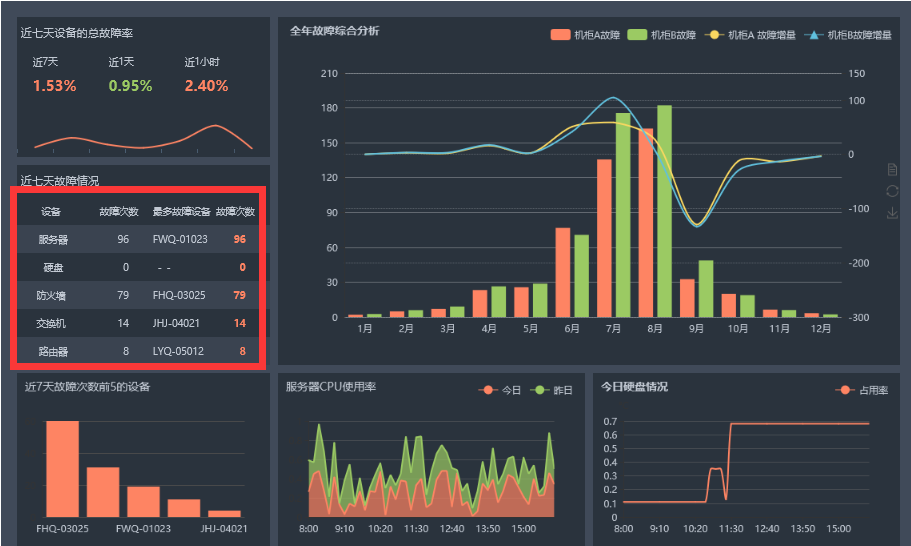
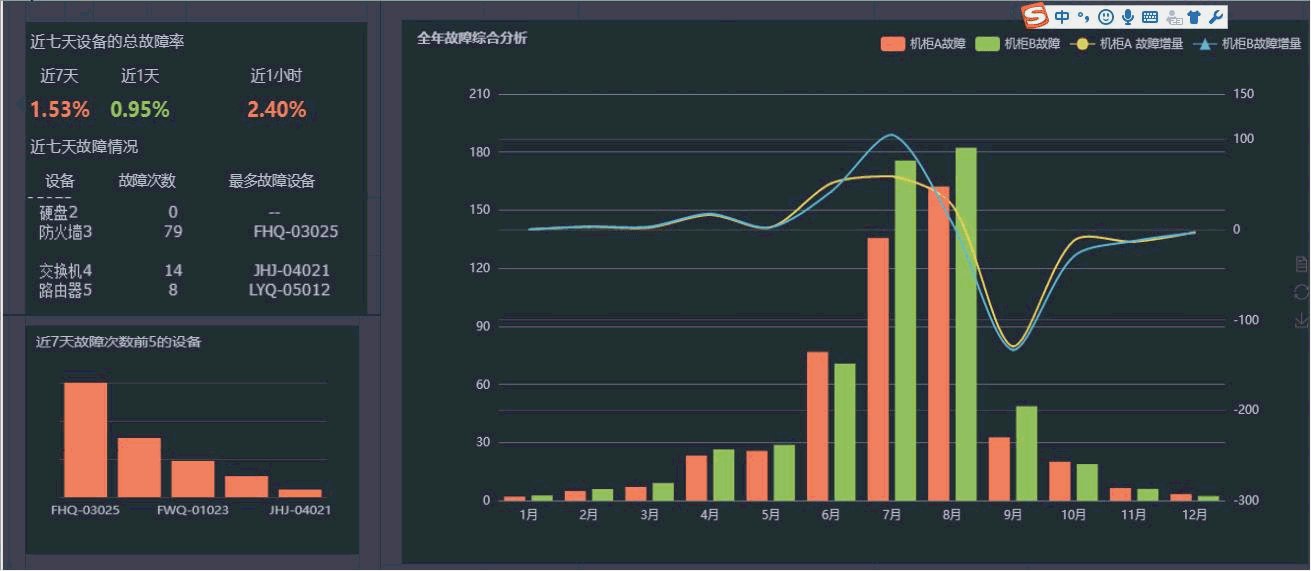
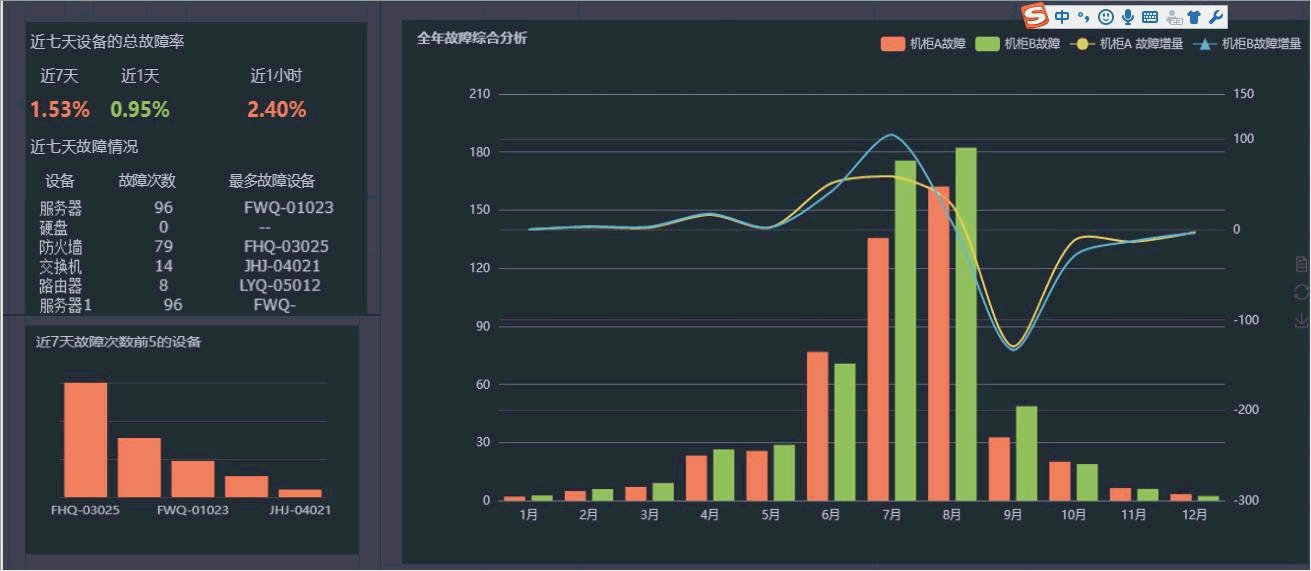
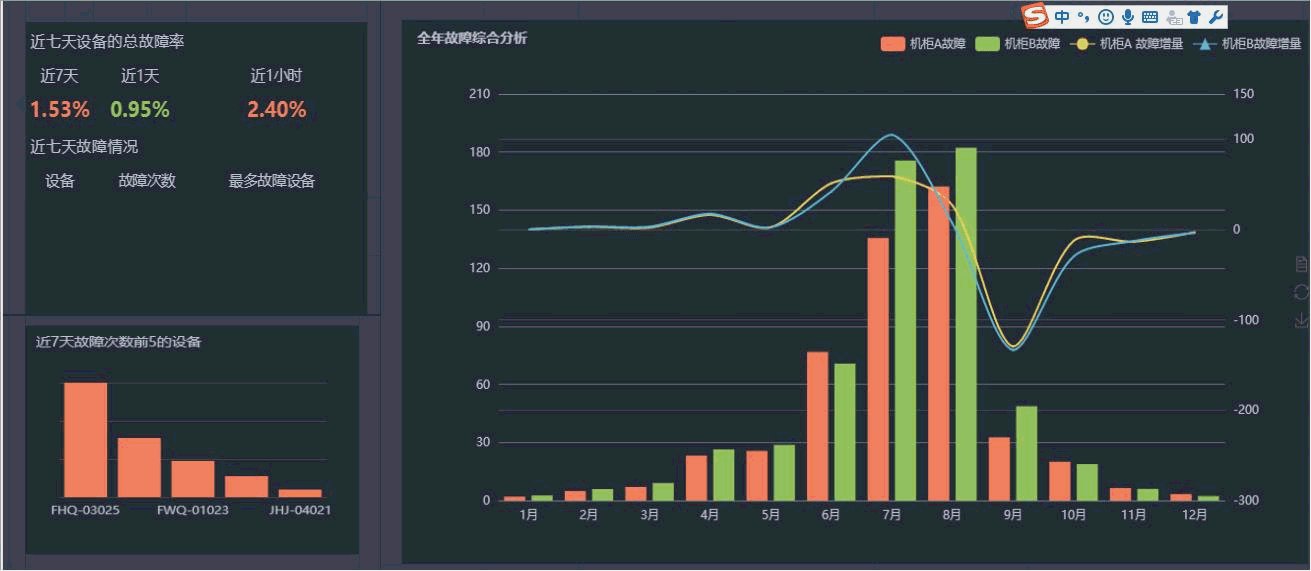
Dashboard以丰富的动态、可交互的可视化界面为用户提供了更好的数据使用体验,让决策者能够更高效的了解企业的重要信息和细节层次。在DBD的各种动态效果中,滚屏是较为常见的一种,例如下图中的数据列表因为布局是固定的,因此就需要滚动显示数据。

通常报表中见到的滚屏是因为“页面大、窗口小”,也就是打开的窗口区域容纳不了整个页面的内容,需要靠键盘的方向键或鼠标滚轮来移动查看。而在DBD中,为了更好的交互效果,需要滚动自动持续进行,只有当鼠标移到该区域时才暂停。这种方式虽说已经比较常见了,但一般来说报表厂商却并没有直接提供,而是需要通过jquery,JS来实现。现在我就给大家介绍一下如何实现这种文字滚屏效果。
我们将在润乾报表设计器自带的“设备故障分析.rpx”基础上实现文字滚屏实例。
- 数据集整理
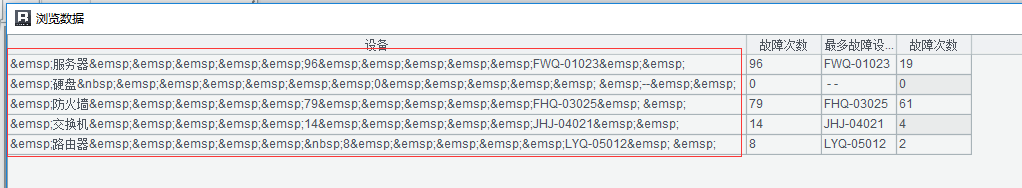
对于从数据库读取的数据,可以通过集算器,将数据整理成下面截图中的效果。为了方便做效果,这里我直接将ds2这个内建数据中的所有字段的值整理到“设备”这个字段中,并且在里面加上了些空格,以便页面上缩进的效果好看些。

