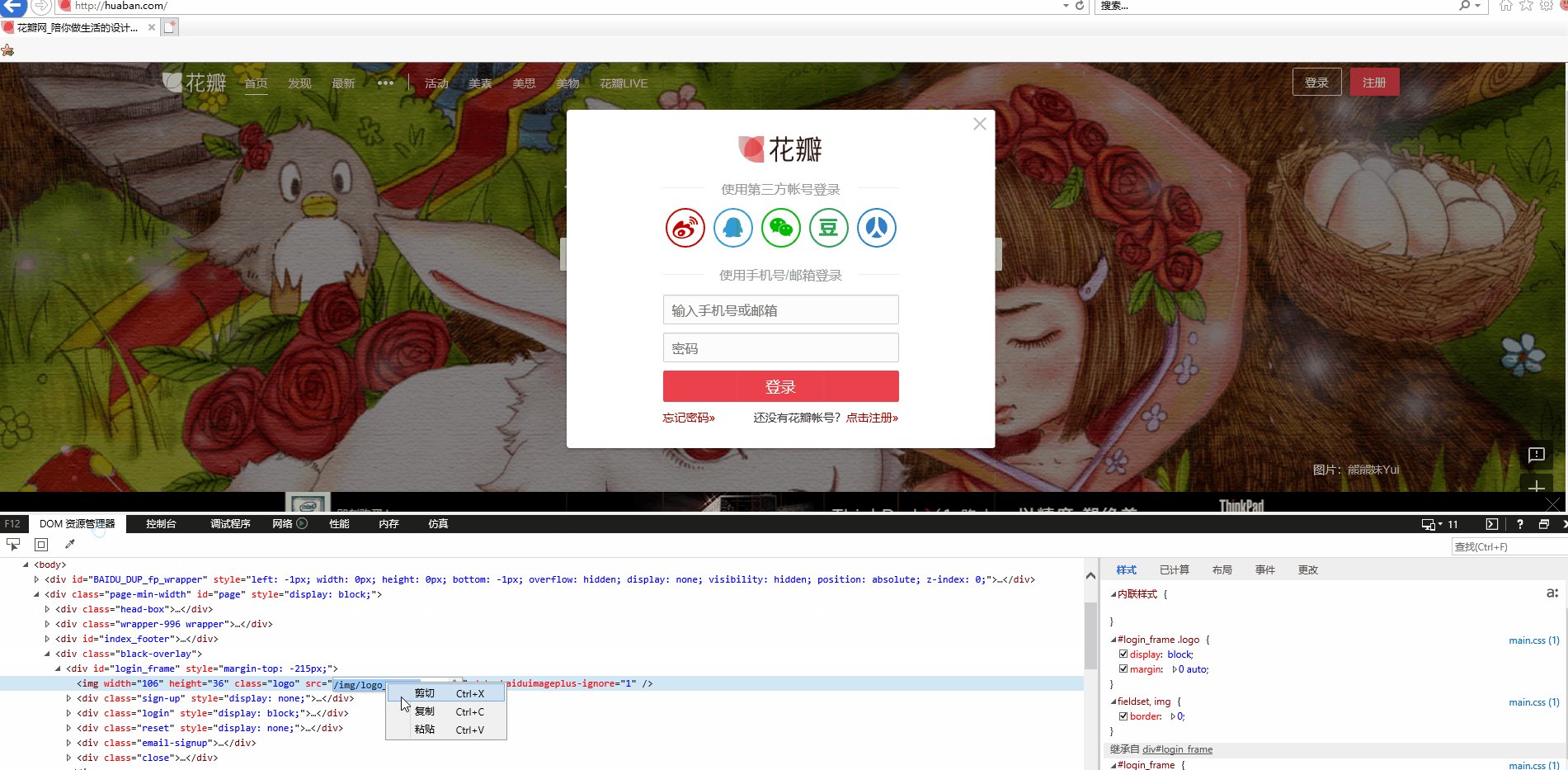
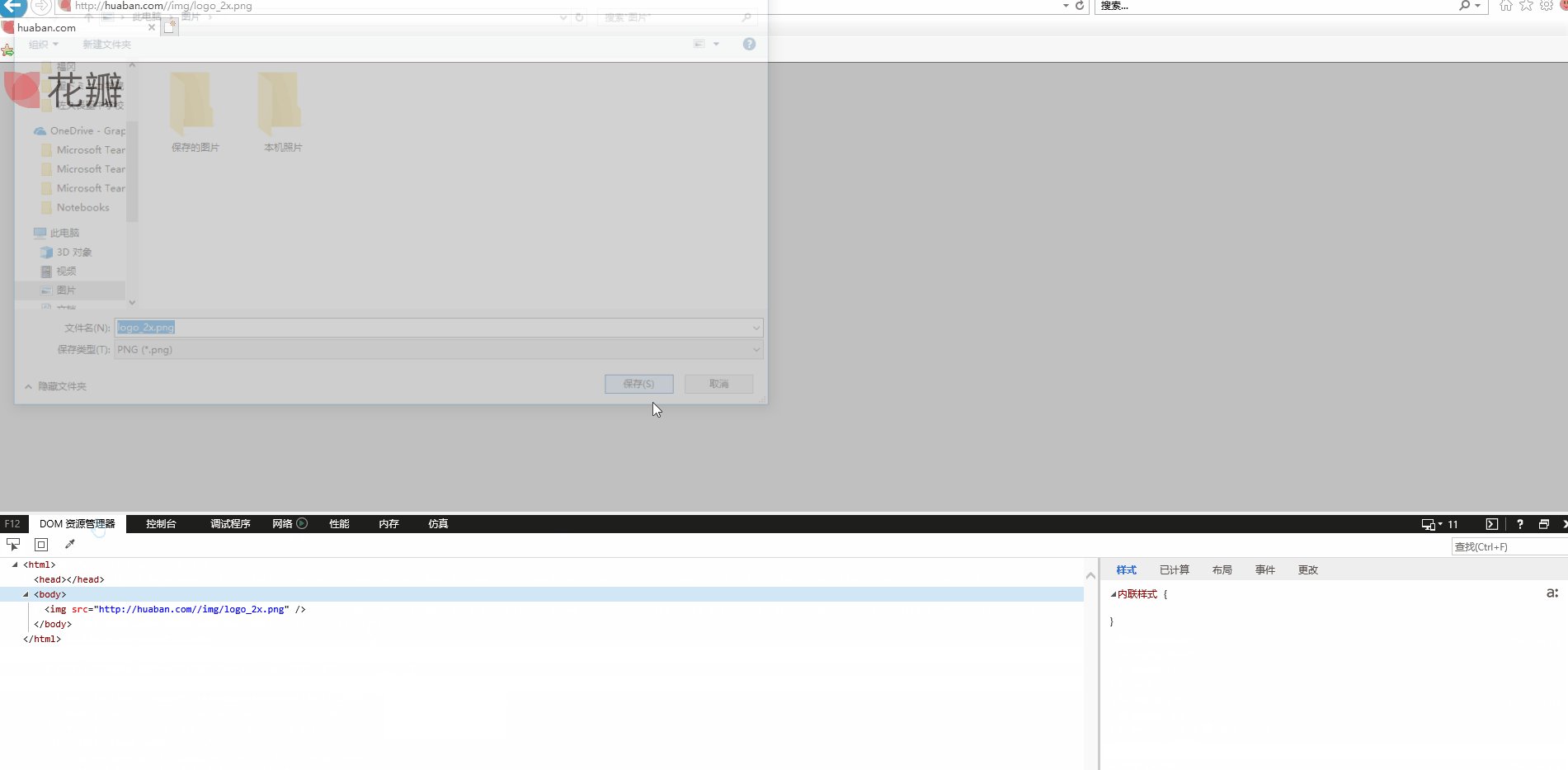
下载素材
将页面素材保存到本地,方法如下图

页面尺寸进行分析
只做了大概得尺寸,尺寸获取方法,使用截图得方法获取宽和高,注意获取过程中图片得大小不能有变化。将图片最大化后获取尺寸
实现
写一个元素,紧接着就css付样式
html实现
1 <!doctype <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8" /> 5 <meta http-equiv="X-UA-Compatible" content="IE=edge"> 6 <title>花瓣</title> 7 <meta name="viewport" content="width=device-width, initial-scale=1"> 8 <link rel="stylesheet" type="text/css" media="screen" href="index.css" /> 9 </head> 10 <body> 11 <div id="login-frame"> 12 <div id="main"> 13 <div id="logo"></div> 14 <div class="lable text-1">使用第三方账号登陆</div> 15 <div class="other-login"> 16 <ul> 17 <li><a title="微博" class="weibo" href="http://www.cnblogs.com/tynam/"></a></li> 18 <li><a title="qq" class="qq" href="http://www.cnblogs.com/tynam/"></a></li> 19 <li><a title="微信" class="wechat" href="http://www.cnblogs.com/tynam/"></a></li> 20 <li><a