1.
HTML5 提供了两种在客户端存储数据的新方法:
- localStorage - 没有时间限制的数据存储
- sessionStorage - 针对一个 session 的数据存储
之前,这些都是由 cookie 完成的。但是 cookie 不适合大量数据的存储,因为它们由每个对服务器的请求来传递,这使得 cookie 速度很慢而且效率也不高。
在 HTML5 中,数据不是由每个服务器请求传递的,而是只有在请求时使用数据。它使在不影响网站性能的情况下存储大量数据成为可能。
对于不同的网站,数据存储于不同的区域,并且一个网站只能访问其自身的数据。
HTML5 使用 JavaScript 来存储和访问数据。
local storage特性:
(1)localStorage 方法存储的数据没有时间限制。第二天、第二周或下一年之后,数据依然可用。
如何创建和访问 localStorage:
次效果可以完成用户对页面的访问次数:

使用window.localstorage进行相关的条件赋值:
首先通过var storage=window.localstorage()进项窗口对象的实例化,并确定作用域。
代码效果如下:
localstorage的存储特性:
(1):存储无时间进行限制。
(2):localstorage只能存储字符串,当存储json格式的时候,需要去进行相应的转换。
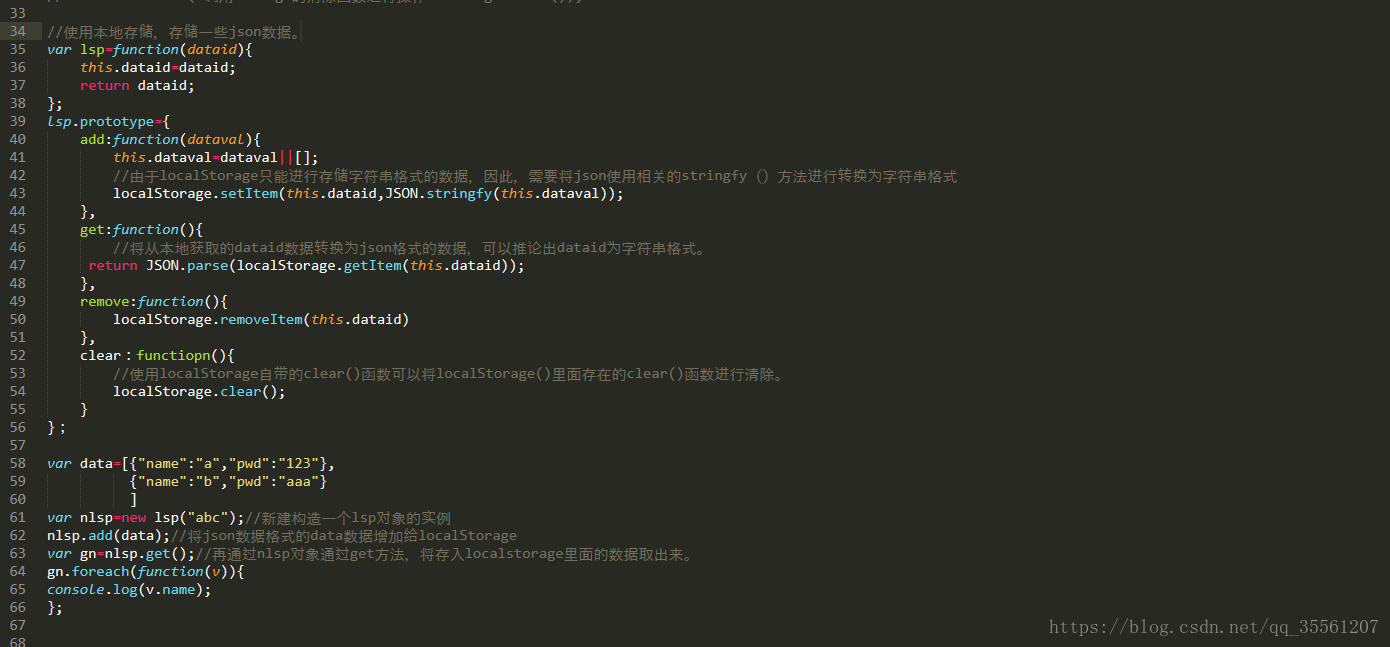
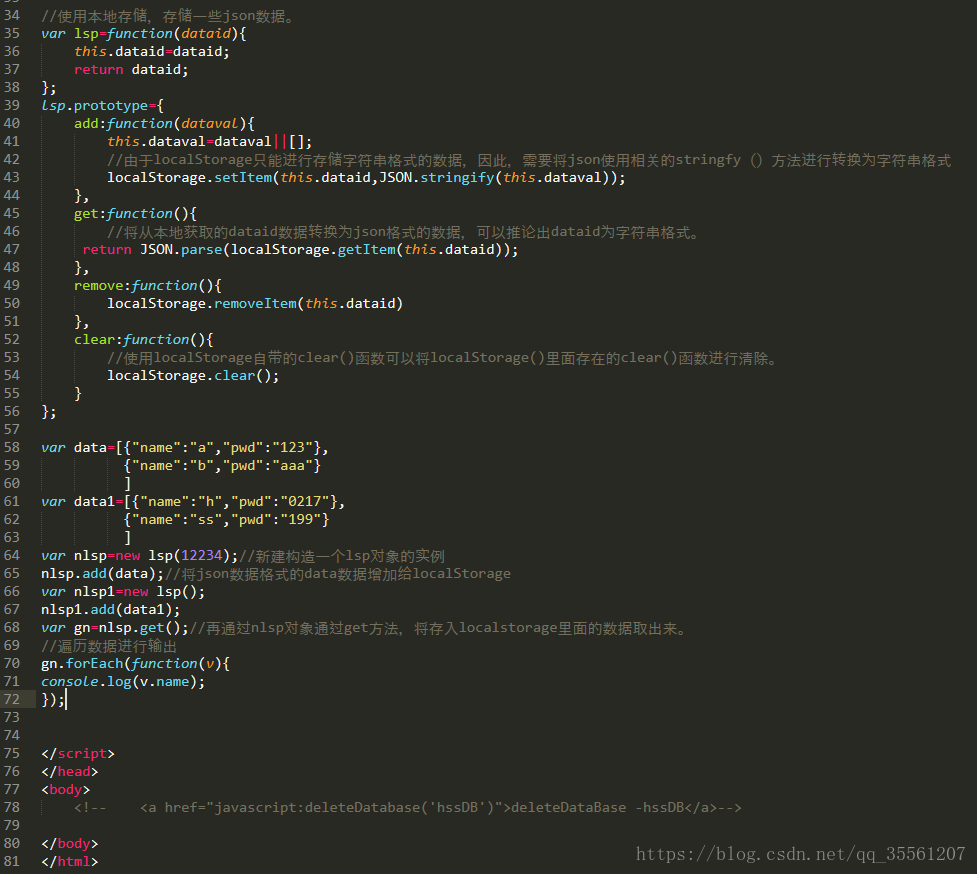
使用localstorage去存储json类型的数据,代码如下:
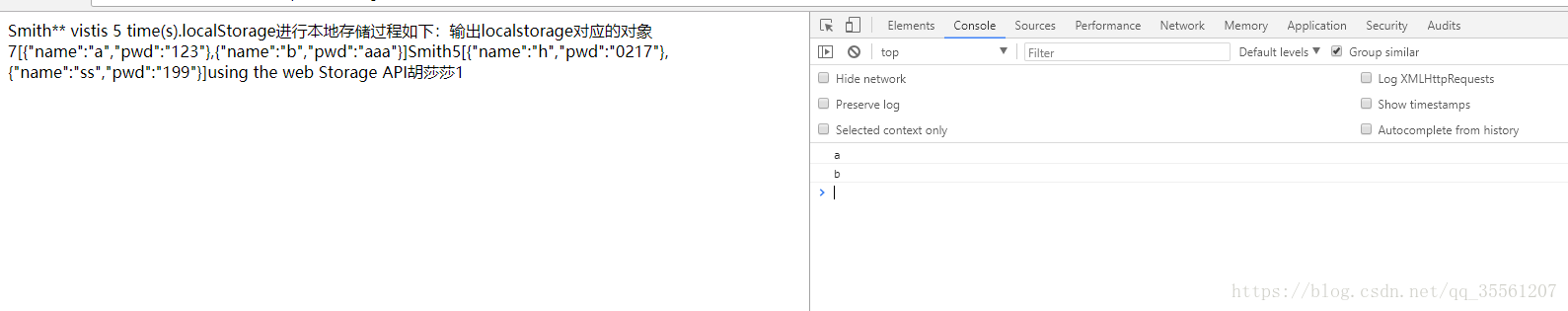
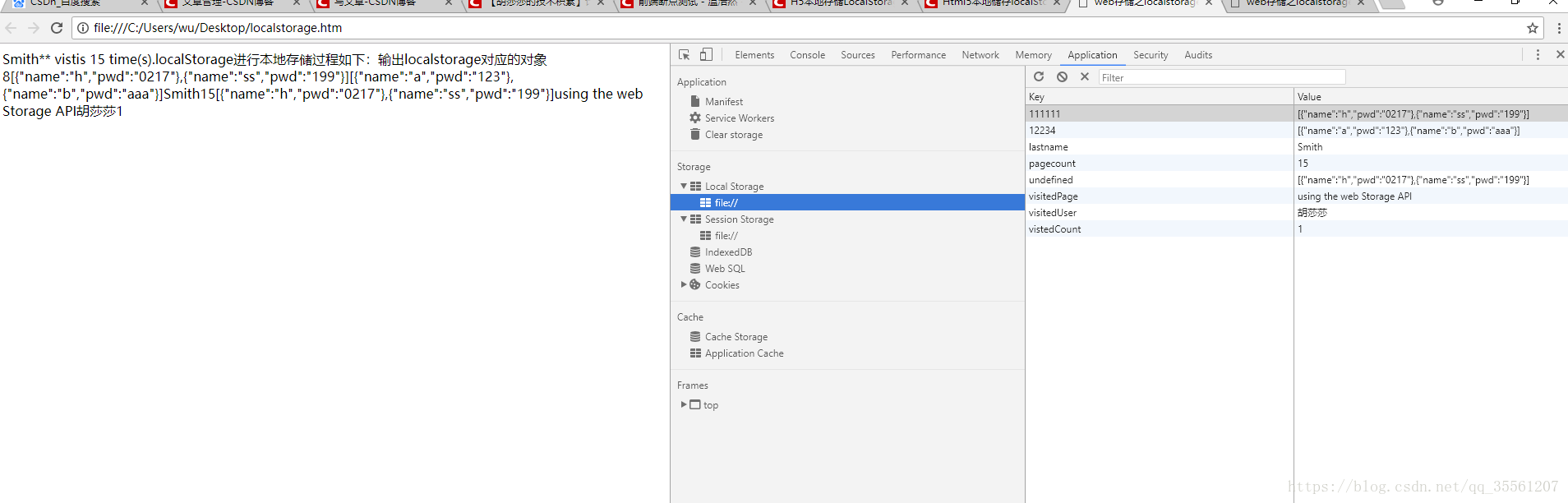
验证结果如下:
根据存储验证可以得知localstorage存储数据是无序的:
如下图可是,存储的是根据对象进行读取。
