一、什么是生成器函数?
生成器函数是ES6的新特性之一,它是一个在执行时能中途暂时退出,后面重新调用又能重新进入继续执行的一种函数。
并且在函数内定义的变量的所有状态不受中途退出的影响。
二、语法
声明方式:
function* 函数名([参数1[, 参数2[, … 参数n]]]) { JS语句 }
调用说明:
1) 调用生成器对象时会返回一个生成器的迭代器
2) 该迭代器中有一个next()方法,它返回一个包含value和done的对象
3) 每次调用next()方法遇到yied表达式位置暂停执行
4) value表示yied表达式的返回值,done表示该生成器最后一个值是否已经产生
5)如果给next()方法传递参数, 参数的值会代替yied表达式的返回值
6) 如果在生成器中调用return,生成器将提前完成
三、示例
1、定义一个自增生成器函数,每次next()调用返回自增的值

输出如下:
>1 false >2 false >3 false >4 false //想想为什么是false? >undefined true
我们做了什么事:
1) 声明一个生成器函数increment(n),每次判断小于n时自增
2) 每次自增用yield表达式,返回表达式的值,然后自增(因为是后缀++)
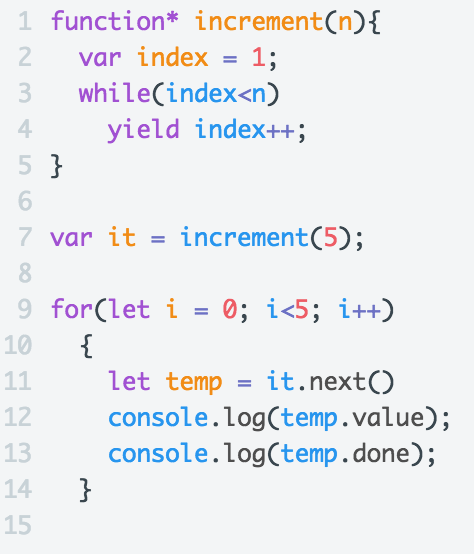
function* increment(n){ var index = 1; while(index<n) yield index++; }
3) 调用生成器函数,返回一个迭代器对象,赋给变量it
var it = increment(5);
4) for循环遍历
//为什么要多声明一个temp变量? for(let i = 0; i<5; i++) { let temp = it.next(); console.log(temp.value); console.log(temp.done); }
直接使用it.next()
for(let i = 0; i<5; i++) { console.log(it.next().value); console.log(it.next().done); } //输出为:1, false, 3, false, undefined, true, undefined, true, undefined, true
2、给next()传递参数
function* increment(){ let index = 1; console.log(yield index++); console.log(yield index++); console.log(yield index++); } var it = increment(); it.next(); it.next(3); it.next(9);
输出为:3,9
3、显式返回
function* increment(){ let index = 1; yield index++; return "complete"; yield index++; yield index++; } var it = increment(); console.log(it.next().value); { value: 1, done: false } console.log(it.next().value); { value: "complete", done: true } console.log(it.next().value); { value: undefined, done: true }
四、补充
yield*
语法:
yield* [[表达式]]
说明:
yield* expression 用于委托给另一个generator或可迭代对象。
栗子:
function* increment_slowly(){ let index = 1.1; yield index = 1.2; yield index += 0.11; } function* increment(){ let index = 1; yield index++; yield* increment_slowly(); yield index++; } var it = increment(); console.log(it.next().value); // >1 console.log(it.next().value); // >1.2 console.log(it.next().value); // >1.31 console.log(it.next().value); // >2
题外话:这个排版有点丑,打算去看看博客园怎么排版,下一篇文章做做排版,更加清晰地显示。
一、什么是生成器函数?
生成器函数是ES6的新特性之一,它是一个在执行时能中途暂时退出,后面重新调用又能重新进入继续执行的一种函数。
并且在函数内定义的变量的所有状态不受中途退出的影响。
二、语法
声明方式:
function* 函数名([参数1[, 参数2[, … 参数n]]]) { JS语句 }
调用说明:
1) 调用生成器对象时会返回一个生成器的迭代器
2) 该迭代器中有一个next()方法,它返回一个包含value和done的对象
3) 每次调用next()方法遇到yied表达式位置暂停执行
4) value表示yied表达式的返回值,done表示该生成器最后一个值是否已经产生
5)如果给next()方法传递参数, 参数的值会代替yied表达式的返回值
6) 如果在生成器中调用return,生成器将提前完成
三、示例
1、定义一个自增生成器函数,每次next()调用返回自增的值

输出如下:
>1 false >2 false >3 false >4 false //想想为什么是false? >undefined true
我们做了什么事:
1) 声明一个生成器函数increment(n),每次判断小于n时自增
2) 每次自增用yield表达式,返回表达式的值,然后自增(因为是后缀++)
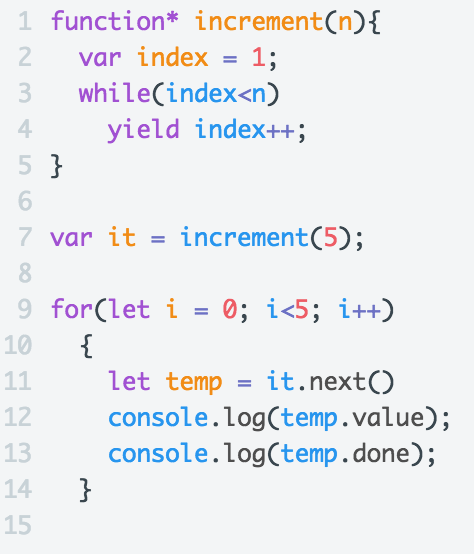
function* increment(n){ var index = 1; while(index<n) yield index++; }
3) 调用生成器函数,返回一个迭代器对象,赋给变量it
var it = increment(5);
4) for循环遍历
//为什么要多声明一个temp变量? for(let i = 0; i<5; i++) { let temp = it.next(); console.log(temp.value); console.log(temp.done); }
直接使用it.next()
for(let i = 0; i<5; i++) { console.log(it.next().value); console.log(it.next().done); } //输出为:1, false, 3, false, undefined, true, undefined, true, undefined, true
2、给next()传递参数
function* increment(){ let index = 1; console.log(yield index++); console.log(yield index++); console.log(yield index++); } var it = increment(); it.next(); it.next(3); it.next(9);
输出为:3,9
3、显式返回
function* increment(){ let index = 1; yield index++; return "complete"; yield index++; yield index++; } var it = increment(); console.log(it.next().value); { value: 1, done: false } console.log(it.next().value); { value: "complete", done: true } console.log(it.next().value); { value: undefined, done: true }
四、补充
yield*
语法:
yield* [[表达式]]
说明:
yield* expression 用于委托给另一个generator或可迭代对象。
栗子:
function* increment_slowly(){ let index = 1.1; yield index = 1.2; yield index += 0.11; } function* increment(){ let index = 1; yield index++; yield* increment_slowly(); yield index++; } var it = increment(); console.log(it.next().value); // >1 console.log(it.next().value); // >1.2 console.log(it.next().value); // >1.31 console.log(it.next().value); // >2
题外话:这个排版有点丑,打算去看看博客园怎么排版,下一篇文章做做排版,更加清晰地显示。