版权声明:欢迎转载,转载请注明出处哦! https://blog.csdn.net/qq_41647999/article/details/83087229
这里只是一个简单的原创实例,目的是了解一下日历的基本原理。
如果您实在需要实现豪华美观的版本,可以到https://www.layui.com/laydate/下载好用开源的bootstrap日历控件的实例代码。https://blog.csdn.net/qq_28633249/article/details/77142352这篇博客详细讲解了这个控件的具体使用方法,这里也推荐给大家。
声明:本人只为传递知识,以上引用若有侵权,联系即删![email protected]
如果您知道JS如何获取系统时间,可以跳过下面这个实例哦~
JS获取系统时间
效果图:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>提取系统时间</title>
<script src="https://code.jquery.com/jquery-3.3.1.min.js"></script>
<style>
#timeBox{
margin: 0 auto;
position: relative;
width: 260px;
height: 145px;
border: 1px solid red;
background-color: #CC6600;/*背景在这改*/
color: #fff;
list-style: none;
font-weight:800;
}
#timeBox .clock{
position: absolute;
top: 36px;
left: 30px;
width: 200px;
height: 70px;
float: left;
margin:4px;
}
#timeBox .clock #showHour{
position: absolute;
top:0;
left: 0;
font-size: 60px;
letter-spacing:8px;
}
#timeBox .clock #showMinute{
position: absolute;
top:0;
left: 95px;
font-size: 60px;
letter-spacing:8px;
}
#timeBox .clock #showSecond{
position: absolute;
bottom: 0;
right:0;
font-size: 26px;
letter-spacing:3px;
}
#timeBox .date{
position: absolute;
margin: 5px;
top:102px;
left: 20px;
font-size: 20px;
font-weight:400;
}
</style>
</head>
<body>
<div id="timeBox">
<span id="showYear"></span>
<span id="showMonth"></span>
<span id="showDay"></span>
<div class="clock">
<span id="showHour"></span>
<span id="showMinute"></span>
<span id="showSecond"></span>
</div>
</div>
<script type="text/javascript">
window.onload=getTime();
$(function(){
setInterval("getTime();",1000);
});
function getTime(){
var date=new Date();
//年
var year=date.getFullYear();
//月
var month=date.getMonth()+1;
//日
var day=date.getDate();
//时
var hour=date.getHours();
//分
var minute=date.getMinutes();
//秒
var second=date.getSeconds();
document.getElementById('showYear').innerHTML=year+"年";
document.getElementById('showMonth').innerHTML=month+"月";
document.getElementById('showDay').innerHTML=day+"日<br/>";
document.getElementById('showHour').innerHTML=hour+":";
document.getElementById('showMinute').innerHTML=minute;
document.getElementById('showSecond').innerHTML=second;
}
</script>
</body>
</html>简易日历的实现
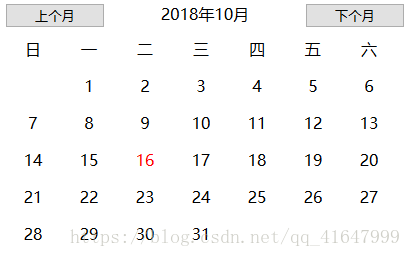
效果图:
代码里面也有详细的注释说明和简单易懂的变量名,希望能够帮到您。废话不多说,直接上代码。
<!doctype html>
<html>
<meta http-equiv="Content-Type" content="text/html" charset="gb2312" />
<head>
<title>https://blog.csdn.net/qq_41647999</title>
<style type="text/css">
#firstLayer{
width:400px;
/*让整个日历在页面中间显示*/
margin: 0 auto;
}
button{
width:25%;
float:left;
}
#yearMonth{
width:50%;
float:left;
text-align: center;
}
.everyday{
width:14%;
float:left;
margin-top:10px;
margin-bottom:5px;
text-align: center;
}
</style>
</head>
<body onload="Day()">
<div id="firstLayer">
<a href="https://blog.csdn.net/qq_41647999">DJun的博客,希望能够帮到您!</a>
<div id="secondLayer">
<button onclick="last()">上个月</button>
<div id="yearMonth"></div>
<button onclick="next()">下个月</button>
</div>
<div id="day">
<div class="everyday">日</div>
<div class="everyday">一</div>
<div class="everyday">二</div>
<div class="everyday">三</div>
<div class="everyday">四</div>
<div class="everyday">五</div>
<div class="everyday">六</div>
</div>
</div>
</body>
<script>
var ss=new Date();
var year=ss.getFullYear();
var month=ss.getMonth()+1;
var day=ss.getDate();
var allday=0;
function last()
{
if(month>1)
{
month=month-1;
}
if(month===1)
{
month = 12;
year=year-1;
}
clearAll();
Day();
Month_Day();
}
function next()
{
if(month<12)
{
month=month+1;
}
if(month===12)
{
month = 1;
year=year+1;
}
clearAll();
Day();
Month_Day();
}
function clearAll(){
var daterow=document.getElementById("day");
var child=document.getElementsByClassName("everyday");
var length=child.length;
for(var i=7;i<length;i++){
daterow.removeChild(child[7]);
}
}
function Month_Day()
{
document.getElementById("yearMonth").innerHTML=year+"年"+month+"月";
}
//Month() 获取每个月里面有多少天
function Month()
{
//判断月分是大月还是小月
//就可以得出这个月除了2月外是30天还是31天
if(month!==2) {
if (month === 4 || month === 6 || month === 9 || month === 11)
allday = 30;
else
allday = 31;
}
else
{
//判断是否是闰年
if (year%4===0&&year%100!==0||year%400===0)
allday = 29;
else
allday = 28;
}
}
function Day()
{
//得到界面上上一个月和下一月按钮之间的时间更新显示
Month_Day();
//得到月的天数
Month();
var firstday=new Date(year,month-1,1);
var xinqi=firstday.getDay();
var daterow=document.getElementById("day");
//显示星期
if(xinqi !== 0)
{
for(var i=0;i<xinqi;i++)
{
var dayelement=document.createElement("div");
dayelement.className="everyday";
dayelement.innerHTML="";
daterow.appendChild(dayelement);
}
}
//显示每一天的号数
for(var j=1;j<=allday;j++)
{
var dayelement=document.createElement("div");
dayelement.className="everyday";
dayelement.innerHTML=j;
if(day===j)
dayelement.style.color="red";
daterow.appendChild(dayelement);
}
}
</script>
</html>