‘container ’demo
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Hello World</title>
<link rel="stylesheet" type="text/css" href="css/bootstrap.min.css">
</head>
<body>
<div class="container">
<h3>hello world</h3>
</div>
<script type="text/javascript" src="js/jquery-1.11.3.min.js"></script>
<script type="text/javascript" src="js/bootstrap.min.js"></script>
</body>
</html>
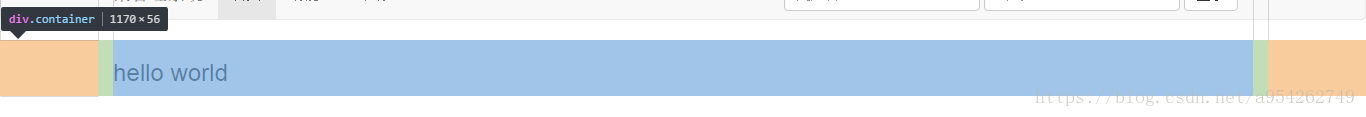
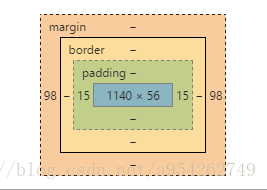
写完之后打开浏览器,f12后发现container容器不止有15px的padding,还有一个会随着浏览器宽度变化而变化的margin,如图

上图的盒模型为我在满屏时的数值,对浏览器进行缩放会有增加或减少的变化,具体请自己试验,实践出真知嘛。
container-fluid demo
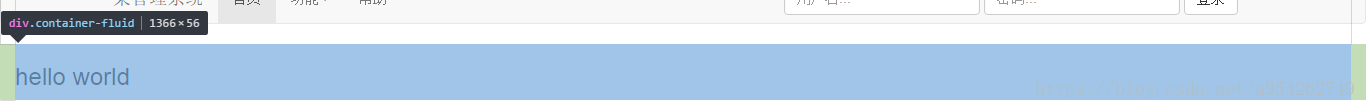
当把类换成container-fluid之后,你会发现页面有明显的变化
,如图

你会发现这次整个容器就只有固定的15px的padding,并没有再加margin。
结论
container 类和container-fluid类的区别体现在是否有随视口宽度改变的margin存在。
container类所谓的自适应也是通过margin的改变来完成,container-fluid类的百分百宽度是指在固有的15px的padding前提下宽度总是当前视口的宽度。
---------------------
作者:萤火虫塔莉
来源:CSDN
原文:https://blog.csdn.net/sinat_27088253/article/details/50985432
版权声明:本文为博主原创文章,转载请附上博文链接!