版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/laoyaotask/article/details/51115353
单表多字段查询在一些稍微复杂一点的查询中十分有用。本文主要利用MySQL数据库中的concat函数实现单表多字段多关键词查询。并且显示查询结果的表格可根据所选数据表动态生成。
html代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="js/jquery-1.9.1.min.js" type="text/javascript" charset="utf-8"></script>
<script src="js/jPages.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
$(function(){
//回车提交查询
$('#queryBox').keydown(function(e){
if(e.keyCode == 13)
{
$("#query").focus();//查询按钮获得焦点
$("#query").click();//调用点击提交按钮
}
});
//点击查询按钮
$("#query").click(function(){
//获取用户选择的数据表和查询关键词
var queryType=$("#queryType").val().trim();
var queryKeywords=$("#queryKeywords").val().trim();
//对查询关系词的内容进行限制,比如只能输入汉字、字母、数字和空格。
var reg=/^[ a-zA-Z0-9\u4e00-\u9fa5]+$/;
if(reg.test(queryKeywords)==false)
{
$("#queryTip").text("您输入的关键词有部分内容不符合要求,只能输入汉字、字母、数字和空格。");
}
//如果内容检测通过,开始提交查询
else
{
if(queryType!="" && queryKeywords!="")
{
$("#queryTip").text("正在为您检索,请稍候……");
//使用ajax访问php页面进行查询
$.ajax({
type:"post",
url:"queryInIndex.php",
async:true,
data:{queryType:$("#queryType").val(),queryKeywords:$("#queryKeywords").val()},
dataType:"json",
success:function(data){
if(data=="no")
{
$("#queryTip").text("没有找到您要查询的信息。");
}
else
{
$("#queryTip").text("为您找到 "+data.length+" 条信息。");
//预设结果表格字符名
if($("#queryType").val()=="users")
fieldsString="邮箱,姓名,英文名,学号,学位类型,导师,手机,房间";
else if($("#queryType").val()=="papers")
fieldsString="作者,标题,期刊/会议,卷期页,级别,状态";
else if($("#queryType").val()=="softwares")
fieldsString="作者,标题,登记号,日期";
else if($("#queryType").val()=="patents")
fieldsString="作者,标题,受理日期,受理号,授权日期,授权号";
//调用函数创建表格
createTable("queryResultList",data,fieldsString,"queryResultPager");
$("#queryKeywords").focus();// 关键词文本框继续获得焦点,以方便用户继续输入内容
}
}
});
}
else
{
$("#queryTip").text("请先选择查询类型,并输入关键词,然后点击查询按钮。");
$("#queryKeywords").focus();
}
}
})
function createTable(tableHolder,data,fieldsString,pagerHolder)
//自动创建结果表格的函数
/*
参数含义:
tableHolder:显示结果表格的父元素
data:JSON格式的查询结果
fieldsString:字段名字符串
pagerHolder:显示分页导航的元素
* */
{
fieldsArr=fieldsString.split(",");//对字段名字符串进行分割
var columnNum=fieldsArr.length; //获取列数
var rowNum=data.length;//获取行数
$('#'+tableHolder).html("");//清除现有表格
$('#'+tableHolder).append("<table border='1'><thead><tr></tr></thead><tbody></tbody></table>"); //设置表格结构
var i=0; //临时循环变量
while(i<columnNum) //加载字段值
{
$('#'+tableHolder+" thead tr").append("<th>"+fieldsArr[i]+"</th>");
i++;
}
i=0;
while(i<rowNum)//加载数据
{
var j=0;
$('#'+tableHolder+" tbody").append("<tr>")
while(j<columnNum)
{
$('#'+tableHolder+" tbody tr:last").append("<td>"+data[i][j]+"</td>");
j++;
}
$('#'+tableHolder+" tbody").append("</tr>")
i++;
}
//分页导航,这里利用jPages插件
$("#"+pagerHolder).jPages({
containerID : tableHolder+" tbody", //存放表格的窗口标签ID
previous : "前一页", //指示首页的按钮
next : "下一页",//指示尾页的按钮
perPage : 10,//每页显示表格的行数
delay : 0 //分页时动画持续时间,0表示无动画
});
//设置结果表格的隔行变色
$('#'+tableHolder+" tr:odd").css("background-color","#fff");