- 合并单元格
将G15列删除,B15—F15选中,合并。
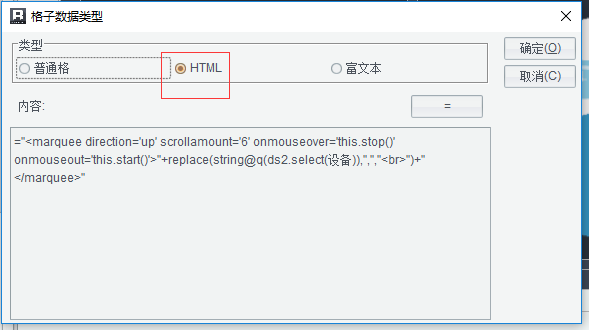
- 单元格数据类型设置为html


4. 设置单元格表达式,如上图所示。下面是具体的表达式。

="<marquee direction='up' scrollamount='6' onmouseover='this.stop()' onmouseout='this.start()'>"+replace(string@q(ds2.select(设备)),",","<br>")+"</marquee>"
其中:
onmouseover=this.stop()表示当鼠标以上区域的时候滚动停止;
onmouseout=this.start()表示当鼠标移开的时候继续滚动。
- 调整样式
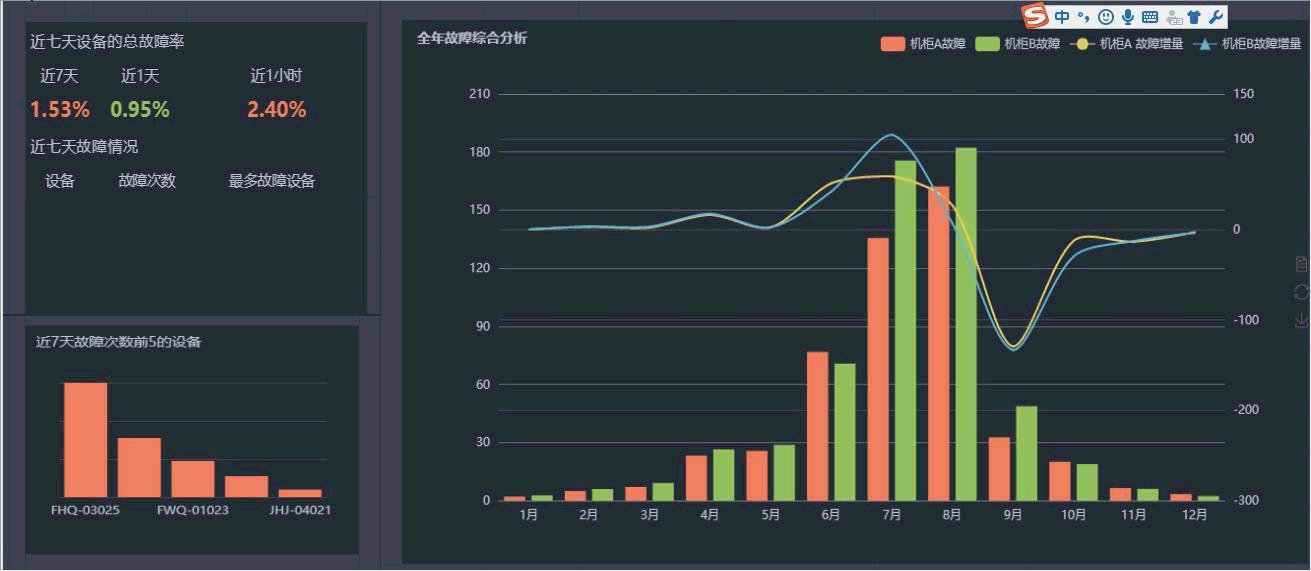
原B15-F15设置了各行异色,因为我们的文字滚动项作为统一的一串内容,所以按照以上设置,效果感觉会有些突兀,如下图所示。

去掉B15-F15背景色的设置,这样滚动区域就整体浑然一体。

经过以上步骤我们的数据列表就在DBD面板中滚动起来了,并且当鼠标指向数据的时候就会停止滚动,鼠标移开的时候就继续滚动了,这样的交互效果无疑会为你的大屏展现锦上添花。
