jsp的html的内容 如下,我的这个是使用了jstl标签形成的table
<span id="Button1" onclick="javascript:HtmlExportToExcel('PanelExcel')">导出excel</span>
<a id="dlink" style="display: none;"></a>
<table id="PanelExcel">
<tr>
<td>日期</td>
<td>地点</td>
<td>项目</td>
<td >长途交通费</td>
<td>市内交通费</td>
<td>住宿费</td>
<td>其他</td>
<td>费用说明</td>
<td>出差补助</td>
<c:if test="${user.userlevel==2||user.userlevel==3||user.userlevel==4}">
<td>日报</td>
</c:if>
</tr>
<c:forEach items="${details}" var="detail">
<tr>
<td>${detail.detaildata}</td>
<td>${detail.location}</td>
<td>${detail.project}</td>
<td>${detail.longfare}</td>
<td>${detail.shortfare}</td>
<td>${detail.hotelfare}</td>
<td>${detail.otherfare}</td>
<td style="width:150px;"><div style="overflow:auto;width:150px;height:30px;">${detail.faredescription}</div></td>
<td>${detail.travelallowance}</td>
<c:if test="${user.userlevel==2||user.userlevel==3||user.userlevel==4}">
<td style="width:150px;"><div style="overflow:auto;width:150px;height:30px;">${detail.daily}</div></td>
</c:if>
</tr>
</c:forEach>
</table>
js代码
<script>
//jQuery HTML导出Excel文件(兼容IE及所有浏览器)
function HtmlExportToExcel(tableid) {
var filename = "报销";
if (getExplorer() == 'ie' || getExplorer() == undefined) {
HtmlExportToExcelForIE(tableid, filename);
}
else {
HtmlExportToExcelForEntire(tableid, filename)
}
}
//IE浏览器导出Excel
function HtmlExportToExcelForIE(tableid, filename) {
try {
var winname = window.open('', '_blank', 'top=10000');
var strHTML = document.getElementById(tableid).innerHTML;
winname.document.open('application/vnd.ms-excel', 'export excel');
winname.document.writeln(strHTML);
winname.document.execCommand('saveas', '', filename + '.xls');
winname.close();
} catch (e) {
alert(e.description);
}
}
//非IE浏览器导出Excel
var HtmlExportToExcelForEntire = (function() {
var uri='data:application/vnd.ms-excel;base64,',
template = '<html xmlns:o="urn:schemas-microsoft-com:office:office" xmlns:x="urn:schemas-microsoft-com:office:excel" xmlns="http://www.w3.org/TR/REC-html40"><head><!--[ifgtemso9]><xml><x:ExcelWorkbook><x:ExcelWorksheets> <x:ExcelWorksheet><x:Name>{worksheet}</x:Name><x:WorksheetOptions><x:DisplayGridlines/></x:WorksheetOptions> </x:ExcelWorksheet></x:ExcelWorksheets></x:ExcelWorkbook></xml><![endif]--></head><body><table>{table}</table> </body></html>',
base64 = function(s) { return window.btoa(unescape(encodeURIComponent(s))) },
format = function(s, c) { return s.replace(/{(\w+)}/g, function(m, p) { return c[p]; }) }
return function(table, name) {
if (!table.nodeType) { table = document.getElementById(table); }
var ctx = { worksheet: name || 'Worksheet', table: table.innerHTML }
document.getElementById("dlink").href = uri + base64(format(template, ctx));
document.getElementById("dlink").download = name + ".xls";
document.getElementById("dlink").click();
}
})()
function getExplorer() {
var explorer = window.navigator.userAgent;
//ie
if (explorer.indexOf("MSIE") >= 0) {
return 'ie';
}
//firefox
else if (explorer.indexOf("Firefox") >= 0) {
return 'Firefox';
}
//Chrome
else if (explorer.indexOf("Chrome") >= 0) {
return 'Chrome';
}
//Opera
else if (explorer.indexOf("Opera") >= 0) {
return 'Opera';
}
//Safari
else if (explorer.indexOf("Safari") >= 0) {
return 'Safari';
}
}
</script>
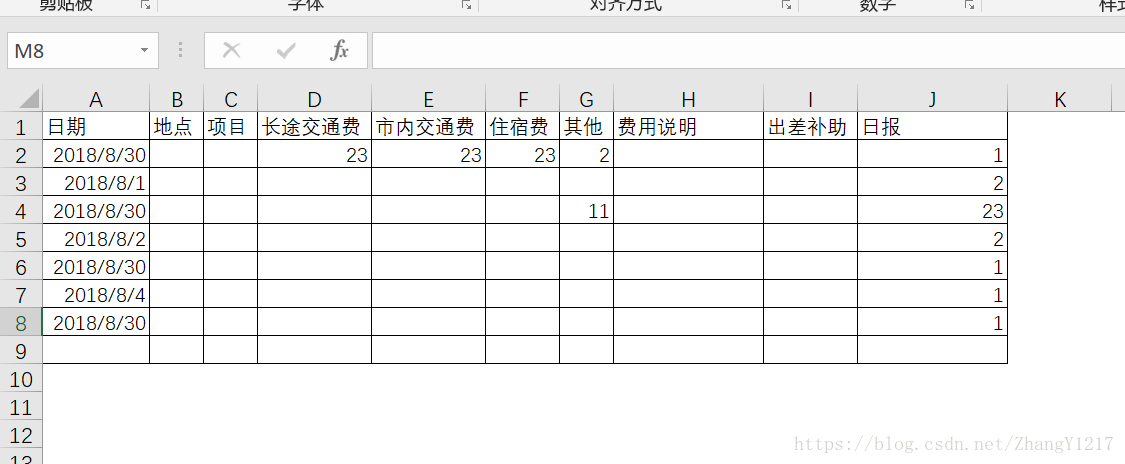
运行截图
当然了这个方法只适合简单了excel,如果是要使用一个模板该怎么弄呢,那就要使用freemarker了。具体如何我就不在这里细说。