$('#'+tableHolder+" tr:even").css("background-color","#efefef");
}
})
</script>
</head>
<body>
<div id="queryBox" style="text-align: center; padding-top: 10px;padding-bottom: 10px; width: 100%;">
<span>
<select id="queryType" style="height: 30px;"><!--选择数据表的下拉菜单-->
<option selected="selected" value="">请选择数据表</option>
<option value="users">学生信息</option>
<option value="papers">论文</option>
<option value="softwares">软著</option>
<option value="patents">专利</option>
</select>
</span>
<span>
<input type="text" id='queryKeywords' style="width: 200px; height: 25px;"/><!--输入查询关键词的文本框-->
<input type="button" id="query" style="width: 30px; height: 30px; cursor: pointer;" /> <!--提交查询按钮-->
</span>
<div id="queryTip" class="tip">本功能支持以空格为分割标记的多词查询。</div><!--信息提示框-->
</div>
<div id="queryResultList"></div><!--用于显示查询结果-->
<div id="queryResultPager" style="text-align: center; margin-top: 10px;"></div><!--结果分页导航的容器-->
</body>
</html>
queryInIndex.php
<?php
include_once("../phpFiles/connMysql.php");//包含连接数据库的代码
$queryType=$_POST['queryType'];//目标数据表
$queryKeywords=$_POST['queryKeywords']; //查询词
$queryKeywords = preg_replace('#\s+#', ' ',$queryKeywords);//将字符串中多个连续空格替换为一个空格
$keywords=explode(" ",$queryKeywords); //查询词按空格分割
//根据不同的数据表生成不同的查询语句
if($queryType=="users")
{
$sqlsmt="select email,truename,enName,stuid,degree,supervisorname,tel,room from $queryType where "; //查询语句的初始值
//利用循环 生成对每个关键词的查询语句
foreach ($keywords as $keyword)
{
$sqlsmt.="concat(email,truename,enName,stuid,degree,supervisorname,tel,room) like '%$keyword%' or ";//本句是关键,利用concat函数实现从多个字段查询单个关键词,并用' or '关键词把每个关键词的concat结果合并
}
$sqlsmt=substr($sqlsmt,0,strlen($sqlsmt)-3); //去掉查询字符串尾部的' or '
$sqlsmt.=" order by degree asc, stuid desc"; //追加排序子句
}
else if($queryType=="papers")
{
$sqlsmt="select authors,title,jorc,vap,level,status from $queryType where ";
foreach ($keywords as $keyword)
{
$sqlsmt.="concat(authors,title,jorc,vap,level,status) like '%$keyword%' or ";
}
$sqlsmt=substr($sqlsmt,0,strlen($sqlsmt)-3);
$sqlsmt.=" order by level desc, vap desc";
}
else if($queryType=="softwares")
{
$sqlsmt="select authors,title,num,date from $queryType where ";
foreach ($keywords as $keyword)
{
$sqlsmt.="concat(authors,title,num,date) like '%$keyword%' or ";
}
$sqlsmt=substr($sqlsmt,0,strlen($sqlsmt)-3);
$sqlsmt.=" order by date desc";
}
else if($queryType=="patents")
{
$sqlsmt="select authors,title,acceptDate,acceptNum,authorizeDate,authorizeNum from $queryType where ";
foreach ($keywords as $keyword)
{
$sqlsmt.="concat(authors,title,acceptDate,acceptNum,authorizeDate,authorizeNum) like '%$keyword%' or ";
}
$sqlsmt=substr($sqlsmt,0,strlen($sqlsmt)-3);
$sqlsmt.=" order by acceptDate desc";
}
$myrs=mysql_query($sqlsmt);//执行查询
if(mysql_num_rows($myrs)==0)//如果结果为空 返回'no'
{
echo(json_encode("no"));
}
else //否则返回json格式的结果
{
while($row=mysql_fetch_array($myrs))
{
$temp[]=$row;
}
echo(json_encode($temp));
}
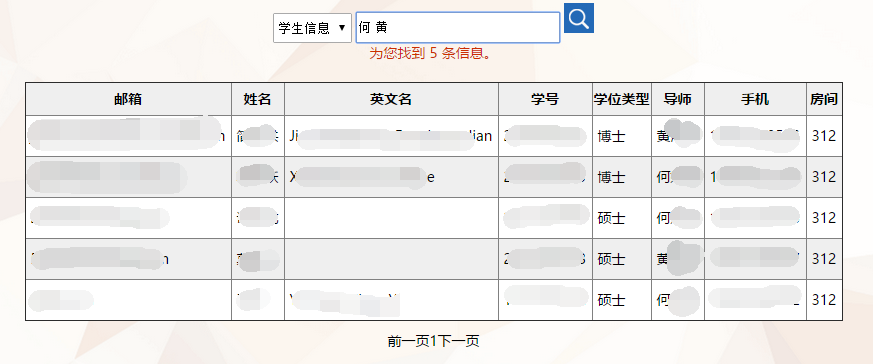
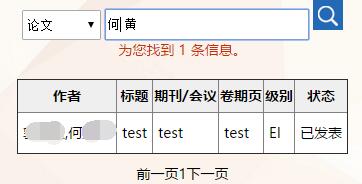
?>结果截图