前段时间的项目中跟微信交互的东西挺多的,比如微信授权登录,微信二维码场景推送,分享等。想要本地调用第三方接口,还是需要做一些特殊配置的,新手可能无法下手,于是就想写篇博客,作为新手指引吧~
1.首选在natapp注册一个账号,申请免费隧道或者购买隧道,我买了一个月9元的付费隧道,这样域名就不用变来变去了(建议新手直接购买1个月的域名,免费域名隔一段时间会变,调试麻烦)。买了付费隧道之后,设置自己的二级域名,微信测试需要二级域名才行,免费的三级临时域名已经不可以了。于是又花了三元买了一个一年的二级域名。共花费12元钱。端口号我设置为8080,跟我本地项目的tomcat一致


2.配置好域名之后,到官网下载客户端,https://natapp.cn/,下载好了之后,打开压缩包,双击里面的natapp.exe ,输入如下命令之后回车(authtoken要替换成官网给的)

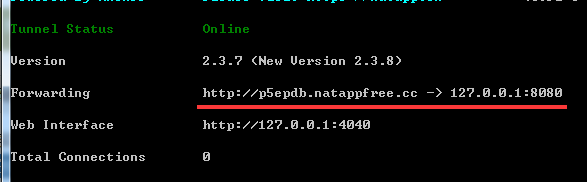
回车之后可以看到如下的结果表示映射成功了, http://p5epdb.natappfree.cc,映射的是我们的本地127.0.0.1:8080,启动我们本地的8080端口,在浏览器访问 http://p5epdb.natappfree.cc ,可以正确映射到我们的8080端口。
至此映射配置完成。完成了这一步之后,剩下的微信相关的配置就比较简单了。
2.申请公众平台测试号,个人微信可申请,点击以下链接申请
https://mp.weixin.qq.com/debug/cgi-bin/sandbox?t=sandbox/login&token=1281358107&lang=zh_CN
3. 申请测试号成功之后,可以获取appID 和appsecret发请求给微信的时候需要用到,

4.关注测试账号,扫码关注测试号之后才能进行授权测试,否则会提示没有权限,扫描关注后,右侧就会多了一个用户列表

5. 下面框中的一项修改成为我们从natapp里面获取到的二级域名,不带http头部,只输入域名,也就是上面的 p5epdb.natappfree.cc, 配置完成,可以在本地调试开发了
6. 比如我们需要调试微信授权登录接口,接口原本是 http://localhost:8080/wechatAuth,现在我们要用natapp里面获取到地址来调用,也就是 http://p5epdb.natappfree.cc/wechatAuth,可以通过微信浏览器访问我们的授权接口,
但是为了调试方便,我们一般都直接下一个微信开发者工具来进行调试,https://developers.weixin.qq.com/miniprogram/dev/devtools/devtools.html,
调试非常的方便。

到此,本地微信开发调试就写完了,如果对你配置本地开发调试有作用,请给个赞吧^_^