版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/zhuyu19911016520/article/details/83151922
往往有这么个需求,在新增用户时,页面以 ajax 方式把 user 对象数据提交到后台控制器上,
控制器方法中的参数以对象形式进行接收,这时就需要把json字符串自动转换为对象
在SpringBoot或SpringMvc中,有@ResponseBody 、@RequestBody 两个注解
- @ResponseBody 注解是把数据以 json字符串的方式传给客户端(或通过produces自定义为其他格式)
- @RequestBody 注解是把客户端传来的字符串数据转换为对象,但是需要 HttpMessageConverter 消息转换器
通过继承 WebMvcConfigurationSupport 类,重写configureMessageConverters方法,在项目中引用 fastjson库,它有一个FastJsonHttpMessageConverter的类,实现了HttpMessageConverter消息转换,我们只要设置支持转换那些类型即可,设置如下:
@Configuration
public class CustomeInterceptor extends WebMvcConfigurationSupport {
//UTF-8 格式的数据
@Override
protected void configureMessageConverters(List<HttpMessageConverter<?>> converters) {
//创建fastJson消息转换器
FastJsonHttpMessageConverter fastConverter = new FastJsonHttpMessageConverter();
List<MediaType> supportedMediaTypes = new ArrayList<>();
supportedMediaTypes.add(MediaType.APPLICATION_JSON);
supportedMediaTypes.add(MediaType.APPLICATION_JSON_UTF8);
supportedMediaTypes.add(MediaType.APPLICATION_ATOM_XML);
supportedMediaTypes.add(MediaType.APPLICATION_FORM_URLENCODED);
supportedMediaTypes.add(MediaType.APPLICATION_OCTET_STREAM);
supportedMediaTypes.add(MediaType.APPLICATION_RSS_XML);
supportedMediaTypes.add(MediaType.APPLICATION_XHTML_XML);
supportedMediaTypes.add(MediaType.APPLICATION_XML);
supportedMediaTypes.add(MediaType.TEXT_HTML);
supportedMediaTypes.add(MediaType.TEXT_PLAIN);
supportedMediaTypes.add(MediaType.TEXT_XML);
fastConverter.setSupportedMediaTypes(supportedMediaTypes);
converters.add(fastConverter);
}
}
ajax提交字符串数据,contentType: ‘application/json’
<script type="text/javascript" th:inline="javascript">
function saveMenu() {
var data = JSON.stringify({id: "1",pId : "root",name:"菜单"})
$.ajax({
type : "post",
url : "/saveMenu",
data : data,
contentType: 'application/json',
success : function (result) {
console.log(result);
}
})
}
</script>
控制器接收,consumes = “application/json”
@RequestMapping(value = "/saveMenu" , method = RequestMethod.POST , consumes = "application/json")
@ResponseBody
public String saveMenu(@RequestBody Tree tree){
System.out.println("tree:" + JSON.toJSONString(tree));
return "success";
}
method 表示接收 POST方式的请求
consumes="application/json"表示只处理请求头中Content-Type为application/json的请求
produces=“application/json” 表示向客户端返回Content-Type为application/json的数据
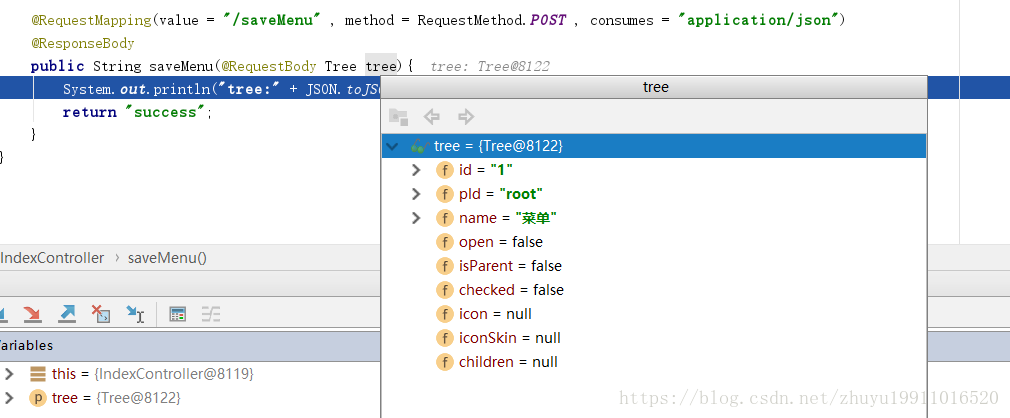
看一下调式效果,可以看出对象中的值,ajax过来的json字符串数据,已经自动转换为对象了