title="豆瓣" class="douban" href="http://www.cnblogs.com/tynam/"></a></li> 21 <li><a title="人人" class="renren" href="http://www.cnblogs.com/tynam/"></a></li> 22 </ul> 23 <div class="clearn"></div> 24 </div> 25 <div class="lable text-2">使用手机/邮箱登陆</div> 26 <form class="mail-login" action="login" method="POST"> 27 <input id="email" name="email" type="text" placeholder="输入手机号或邮箱"> 28 <input type="password" name="password" placeholder="密码"> 29 <a id="btn-login" href="http://huaban.com/" type="button" onclick="return href"> 30 <span class="text">登 陆</span> 31 </a> 32 </form> 33 <div id="forget-pwd"> 34 <a class="forget-pwd" href="#">忘记密码>></a> 35 </div> 36 <div id="register"> 37 <span class="no-accounter"></span>还没有花瓣账号?</span> 38 <a class="register" href="#">点击注册>></a> 39 </div> 40 </div> 41 </div> 42 43 </body> 44 </html>
css样式
1 html,body{ 2 margin: 0; 3 padding: 0; 4 } 5 6 body{ 7 background-color: rgb(86, 228, 221); 8 } 9 10 .clearn{ 11 float: none; 12 } 13 14 #login-frame{ 15 width: 600px; 16 height: 430px; 17 margin: 100px auto 0; 18 background-color: #fff; 19 } 20 21 #main{ 22 margin: 20px 90px auto; 23 } 24 25 #logo{ 26 27 width: 150px; 28 height: 135px; 29 margin: 85px auto 0; 30 background-position: 0; 31 background-image: url(img/logo.png); 32 background-repeat: no-repeat; 33 list-style: none; 34 } 35 36 .lable{ 37 font-size: 14px; 38 color: hsla(0, 0%, 63%, 0.932); 39 text-align: center; 40 position: relative; 41 margin: -30px auto; 42 } 43 44 .lable::before{ 45 content: ""; 46 border-top: #dadada solid 1px; 47 position: absolute; 48 width: 138px; 49 left: 0; 50 top: 11px; 51 } 52 .lable::after{ 53 content: ""; 54 border-top: #dadada solid 1px; 55 position: absolute; 56 width: 138px; 57 right: 0; 58 top: 11px; 59 } 60 61 .other-login{ 62 height: 80px; 63 margin: 45px auto 0; 64 } 65 .other-login>ul>li{ 66 list-style: none; 67 float: left; 68 height: 45px; 69 width: 