进行输出可以得知如下:
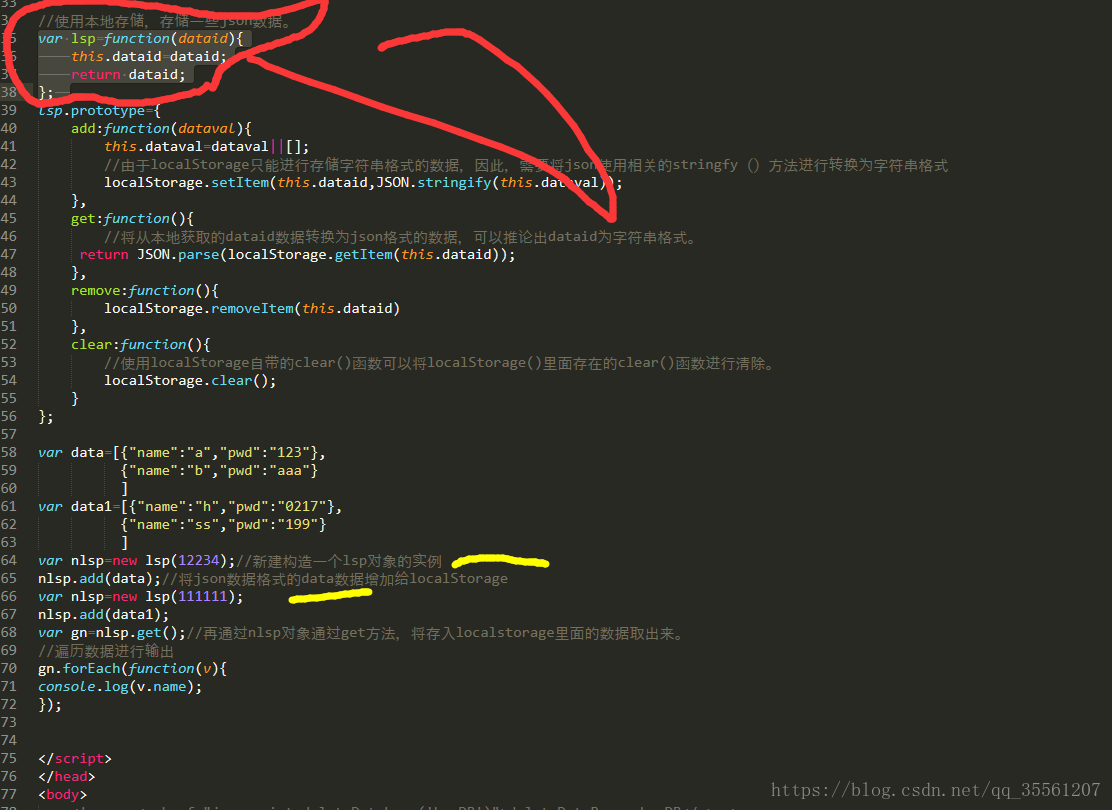
后面的数据,对前面的数据,进行了一定程度的覆盖,由此可知,定义总的输入的key是十分有必要的参数。
验证可以得知如下结论:
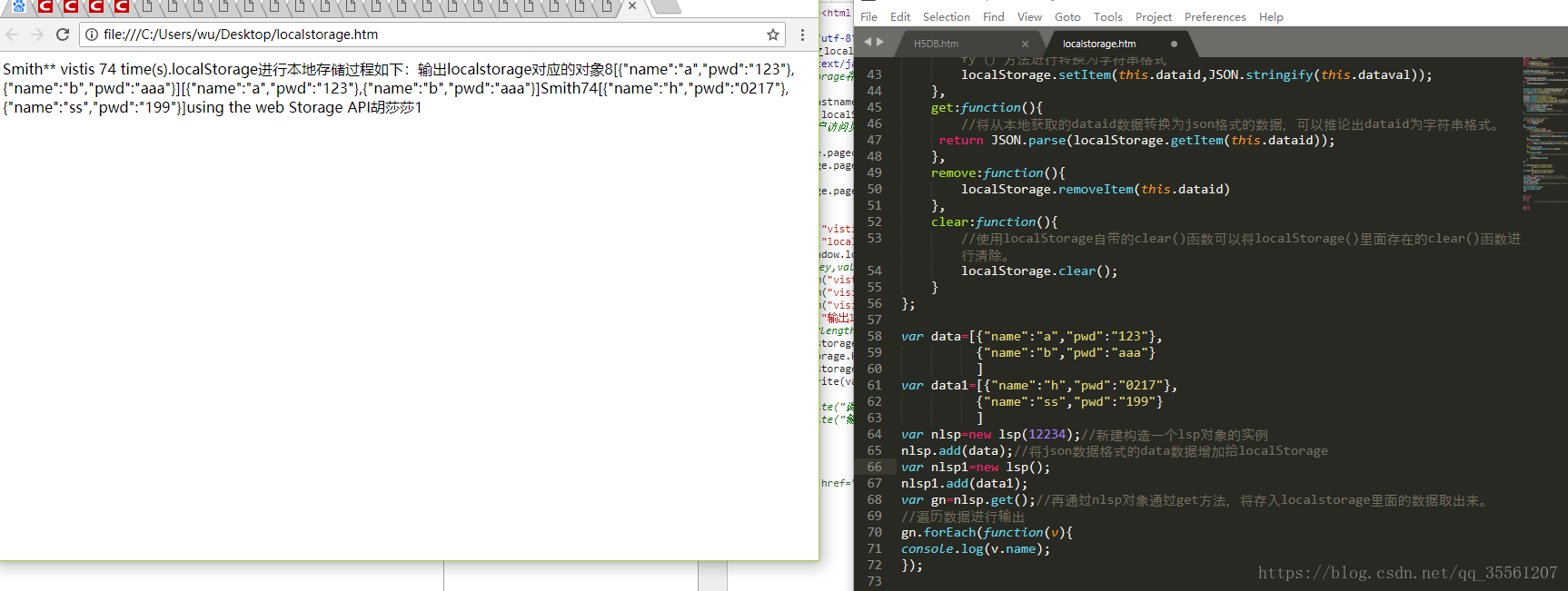
存储是无顺序的,但是需要通过实例的名称对数据进行调用,从用户的角度,此时的实例名可理解为:key,一组传入数据的key:
左边为localstorage在本地所存储的所有数据,右边为通过对象(充当key)来获取子串(key映射来获取value)值的过程:
详细代码如下:
