经过一周时间,做了一阶段项目,仿站:魅族手机官网。总体完成度还可以,但仍有许多不足。自己本身有前端基础打底,所以并没有太重视页面,老师说完成3到5个页面,那我就只做了3个,囧。本来我应该做的更出色的,但是没有太下功夫,唉。其实我决定仿这个站后,大体看了一遍,就知道我的重点只有一个,就是省市区三级联动的那个js效果。这个js我是完全自己写的,包括数据的获取,因为对数据的处理一直是我的技术短板。
接下来主要说说通过写这个js,我的收获吧。
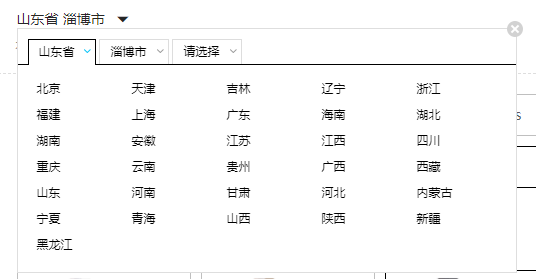
官网效果:

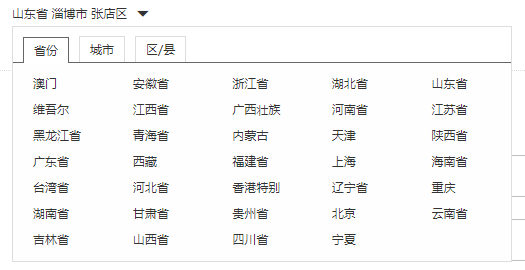
我做的效果:

技术点:
1 json数据分析
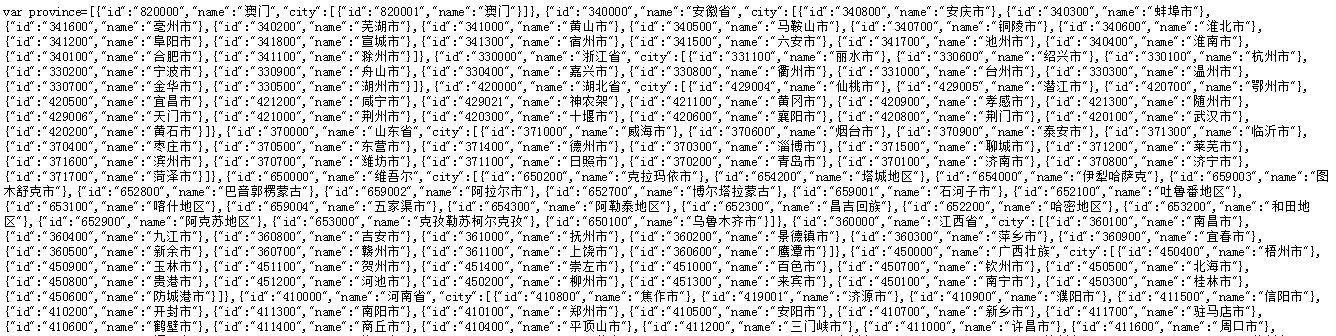
我是从网上下载了一个json数据,大体长这样:

分析一下他的数据结构,有两个数组:province,areas,
其每个数组元素都是一个json,
province下的元素有:id,name,city,
city的值又是一个数组,元素有:id,name
而areas包括:id,name,pid。这里的pid对应着city的id
2 获取省:
省的数据比较好办,直接用一个for循环,取出province[i].name和province[i].id就可以了。
3 获取市
市的获取就比较难了,我当时做的时候,也是卡到这了,不知道怎么取到市。问了老师,才知道需要建一个新的数组,来存储获取到的市的数据,然后再循环这个新数组,才能把数据找到。
4 获取区
区的数据获取和省的差不多,找到对应的id就可以了
代码如下:
//添加省
function add_data(){
var str='';
for(var i=0; i<province.length; i++){
str+='<li p-id="'+province[i].id+'">'+province[i].name+'</li>'; //添加省的id和name
}
$('#js_data_1').html(str); //内容加到页面中
}
//点击省时,市改变
$("#js_data_1 li").each(function(){
$(this).click(function(){
var p_id=$(this).attr('p-id'); //获取点击的省的id
var citys = []; //用来存储城市
for(var i=0; i<province.length; i++){
if(province[i].id==p_id){ //如果id相同,取出城市的数据
citys = province[i].city;
}
}
var str='';
for(var i=0; i<citys.length; i++){
str+='<li p-id="'+citys[i].id+'">'+citys[i].name+'</li>'; //添加市的id和name
}
$('#js_data_2').html(str);
});
});
//点击市时,区改变
$(document).on('click','#js_data_2 li',function(){
var p_id=$(this).attr('p-id'); //获取点击的市的id
var str='';
for(var i=0; i<areas.length; i++){
if(areas[i].pid==p_id){ //如果id相同,取出区的数据
str+='<li>'+areas[i].name+'</li>';
}
}
$('#js_data_3').html(str);
});
5 添加事件的方式
因为市和区的数据是用jquery后添加的,所以直接用.click的方式,是不行的,要用on方法,这个也要特别注意。因为我直接用.click,就一直没有效果,调了好久,还以为自己哪里写的不对。后来突然想到是不是事件根本没有加上。改用了on后,就可以了。
最后总结一下,学习了这一阶段,自己比之前在js上的提高有:
1 会字符串拼接了
2 能分清js对象和jquery对象,分清了才能用对方法
3 会循环数据了
4 会用数组了
5 框架和插件的api,能看懂了,会查了
我觉的这些就是很大的进步,因为我之前一直只会用js写一些效果,显示隐藏啥的。涉及到数据的,根本没办法,只能看着,心里一团乱。现在起码有眉目了,能做到一点点胸中有丘壑。但是总体来说,写的代码还是比较啰嗦,也没有很好的体现面向对象的思想。现在只能说完成基本效果,但是完成的出色与否,是不是更利于维护,延展性等,离这个目标还有很大很大的距离。我想等学习了面向对象,应该会更好。
在项目展示时,又暴露了很多问题,一并总结一下,争取下次项目做的更好:
1 展示时再说的详细一些,把能体现出特色,难点的地方,多说一点。多展示点代码。
2 轮播,注意一行不要放置多个轮播,会导致自动播放时,看起来比较花,不好看。
3 还是轮播,我用的swiper,有一个参数我没有注意到,就是loop循环,加上这个,会让轮播的体验更好,不会出现到最后一张了,然后很突兀的到第一张。这个我做的时候没有注意,是老师指出来的,非常感谢。
4 通用的js代码可以适当封装一下。