阅读本文前建议先阅读下面两篇博文:
怎么样通过Bootstrap已经编译好(压缩好)的源码去查看符合阅读习惯的源码【通过Source Map(源映射)文件实现】
在CSS中,盒模型中的padding、border、margin是什么意思?
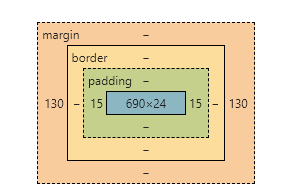
以下是Bootstrap的类 container 的盒模型实例:

测试代码百度网盘下载链接:
https://pan.baidu.com/s/1nlr8V0ZxIdA2OYBpZPabEA?pwd=ljwq
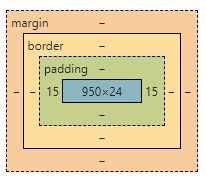
以下是Bootstrap的类 container-fluid 的盒模型实例:

测试代码百度网盘下载链接:
https://pan.baidu.com/s/1TXO42BfdHxcqeNBGwjRWtg?pwd=s5jd
从上面的盒模型来看,二者的主要区别就在于在类container中,外边距(Margin)是指定了值的,而在类container-fluid中,外边距(Margin)是没有指定值的。