至此为localstorage的详细存储以及调用获取过程,验证可知,1234可作为整组(传入整组json的key值),结论验证如下:
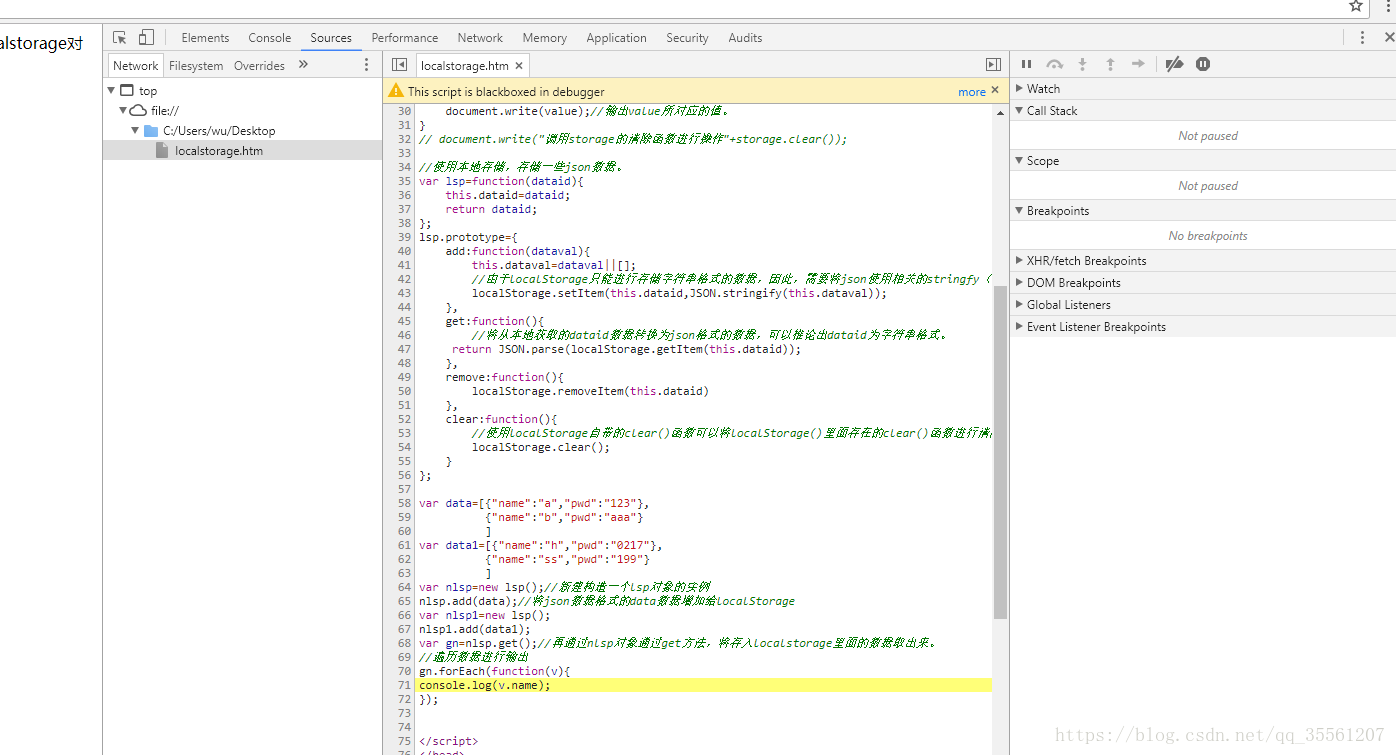
通过发F12验证查看localStorage可以得知根据:
代码var lsp=function(dataid){
this.dataid=dataid;
return dataid;
}
来确定创进来json的key.
localstorage本质存储的存储格式,以及数据操作的入库,和读取操作(验证如上),结论,是属于key/value格式的存储结构。