一.web应用
Web应用程序是一种可以通过Web访问的应用程序,程序的最大好处就是用户很容易访问应用程序,用户只需要有浏览器即可,不需要再安装其他软件,应用程序有两种模式C/S,B/S; C/S是客户端/服务器端程序,也就是这类程序一般独立运行,而B/S就是浏览器端/服务器端应用程序,这类应用程序一般借助谷歌,火狐等浏览器来运行,WEB应用程序一般是B/S模式,Web应用程序首先是"应用程序",和用标准的程序语言,如JAVA,Python等编写出来的程序没有什么本质上的不同,在网络编程的意义下,浏览器是一个socket客户端,服务器是一个socket服务端
import socket def handle_request(client): request_data = client.recv(1024) print("request_data:",request_data) client.send("HTTP/1.1 200 OK\r\nstatus: 200\r\nContent-Type:text/html\r\n\r\n".encode("utf8")) client.send("<h1>Hello, HAHA!</h1><img src=''>".encode("utf8")) def main(): sock = socket.socket(socket.AF_INET,socket.SOCK_STREAM) sock.bind(("localhost",8800)) sock.listen(5) while True: print("the server is waiting for client-connection....") connection,address = sock.accept() handle_request(connection) connection.close() if __name__ == '__main__': main()
二.http协议
1.http协议简介
HTTP协议是Hyper Text Transfer Protocol(超文本传输协议)的缩写,是用于万维网(WWW:World Wide Web )服务器与本地浏览器之间传输超文本的传输协议
HTTP是一个属于应用层的面向对象的协议,由于其简洁,快速的方式,适用于分布式超媒体信息系统,它于1990年提出,经过几年的使用与发展,得到不断地完善和扩展。HTTP协议工作于客户端-服务端架构为上。浏览器作为HTTP客户端通过URL向HTTP服务端即WEB服务器发送所有请求。Web服务器根据接收到的请求后,向客户端发送响应信息。

2.http协议特性
url: 协议://域名(IP)+端口(80)/路径?参数(a=1&b=2)
例如:https://www.baidu.com/s?wb=taobao
(1).基于TCP/IP
http协议是基于TCP/IP协议之上的应用层协议
(2).基于请求-响应模式
HTTP协议规定,请求从客户端发出,最后服务端响应该请求并返回,换句话说,肯定是先从客户端开始建立通信的,服务器端在没有接受到请求之前不会发送响应

(3).无状态保存
HTTP是一种不保存状态,即无状态(stateless)协议,HTTP协议自身不对请求和响应之间的通信状态进行保存,也就是说在HTTP这个级别,协议对于发送过得请求或响应都不做持久化处理

使用HTTP协议,每当有新的请求发送时,就会有对应的新响应产 生。协议本身并不保留之前一切的请求或响应报文的信息。这是为了更快地处理大量事务,确保协议的可伸缩性,而特意把HTTP协议设计成 如此简单的。可是,随着Web的不断发展,因无状态而导致业务处理变得棘手 的情况增多了。比如,用户登录到一家购物网站,即使他跳转到该站的 其他页面后,也需要能继续保持登录状态。针对这个实例,网站为了能 够掌握是谁送出的请求,需要保存用户的状态。HTTP/1.1虽然是无状态协议,但为了实现期望的保持状态功能, 于是引入了Cookie技术。有了Cookie再用HTTP协议通信,就可以管 理状态了。有关Cookie的详细内容以后补充。
(4).无连接
无连接的含义是限制每次连接只处理一个请求。服务器处理完客户的请求,并收到客户的应答后,即断开连接。采用这种方式可以节省传输时间。
3.http请求协议与响应协议
http协议包含由浏览器发送数据到服务器需要遵循的请求协议与服务器发送数据到浏览器需要遵循的请求协议。用于HTTP协议交互的信被为HTTP报文。请求端(客户端)的HTTP报文 做请求报文,响应端(服务器端)的 做响应报文。HTTP报文本身是由多行数据构成的字 文本。