上面这个小例子简单实现了文字滚动显示的效果。下面我具体讲解下看似神奇的<marquee>标签的各个属性值,相信看过后一定会帮助您实现更好的文字滚动效果:
<marquee>是成对出现的标签,首标签<marquee>和尾标签</marquee>之间的内容就是滚动内容。<marquee>标签的属性主要有behavior、bgcolor、direction、width、height、hspace、vspace、loop、scrollamount、scrolldelay等,它们都是可选的。
| 属性值 |
功能简述 |
属性值 |
示例 |
| behavior |
滚动的方式 |
alternate、scroll、slide,分别表示文字来回滚动、单方向循环滚动、只滚动一次,scroll和slide的滚动方向将依照direction属性中参数 |
<marquee behavior="alternate">我来回滚动</marquee> |
| bgcolor |
文字滚动范围的背景颜色 |
参数值是16进制(形式:#AABBCC或#AA5566等)或预定义的颜色名字(如red、yellow、blue等) |
<marquee behavior=="slide" direction="left" bgcolor="red">我的背景色是红色的</marquee> |
| direction |
文字滚动的方向 |
属性的参数值有down、left、right、up共四个单一可选值, |
<marquee direction="right">我向右滚动</marquee> |
| width、height |
决定滚动文字在页面中的矩形范围大小。 |
正数 |
<marquee width="300" height="30" bgcolor="red">我宽300像素,高30像素。</marquee> |
| hspace,vspace |
滚动矩形区域距周围的空白区域 |
正数 |
<marquee width="300" height="30" vspace="10" hspace="10" bgcolor="red">我矩形边缘水平和垂直距周围各10像素。</marquee> |
| loop |
滚动文字的滚动次数 |
正整数 |
<marquee loop="2">我滚动2次。</marquee> |
| scrollamount |
文字滚动的速度(scrollamount) |
正整数 |
<marquee scrollamount="100">我速度很快.</marquee> |
| scrolldelay |
延时 |
正整数 |
<marquee scrolldelay="30">我小步前进。</marquee> |
另外,您也可以将<marquee>和</marquee>之间的内容替换成图像或其它对象。
怎么样,是不是您已经在摩拳擦掌跃跃欲试了?别犹豫,让我们一起来丰富Dashboard效果,让页面效果动起来吧!