20%; 70 margin: 0 auto; 71 } 72 .other-login>ul>li>a{ 73 width: 60px; 74 height: 70px; 75 display: block; 76 background-image: url(img/login_icons_tiny.png); 77 background-repeat: no-repeat; 78 } 79 .weibo:hover{ 80 background-position:0 -80px; 81 } 82 .qq{ 83 background-position: -80px 0; 84 } 85 .qq:hover{ 86 background-position: -80px -80px; 87 } 88 .wechat{ 89 background-position: -160px 0; 90 } 91 .wechat:hover{ 92 background-position: -160px -80px; 93 } 94 .douban{ 95 background-position: -240px 0; 96 } 97 .douban:hover{ 98 background-position: -240px -80px; 99 } 100 .renren{ 101 background-position: -309px 0; 102 } 103 .renren:hover{ 104 background-position: -309px -80px; 105 } 106 107 .text-2{ 108 margin: -10px auto; 109 } 110 111 #main.mail-login{ 112 display: block; 113 width: 100px; 114 } 115 116 #email{ 117 margin: 25px auto 0; 118 } 119 .mail-login>input{ 120 height: 34px; 121 width: 100%; 122 margin: 10px auto 0; 123 outline: 0; 124 border: 1px solid #dadada; 125 border-radius: 3px; 126 text-indent: 10px; 127 outline: none; 128 } 129 130 #btn-login{ 131 height: 34px; 132 display: block; 133 text-align: center; 134 line-height: 34px; 135 background: rgb(216, 83, 83); 136 border-radius: 3px; 137 font-size: 18px; 138 color: #fff; 139 text-decoration: none; 140 margin-top: 10px; 141 } 142 #btn-login:hover{ 143 background: rgb(221, 15, 15); 144 } 145 146 #register-forgetpsd{ 147 margin: 10px auto 30px; 148 font: 10px; 149 } 150 .forget-pwd,.register{ 151 color: rgb(158, 25, 25); 152 float: left; 153 text-decoration: none; 154 list-style-type: none; 155 } 156 .forget-pwd:hover,.register:hover{ 157 text-decoration: underline; 158 } 159 160 #register{ 161 float: right; 162 } 163 .register{ 164 float: right; 165 } 166 .no-accounter{ 167 color: #292727; 168 }
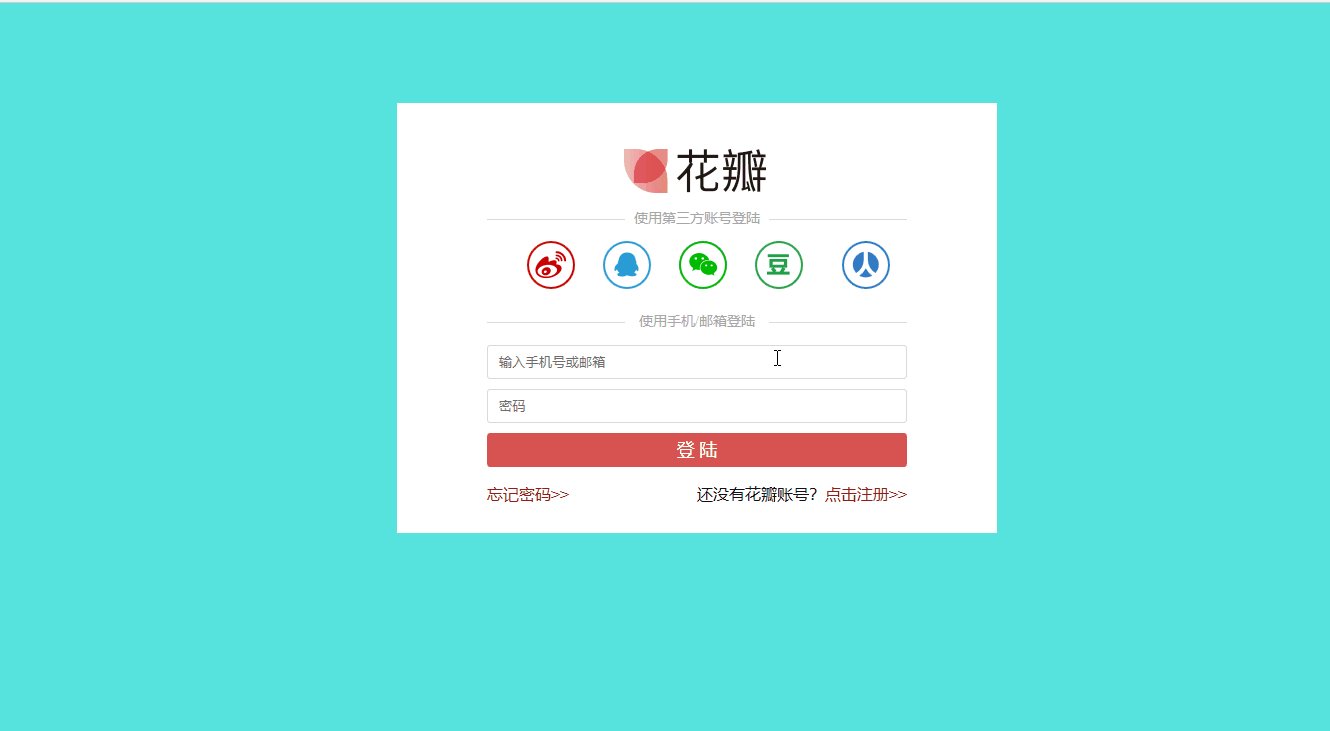
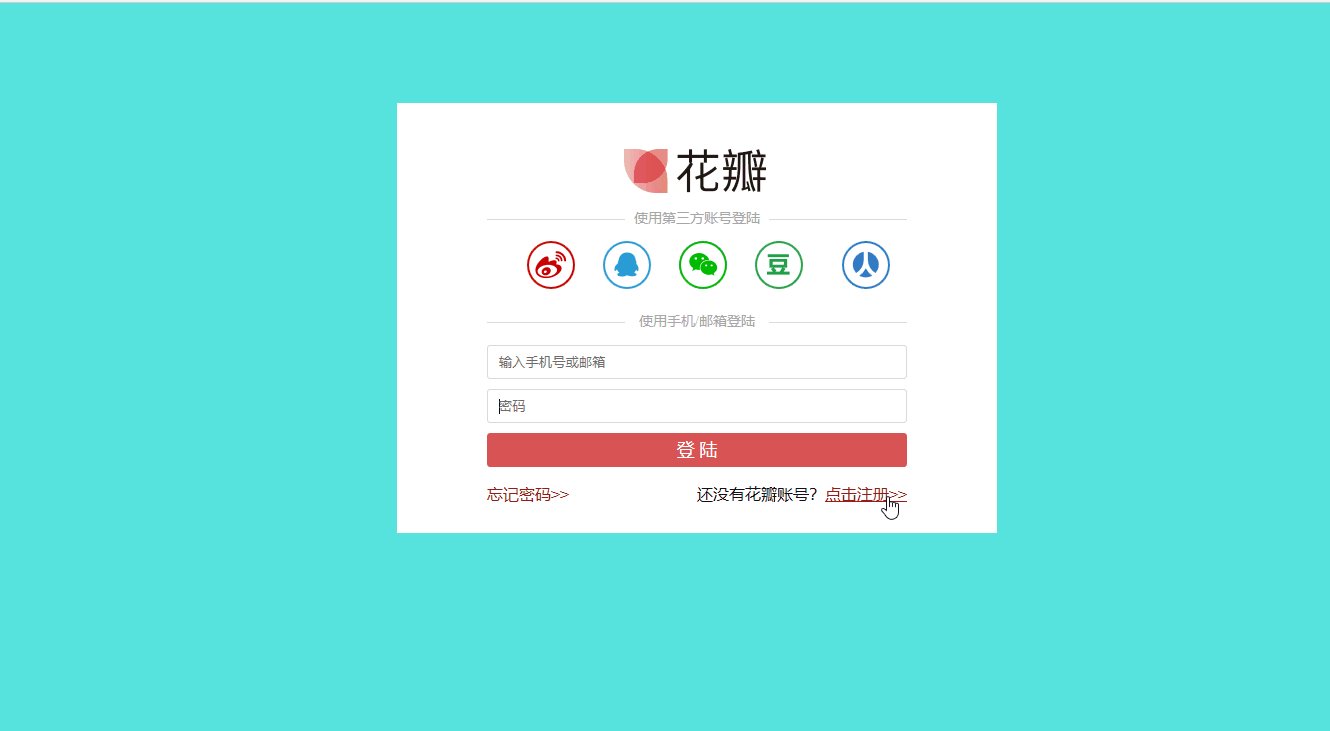
结果