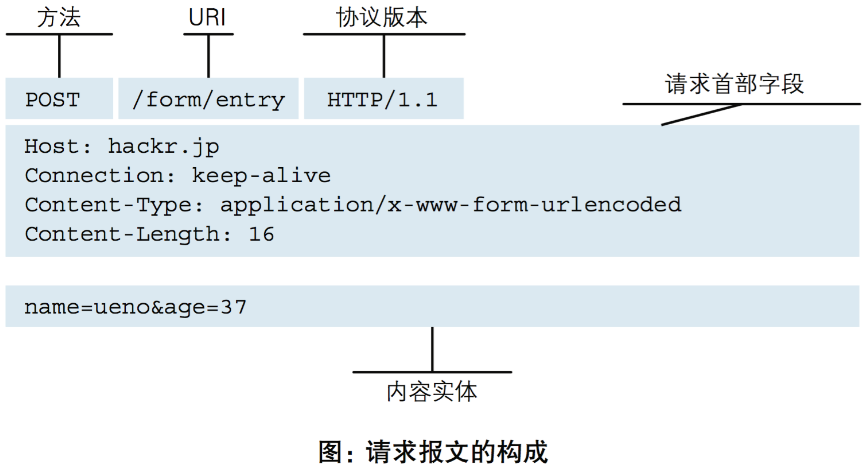
(1).请求协议
#请求协议格式 请求首行 请求方式 url(路径?get请求参数) 协议/版本号 请求头 key:value 请求体 数据(只有post请求才会有请求体)

①.请求方式:get与post请求
- GET提交的数据会放在URL之后,以?分割URL和传输数据,参数之间以&相连,如EditBook?name=test1&id=123456. POST方法是吧提交的数据放在HTTP包的请求体重
- GET提交的数据大小有限制(因为浏览器对于URL的长度有限制),而POST方法提交的数据没有限制
- GET与POST请求在服务端获取请求数据方式不同
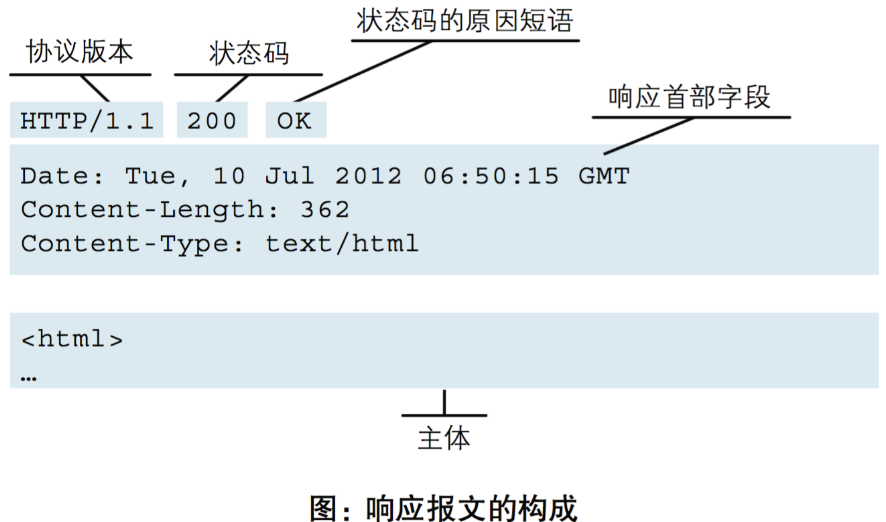
(2).响应协议
#响应协议格式 响应首行 协议/版本号 状态码 状态码译文 响应头 Content-Type:text/html 响应体 <h1>Hello, HAHA!</h1>

①.响应状态码
状态码的职 是当客户端向服务器端发送请求时, 返回的请求 结果。借助状态码,用户可以知道服务器端是正常 理了请求,还是出 现了 。状态码如200 OK,以3位数字和原因 成。数字中的 一位指定了响应 别,后两位无分 。响应 别有以5种。

import socket sock=socket.socket() sock.bind(("127.0.0.1",8808)) sock.listen(5) while 1: print("server waiting.....") conn,addr=sock.accept() data=conn.recv(1024) print("data",data) # 读取html文件 with open("login.html","rb") as f: data=f.read() conn.send((b"HTTP/1.1 200 OK\r\n\r\n%s"%data)) conn.close()
login.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <form action="" method="post"> 用户名 <input type="text" name="user"> 密码 <input type="password" name="pwd"> <input type="submit"> </form> </body> </html>