JS 基础语法(干货)
JS常见的输出语法
document.write();
alert();
console.log();
常量,变量与变量名(命名规范)
什么是常量?
常量是指在程序运行过程中保持不变的数据。例如:123是数字型常量,“JavaScript”是字符串型常量等,在编程中可以直接出入这些值。
什么是变量?
在计算机中,可以通过一些符号表示一些数据,这个符号就是变量(所谓变量,就是可以初始化够可以再次改变的量;
如何定义一个变量?
**var 变量名=值(js为弱类型语言,定义变量时无须指定类型);
变量名 命名规范 ,
A.第一个字符不能是数字;
B变量名可以用字母,数字,下划线和$组成
C.不能使用关键字和保留字
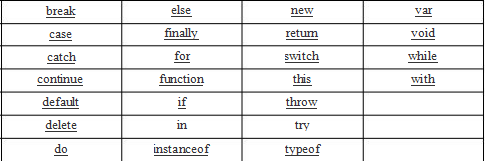
关键字

保留字

js中是区分大小写的(HTML+CSS不区分大小写);
思考逻辑题
如何让a和b的值互换
数据类型
- Number(数值类型数据) 例如:10,19,0.11,-4等
- string(字符串类型数据) 例如:aaa,bbb,"hello word"等
- Boolean(布尔型) 分为两个值true(1)和false(0)
- Undefined是一个特殊值,通常用于指示变量尚未赋值。对未定义值的引用返回特殊值。
当不给变量名赋值时输出的返回值就是Undefined
- Null 指示变量未指向任何对象。把 null 作为尚未创建的对象,也许更好理解
- 注意Null与undefined的区别
当我们用type of 检测数据类型时
Undefined 返回值为 undefined;
而Null 返回值为object;
这也是一个官方的BUG
引用类型
Object类型
js中的对象其实就是一组数据和功能的集合。对象可以通过执行NEW操作符后跟要创建的对象类型的名号曾来后才能创建。
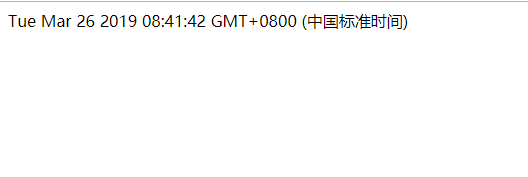
**Date()**可返回当天的日期和时间。
Function 构造函数 创建一个新的Function对象。 在 JavaScript 中, 每个函数实际上都是一个Function对象。
Array 对象用于在单个的变量中存储多个值。
RegExP正则表达