版权声明:本文为博主原创文章,欢迎转载,转载标明出处 https://blog.csdn.net/qq_43304572/article/details/82974752
项目中有需求对PDF大文件进行上传,原有的功能已不能适用,亦研究了一下百度的组件WebUploader,下面来说一下实际具体用法:
官网:http://fex.baidu.com/webuploader/(百度组件有API文档,查看说不定有你想要的东西)
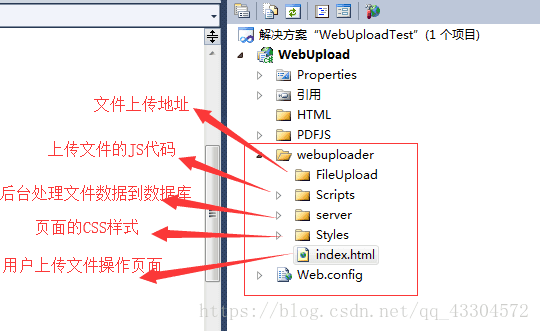
简单练习项目介绍:
index.html页面引入需要的样式及JS:
<link href="../webuploader/Styles/webuploader.css" rel="stylesheet" type="text/css" />
<link href="../webuploader/Styles/style.css" rel="stylesheet" type="text/css" />
<script src="../webuploader/Scripts/jquery.js" type="text/javascript"></script>
<script src="../webuploader/Scripts/webuploader.js" type="text/javascript"></script>
<script src="../webuploader/Scripts/upload.js" type="text/javascript"></script>
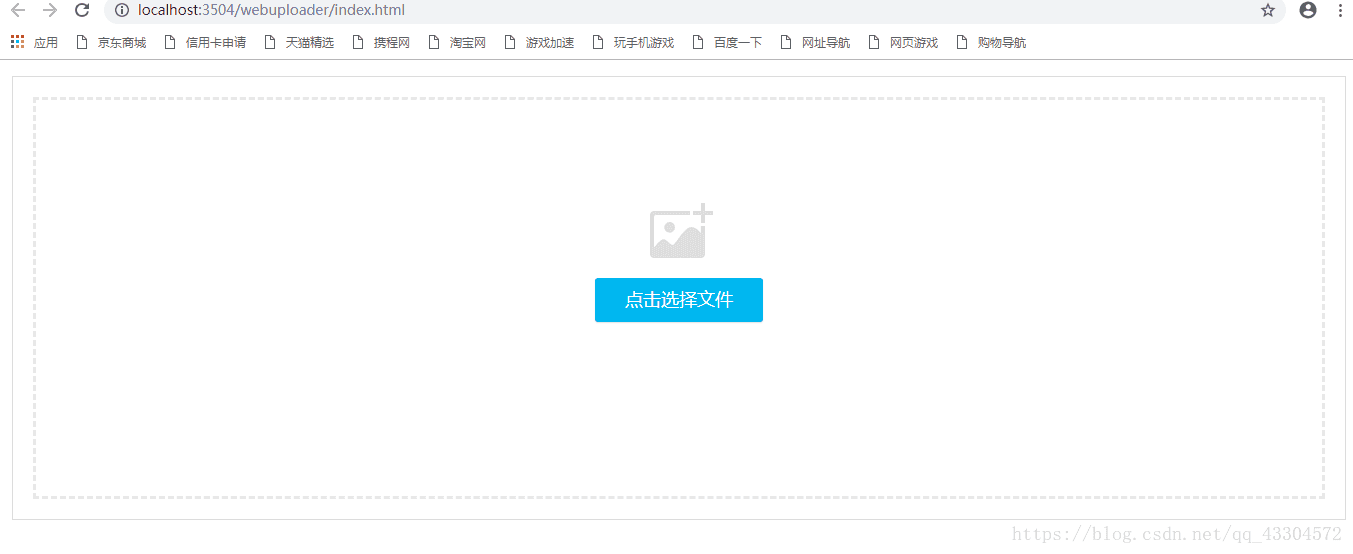
运行页面显示:
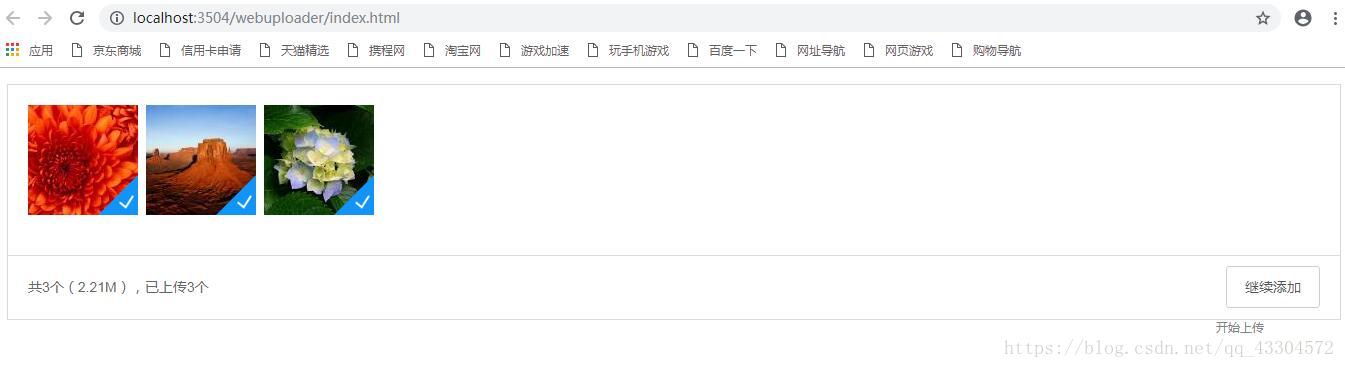
多文件上传
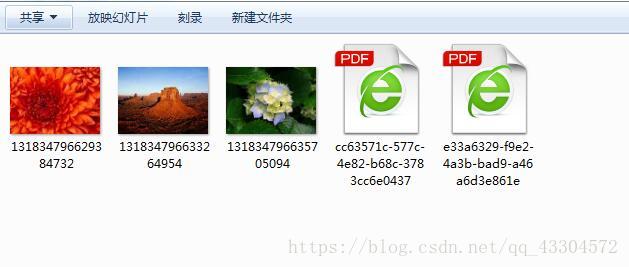
由于在后台调整上传路径:
string folder = context.Server.MapPath("~\\webuploader\\FileUpLoad\\" + context.Request["guid"] + "/");
则查看上传文件:
遇到的问题及解决方案:
-
上传失败
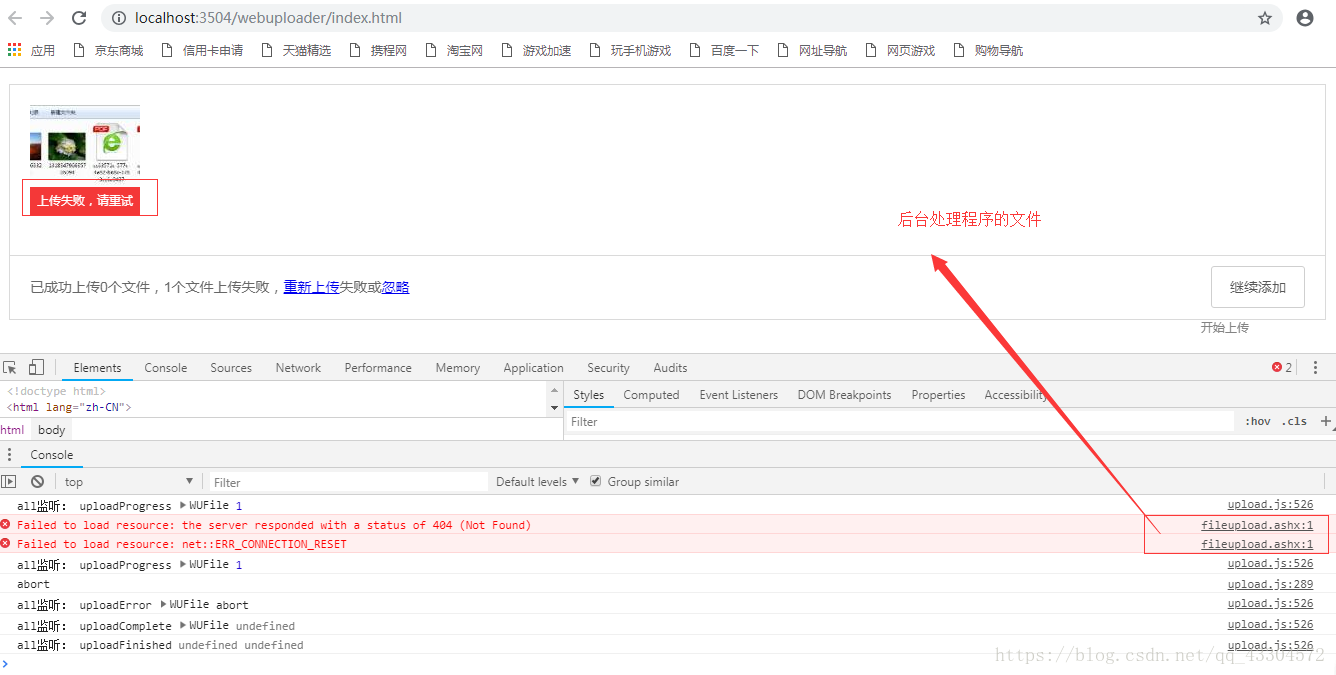
根据官网,检查代码都没有问题,但是一直报错上传失败,一次又一次检查,因为上传主要是根据upload.js来上传文件的,所以调试方案就是在上传过程中调试JS代码,当弹出上传失败后,可以按F12(开发者工具)就可以看到红叉叉,报错的文件及行数,经检查我发现是我的后台分片文件的路径不对,(对浏览器解析路径不太了解),所以更改后就可以正常上传了。
-
要传入参数到js,后台获取页面参数传到数据库
在提交之前,将页面所选中的option传给变量
uploader.on('uploadBeforeSend', function (obj, data, headers) {
achievement = $('#AchievementTypeId option:selected').val();
data.AchievementTypeId = achievement;
});
后台获取即可
string AchievementId = context.Request["AchievementTypeId"];
之前练习过程的一些总结,请大家多多指教。