源码见地址:https://download.csdn.net/download/colourfultiger/10673643
html部分
<div class="box">
<div id="callback1"></div>
<button onclick="testback1(forfun)">callback测试1</button>
</div>
<div class="box">
<div class="callback2"></div>
<button onclick="testback2(forfun)">callback测试2</button>
</div>
<div class="box">
<div class="callback3"></div>
<button onclick="testback3(forfun)">callback测试3</button>
</div>
<div class="box">
<div class="callback4"></div>
<button onclick="testback4(forfun)">callback测试4</button>
</div>
<div class="box">
<div class="callback5"></div>
<button onclick="testback5(SingleAnimation)">callback动画单向测试5</button>
</div>
<div class="box">
<div class="callback6"></div>
<button onclick="testback6(Two_wayAnimation)">callback动画双向测试6</button>
</div>
<div class="box">
<div class="callback7"></div>
<button onclick="testback7(forfun7)">callback回调嵌套测试7</button>
</div>css部分
<style type="text/css">
.box{
width: 280px;
height: 280px;
background: #6495ED;
display: inline-block;
float: left;
margin-left: 10px;
margin-bottom: 10px;
}
#callback1,.callback2,.callback3,.callback4 {
width: 200px;
margin: 0 auto;
display: block;
}
#callback1 {
height: 100px;
background: #FFDEAD;
}
.callback2 {
height: 150px;
background: #FFDEAD;
}
.callback3 {
height: 200px;
background: #FFDEAD;
}
.callback4 {
height: 80px;
background: #FFDEAD;
}
/*5*/
.callback5 {
width: 100px;
height: 100px;
background: pink;
}
/*6*/
.callback6 {
width: 100px;
height: 50px;
background: pink;
}
.Twoanimation{
background: mediumpurple;
height: 50px;
animation: mymove 1s alternate;
-webkit-animation:mymove 5s alternate;
animation-iteration-count:2;
-webkit-animation-iteration-count:2; /* Safari 和 Chrome */
}
@keyframes mymove{
from {height: 10px;background: lightgreen;}
to {height: 150px;background: lightsalmon;}
}
@-webkit-keyframes mymove /*Safari and Chrome*/
{
from {height: 10px;background: lightgreen;}
to {height: 150px;background: lightsalmon;}
}
/*7 放大*/
.callback7{
width: 50px;
height: 60px;
background: gold;
margin: 0 auto;
}
.big{
transform: scale(1.5);
-webkit-transform:scale(1.5);
-moz-transform:scale(1.5);
position: relative;
top: 20%;
}
</style>js部分,
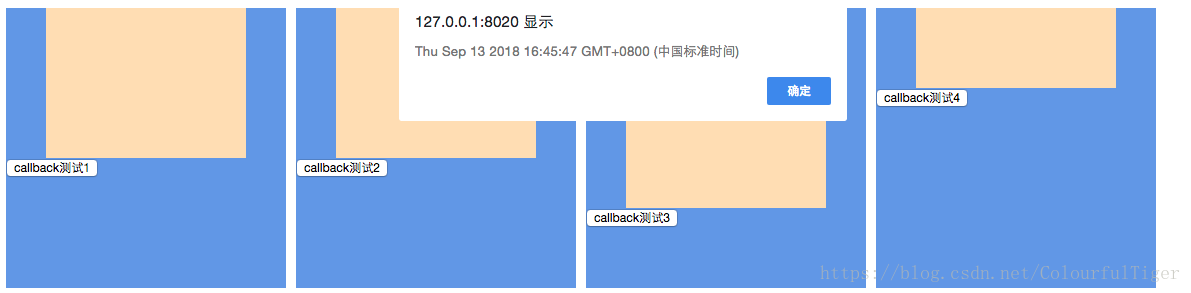
1、测试一:简单的回调效果,顺便补充一下对getElementsByClassName获取数据的写法以及定时器的做法
// ****************************测试一*******基础回调的原型***********************
// 一、被回调函数
function forfun(){
//1、定时器
setTimeout(function(){
alert(Date())
},3000);
}
// 二、各自按钮对应的函数
function testback1(callback){
document.getElementById("callback1").style.height="150px";
// 三、回调函数
callback ();
}
function testback2(callback){
// 2.1、使css类生效的法1
document.getElementsByClassName('callback2')[0].style.height="250px";
callback();
}
function testback3(callback){
// 2.2、使css类生效的法2
var callback3 = document.getElementsByClassName('callback3')[0];
callback3.style.height="100px";
callback();
}
function testback4(callback){
// 2.3、使css类生效的法3
var callback4 = document.getElementsByClassName('callback4');
callback4[0].style.height="20px";
callback();
} 效果:
点击第一个:height变高,随后弹出alert里的内容
2、js测试回调二
// ****************************测试二*********多个同类回调加单向动画*********************
function testback5(callback){
var callback5 = document.getElementsByClassName('callback5');
callback5[0].style.height="200px";
callback('callback5',"width","200px",0);
callback('callback5',"backgroundColor","orange",0);
}
//被回调的内容
function SingleAnimation(element,attribute,val,i){
var ele = document.getElementsByClassName(element);
switch (attribute){
case 'color':
ele[i].style.color=val;
break;
case 'backgroundColor':
ele[i].style.backgroundColor=val;
break;
case 'width':
ele[i].style.width=val;
break;
default:
break;
}
}既改变高度,又改变颜色,同时回调的是同一个函数
3、js测试3 回调加动画
// ****************************测试三*********回调加双向动画*********************
var ontest=true;
function testback6(callback){
callback('callback6',0);
}
//被回调的函数 动画双向图 偶数-恢复 单数-执行
function Two_wayAnimation(element,i){
var ele = document.getElementsByClassName(element);
if(ontest){
//添加class
ele[i].classList.add("Twoanimation");
ontest = false;
}else{
//取消class
ele[i].classList.remove("Twoanimation");
ontest = true;
}
}补充一点知识:用js来添加class的样式:ele[i].classList.add("Twoanimation");
4、js测试4
// ****************************测试四*********回调嵌套**延时+放大*********************
var testbig = true;
function testback7(callback){
var callback7 = document.getElementsByClassName('callback7');
callback(bigdiv); //调用回调1,传参回调2
}
//延时----回调函数1
function forfun7(callback){
setTimeout(function(){ //延时执行函数
callback('callback7',0);//调用回调2 执行的内容体
},1000);
}
//放大----回调函数2
function bigdiv(element,i){
var ele = document.getElementsByClassName(element);
if(testbig){
ele[i].classList.add("big");
testbig = false;
}else{
ele[i].classList.remove("big");
testbig = true;
}
}在这个效果中使用了回调函数嵌套,主要是先延时,再放大,注意回调函数的传参即可实现效果。