目录
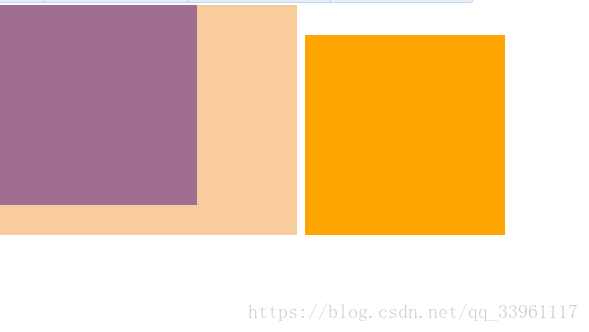
margin 陷阱:内联块中对于相邻快的影响
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>盒模型布局</title> <style> /*做页面必备reset操作*/ html, body { margin: 0 } .box, .wrap { width: 200px; height: 200px; background-color: red; } .wrap { background: orange; } /*一般只会影响自身布局 top、left*/ /*.box { margin-top: 30px; margin-left: 100px; }*/ .box { margin-bottom: 30px; margin-right: 100px; } /*display:显示方式*/ /*块:block*/ /*内联:inline*/ /*内联块:inline-block*/ .box, .wrap { display: inline-block; /*vertical-align: top;*/ } </style> </head> <body> <div class="box"></div> <div class="wrap"></div> </body> </html>
margin陷阱 - 兄弟布局
- margin-bottom影响上下兄弟(尽量别对margin-right进行设置)
- margin-right影响左右兄弟(尽量别对margin-bottom进行设置)
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>盒模型布局</title> <style> /*做页面必备reset操作*/ html, body { margin: 0 } /*兄弟坑*/ /*盒模型布局坑只出现在和margin-top相关的地方*/ .s1, .s2 { /*定义两个方块为 100*100,颜色为pink*/ width: 100px; height: 100px; background-color: pink; } /*s1向下挤压30px,s2向上挤压50px,结果:取值重叠,取大50px值为空白*/ .s1 { margin-bottom: 30px; } .s2 { margin-top: 50px; } </style> </head> <body> <!-- 兄弟坑 --> <section class="s1"></section> <section class="s2"></section> </body> </html>
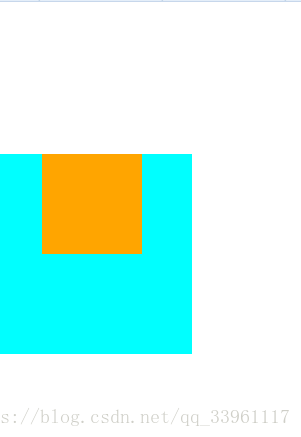
margin陷阱 - 父子布局
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>盒模型布局</title> <style> /*做页面必备reset操作*/ html, body { margin: 0 } /*父子坑*/ .sup { /*父亲,200*200,蓝色*/ width: 200px; height: 200px; background-color: cyan; } .sub { /*儿子,100*100,橘色*/ width: 100px; height: 100px; background-color: orange; } /*父子top重叠,取大值*/ .sup { /*父亲下移50px*/ margin-top: 50px; } .sub { /*儿子左移50px,向下150px*/ margin-left: 50px; margin-top: 150px; } </style> </head> <body> <!-- 父子坑 --> <div class="sup"> <div class="sub"></div> </div> </body> </html>
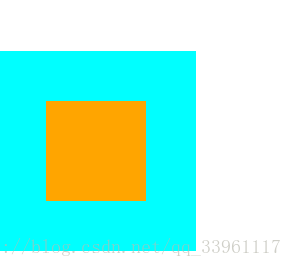
父子 - 解决方法一:固定父亲(border-top)
注:需要修改父亲原有数值(长宽)
!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>盒模型布局</title> <style> /*做页面必备reset操作*/ html, body { margin: 0 } /*父子坑*/ .sup { /*父亲,200*200,蓝色*/ width: 200px; height: 200px; background-color: cyan; } .sub { /*儿子,100*100,橘色*/ width: 100px; height: 100px; background-color: orange; } /*父子top重叠,取大值*/ .sup { /*父亲下移50px*/ margin-top: 50px; } .sub { /*儿子左移50px,向下150px*/ margin-left: 50px; margin-top: 150px; } /*解决盒模型经典布局坑*/ /*将父级固定*/ .sup { /*border-top: 1px solid black;*/ border-top: 1px solid transparent; /*保证显示区域 200*200 */ height: 199px; } .sub { /*修改儿子下移像素值*/ margin-top: 50px; } </style> </head> <body> <!-- 父子坑 --> <div class="sup"> <div class="sub"></div> </div> </body> </html>
父子 - 解决方法二:使用padding
注意:修改父级原有属性(宽高),增加padding值
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>盒模型布局</title> <style> /*做页面必备reset操作*/ html, body { margin: 0 } /*父子坑*/ .sup { /*父亲,200*200,蓝色*/ width: 200px; height: 200px; background-color: cyan; } .sub { /*儿子,100*100,橘色*/ width: 100px; height: 100px; background-color: orange; } /*父子top重叠,取大值*/ .sup { /*父亲下移50px*/ margin-top: 50px; } .sub { /*儿子左移50px,向下150px*/ margin-left: 50px; /*margin-top: 50px;*/ } /*解决盒模型经典布局坑*/ /*通过padding*/ .sup { padding-top: 50px; height: 150px; } </style> </head> <body> <!-- 父子坑 --> <div class="sup"> <div class="sub"></div> </div> </body> </html>